本文概述
Less是一个广为人知的CSS预处理器, 这意味着它扩展了CSS语言, 添加了允许变量, 混合, 函数和许多其他技术的功能, 这些功能使你可以使CSS更具可维护性, 主题化和可扩展性。借助于NetBeans中CSS预处理器的实现, 你将能够在项目中动态地自动编译LESS文件, 因此你无需每次稍作更改即可自行运行命令。
在本文中, 我们将向你展示如何正确配置NetBeans以将LESS文件自动编译为CSS。
要求
你将需要在计算机上安装Node.js, 并且需要从路径中获取npm才能进行更少的安装。如果你还没有安装该路径, 并且该路径不可用, 则可以在终端中使用以下命令进行全局安装:
npm install -g less
如果已经安装的数量较少, 则可以在NetBeans中继续进行配置。
1.访问配置
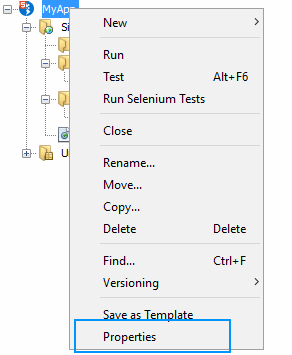
第一步, 继续打开项目的”属性”对话框。此对话框允许你专门更改与项目相关的设置, 并存储在项目的nbproject文件夹中。为了将LESS文件自动编译为CSS, NetBeans集成了所谓的文件监视程序, 当你对某些文件进行更改时, 该文件监视程序使你可以执行某些操作。你需要在项目中配置CSS Preprocessors选项, 因此通过右键单击项目来打开属性对话框:

单击属性后, 将出现”项目属性”对话框, 在这里选择” CSS Preprocessors”选项卡, 然后单击” Configure Executables”:

下一步, 单击”配置可执行文件”, 然后继续进行下一步。
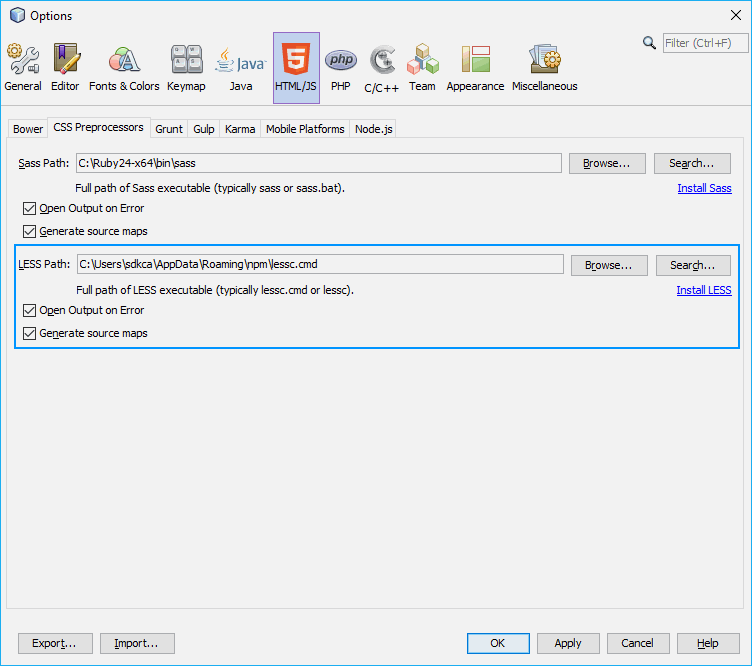
2.配置LESS可执行路径
为了自动运行编译命令, Netbeans需要使用较少的编译器的绝对路径(与Node.js一起安装), 你可以在%APPDATA%/ npm / lessc.cmd中找到较少编译器路径的cmd文件。在LESS路径输入中提供以下路径:

应用或保存更改, 然后执行最后一步。
3.配置LESS文件夹以编译和输出路径
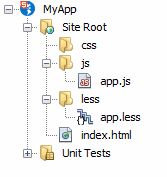
最后一步, 你需要指定将在哪里编译LESS文件, 以及在哪里生成CSS文件。在这种情况下, 我们的项目结构如下:

因此, 我们将注册一个观察器, 将/ less中的文件转换为/ css, 并且不要忘记选中”保存时编译LESS文件”, 因为每次你对LESS文件进行更改时都会触发此操作:
在我们项目的根文件夹中, 有更少的文件夹, 我们将在其中存储所有LESS文件。当你按CTRL + S或手动保存文件时, 它们将自动编译为CSS文件。现在, 你可以修改项目的源文件, 它们将自动构建到CSS中以供生产(请注意, 你也需要缩小这些文件以用于生产)。
编码愉快!




















 285
285











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








