使用场景:
将当前html页面中table的数据导出为excel(分析:页面无分页,不用再查数据库,直接使用js插件导出数据即可)

js代码:
layui.config({
base: '{$Think.PLUGINS_SITE_ROOT}/layuiv2.4.3/lay/extend/'
}).extend({
excel: 'excel'
});
layui.use(['table', 'excel'], function() {
var excel = layui.excel;
//监听头工具栏事件
$('.myexport').off('click').on('click', function(){
exportFile('data_list');
});
//表格导出
function exportFile(id) {
var titles = new Array();
//根据传入tableID获取表头
var tds = $("#" + id + " thead tr th");
for (var i = 0; i
titles[i] = $(tds[i]).text();
}
//根据传入tableID获取table内容
var bodysArr = new Array();
var trs = $("#" + id + " tbody tr");
for (var j = 0; j
var contents = new Array();
var this_ = $(trs[j]).html();
this_ = this_.replace(/()/g, '');
this_ = this_.replace(/()/g, '');
this_ = this_.replace(/\/g, '');
this_ = this_.replace(/\s+/g, '');
this_ = this_.replace(/\r\n*/g, '');
this_ = this_.replace(/()/g, '');
//console.log(this_);return ;
var tds = $(this_ + ' td');
for (var i = 0; i
contents[i] = $(tds[i]).text();
}
bodysArr.push(contents)
}
//将标题行置顶添加到数组
bodysArr.unshift(titles);
var type_ = $('input[name="type"]').val();
var cc = '';
if(type_ == 1){
cc = $('#day').val();
}else{
cc = $('#month').val();
}
//导出excel
excel.exportExcel({
sheet1: bodysArr
}, '会员汇总-总体数据' + cc + '.xlsx', 'xlsx');
}
});
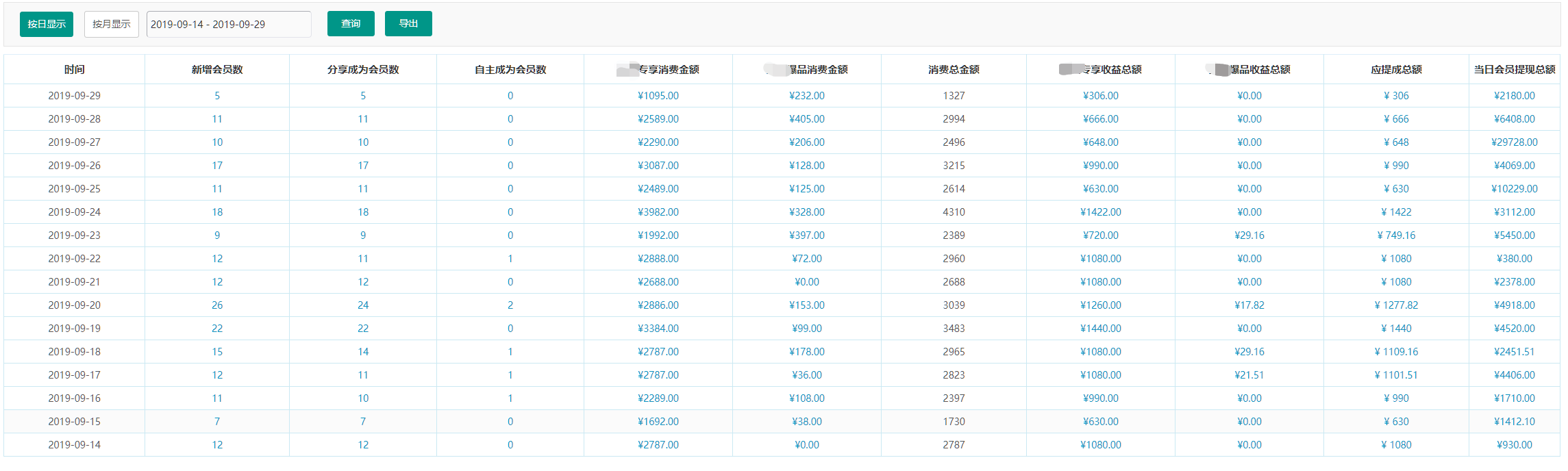
效果:

作者:OK兄 浏览次数:478




















 213
213











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








