#

Thyemlef动态刷新页面方法
最近在做项目,后端使用SSM架构,前端使用thymeleaf和bootstrap架构,在作用过程中,需要页面局部刷新,用到了3种方法,分别进行一下介绍。
## 一、bootstrap模态框
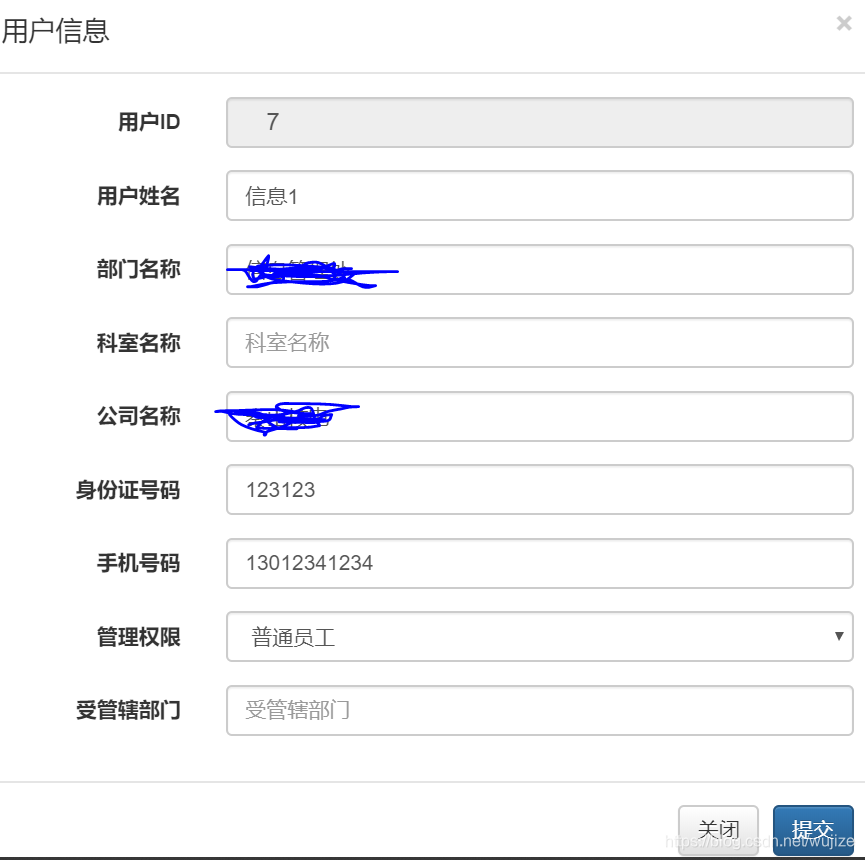
在管理员界面对员工进行修改时,一般都展示出清单,管理员可以在清单上对员工进行修改或其它操作,在本程序中,用到了添加员工、编辑员工信息,都采用弹出模态框的方法。

实现的代码如下:
1、按钮功能实现
```javascript
添加与编辑用户按钮,指出模态框,并在jquery也没有函数中对输入框赋值。
编辑按钮中,还需要将对象参数传递进去,以便修改正确的人员
th:id="${'user-modify-'+record.id}"
th:edit-data-id="${record.id}"
data-toggle="modal" data-target="#addUserModal"
οnclick="return get_employee_info(this)">编辑
```
2、JQERY函数实现
函数中根据按钮参数,通过ajax从后台获取数据,并显示模态框上。
```javascript
function get_employee_info(e) {
var id = e.getAttribute("edit-data-id");
if (!id) {
alert('Error!');
return false;
}
$.ajax(
{
url: "/getEmployee",
data: {"id": id},
type: "get",
beforeSend: function () {
//$("#tip").html("正在处理...");
return true;
},
success: function (data) {
if (data) {
// 解析json数据
var data_obj = data;
// 赋值
$("#id").val(data_obj.id);
$("#name").val(data_obj.name);
$("#department").val(data_obj.department);
$("#section").val(data_obj.section);
$("#cardId").val(data_obj.cardId);
$("#mobilePhone").val(data_obj.mobilePhone);
$("#managerLevel").val(data_obj.managerLevel);
$("#company").val(data_obj.company);
$("#manageDepartment").val(data_obj.manageDepartment);
} else {
$("#tip").html("失败,请重试");
// alert('操作失败');
}
},
error: function () {
alert('请求出错');
},
complete: function () {
// $('#tips').hide();
}
});
return false;
}
```
3、模态框实现代码
```javascript
style="margin: 10px;">
aria-hidden="true">
```

## 二、th:fragment代码段
fragment代码段,可以用jquery局部刷新
```javascript
...省略其它代码。
```
下面是更新代码, 上面代码段名称为: $(".statList").html(data);,下面函数是统计图标的点击后,触发查询功能,对统计图表的数据进行下钻查询。功能是通过ajax获取后端数据,然后在前端显示。
```javascript
function refreshStatList(codeColor) {
var department = $('#departmentList').val();
$.ajax({
type: "post",
async: true,
url: "/statQueryList",
data: {
"department": department,
"codeColor": codeColor
},
success: function (data) {
$(".statList").html(data);
//将选择值保存到而面,供导出时使用
$("#selectCodeColor").val(codeColor);
},
error: function (errorMsg) {
//请求失败时执行该函数
alert("局部刷新失败!");
}
})
}
```
## 三、ajax局部刷新
利用jquery函数,利用ajax需要时从后台获取数据,然后通过前端对象名,对相应内容赋值,实现局部刷新。
```objectivec
$("#tip").html("正在处理...");
//给日期字段赋值,只能取前面年月日,并以-号分隔,否则前端不回显
if (data_obj.quarantineStart != null) {
$("#quarantineStart").val(data_obj.quarantineStart.substring(0, 10));
} else {
$("#quarantineStart").val(null);
}
```
老伍,2020.3.17




















 2178
2178

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








