- 定义:Overflow属性,规定了当内容溢出元素框的时候内容如何处理的事情
2. 注意:任何的版本的 Internet Explorer (包括 IE8)都不支持属性值 "inherit"
3. 属性介绍
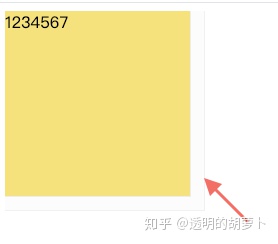
- scroll :如果值为 scroll,不论是否需要,用户代理都会提供一种滚动机制。因此,有可能即使元素框中可以放下所有内容也会出现滚动条。如下图所示,宽度够的时候,设置属性为scroll, 仍然会出现箭头指向的框

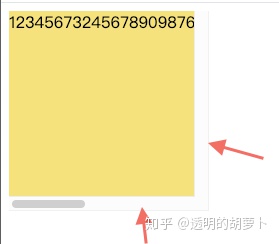
给黄色区域的div加上 overflow:scroll 属性的时候,下面和右边都有滚动条

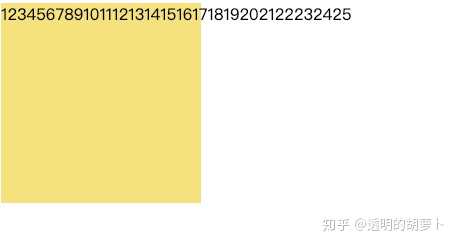
- visible : 默认属性,内容会溢出黄色框

- hidden: 内容被修剪, 65后面的内容看不见了

- auto: 如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容,只有下方出现了滚动条

注意对比上面的图scroll,scroll是下边和右边都有框
- inherit: 规定应该从父元素继承 overflow 属性的值。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>Title</title>
<style type="text/css">
.content{
width: 200px;
height: 200px;
background-color: gold;
overflow: hidden;
margin: 10px auto;
}
.inner{
overflow: inherit;
}
</style>
</head>
<body>
<div class="content">
<div class="inner">
1234567324567890987654323456789098765432345678
</div>
</div>
</body>
</html>

参考:https://www.w3school.com.cn/cssref/pr_pos_overflow.asp



















 643
643











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








