前言
上一篇文章我们初步搭建了一个websocket,但是还不能发送和接收数据,这篇文章我们聊一聊它是如何收发数据的。websocket支持文本和二进制的传输,内部是如何接收和发送数据的对使用者来说是不可见的,虽然这不影响使用,但是为了更加深入了解websocket的原理,我们还是有必要一探究竟!
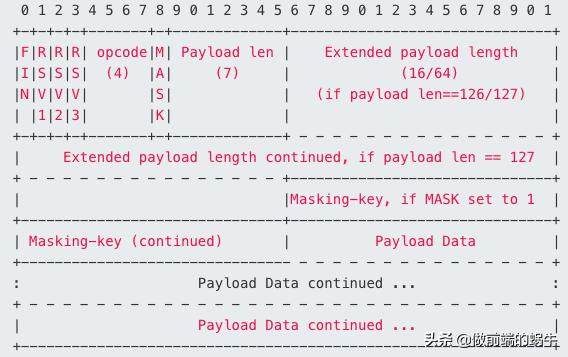
我们首先来看一张数据结构的二进制图,如下:

如图1,乍一看可能看不懂,我先来解释一下:图1最上面表示的是二进制的位(bit)从左到右一共32位,虚线框矩形代表占据了多少位。图中的内容是一行一行显示的(图6行)实际上它们应该都处在一行,只是因为这张图太窄了,一行最大只能表示32位,所以才折行了。
FIN、RSV1、RSV2、RSV3各占一位,opcode占4位,mask占一位、payload len占7位,如果payloadlen=126,Extended payload length占16位,如果payloadlen=127,Extended payload length占64位,如果mask=1,masking-key占32位,后面再存放payload Data。
虽然websocket可以发送文本,但最终都会成二进制收发,在处理时都使用Buffer进行操作,Buffer在之前的文章中已经详细介绍了,如果不了解的可以去翻看一下。
Buffer的一位就是一个字节(8位)使用16进制表示。
在传输中,需要把数据转换成二进制,按照上面的规则进行解析或者拼接,才能进行正常的通信。
浏览器提供的websocket接口就是按照这种格式发送和解析数据的,不需要关心浏览器内部怎么做的,我只需要来分析一下发送和解析数据的过程,因为它们的方式是一致的。
发送数据

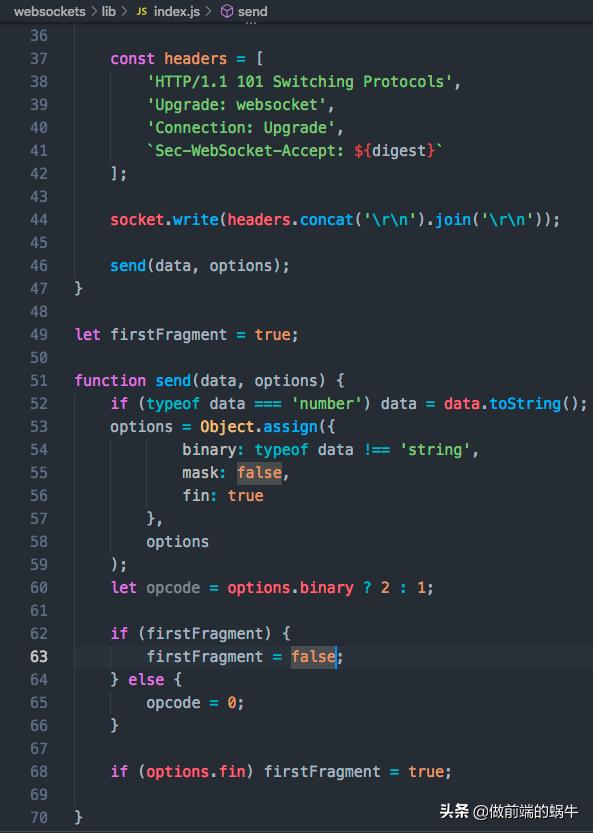
图2中封装了一个send方法,用于发送数据,首先判断数据data是否为字符串,当data是字符串时,opcode=1,当data是二进制时,opcode=2。这里opcode与fin也是有关系的,fin=1表示最后一帧数据,等于0表示后面还有数据,不是第一帧数据的opcode=0,opcode=0代表后续帧。

图3中第一次发送数据,fin=0,opcode=1,4s之后发送第二次数据,fin=1,opcode=0,虽然两次发送数据间隔4s,但是终端会把两次的数据拼接在一起同一时间显示出来,因为终端通过解析fin和opcode发现这两次数据是一起的。
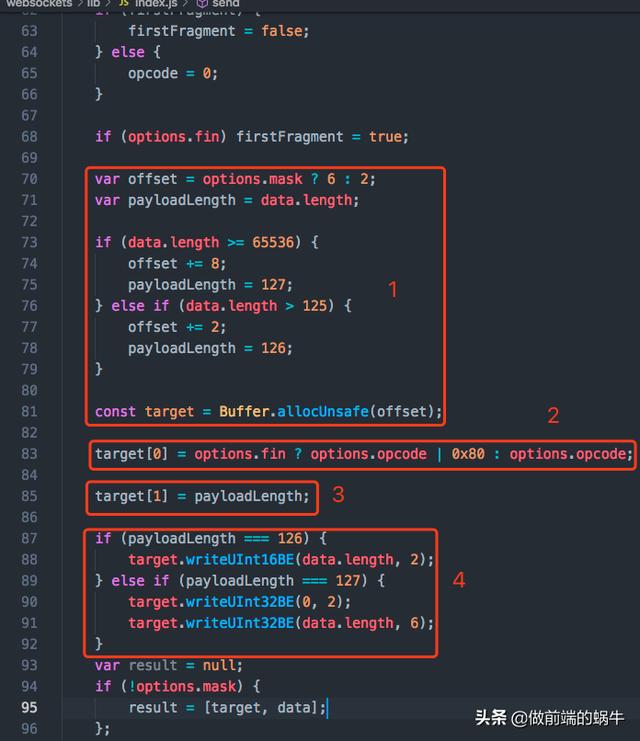
接下来,我们开始按照图1数据格式进行拼接,如下:

mask表示是否需要掩码,只适用于客户端发送给的(mask=1)这里是发送数据,所以mask=0,offset=2,表示最初的两个字节(一共16位)前四位中fin可以是1或者0,rsv1可以为1但是为了演示方便只考虑0、rsv2和rsv3必须为0,第五位到第八位表示opcode,这是一个可以用4位二进制表示的数字,所以前八位可以用图4中的区域2表示。
当数据的长度<=125,接下来一个字节直接用来表示数据长度。
当数据的长度<65536 && >125,payloadLength会等于126,此时payloadLength对应的数字只是一个标记,接下来需要扩展两个字节,这两个字节会写入数据真实的长度。
当数据的长度>=65536,payloadLength等于127,此时需要扩展8个字节,前四个字节写入的都是0,后面4个字节写入的是数据的长度,所以这里可以看出来数据的长度不能超出4个字节。
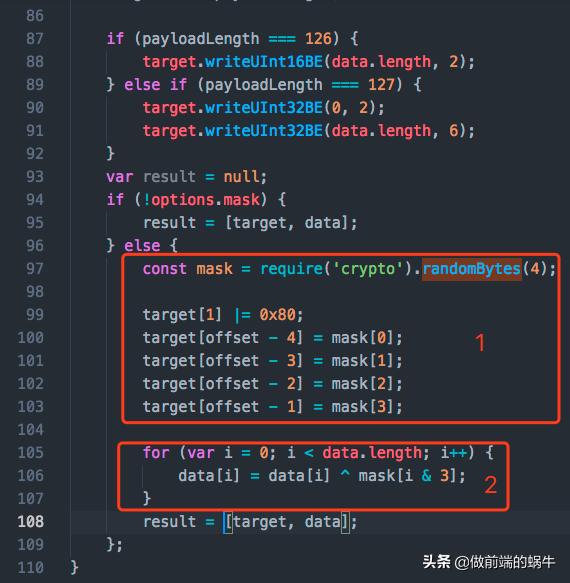
这里我们mock一下,当客户端发送给时的情况,此时mask=1,如下图。

与发送数据的区别:offset=6,初始化有6个字节。
图5中区域1,第二个字节的第一位应该置为1,第三到第六个字节应该填入随机码。
图5中区域2,利用这四个随机码给数据都加上掩码(异或)
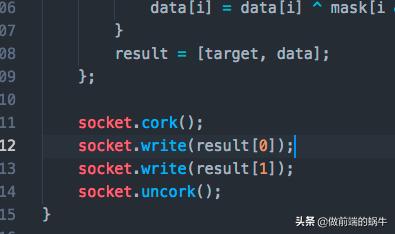
到这里数据结构已经拼接完成,下面就是把数据发送出去,如下:

发送方式如图6,因为分两次发送,所以开启了tcp的cork算法,其实也可以把target和data拼接在一起发送。
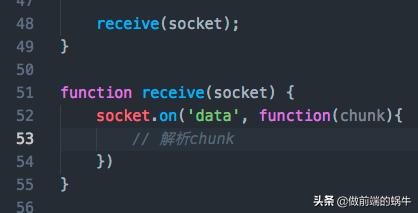
服务端接受数据

我们可以通过socket的data事件获取客户端发送来的数据,这个数据需要按照图1的数据格式进行解析才能拿到信息。解析的过程我这里就不嗷述了,只要看懂数据是如何发送的,解析其实就是相反的过程!
总结
这篇文章主要讲了websocket是如何发送和接受数据的,并且详细分析了数据结构,虽然比较难懂,但是我觉得还是可以看明白的。
本文相关词条概念解析:
数据
数据就是数值,也就是我们通过观察、实验或计算得出的结果。数据有很多种,最简单的就是数字。数据也可以是文字、图像、声音等。数据可以用于科学研究、设计、查证等。数据背景是接收者针对特定数据的信息准备,即当接收者了解物理符号序列的规律,并知道每个符号和符号组合的指向性目标或含义时,便可以获得一组数据所载荷的信息。数据作为信息的载体,当然要分析数据中包含的主要信息,及分析数据的主要特征。数据(Data)是载荷或记录信息的按一定规则排列组合的物理符号。





















 978
978











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








