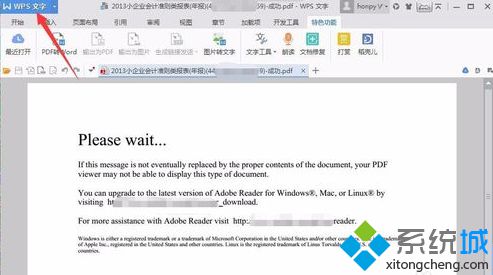
近来有用户在打开电脑中的PDF文档时,发现无法显示文档中的内容,而是显示Please
wait...的英文提示,里面大概内容是说明无法显示这个类型的文件,建议下载最新版的Adobe
Reader。如果遇到这样的情况,我们可以参考下面的方法来解决。
1、当直接打开PDF文件出现下图中的提示,则很有可能是用WPS文字的方式打开PDF文件(一般的PDF用WPS文字打开可以显示,但对于交互式PDF文件容易出现这种情况);

2、首先电脑上要安装专业的PDF阅读器,比如常用的Adobe Reader,从网上下载最新版本软件并安装;

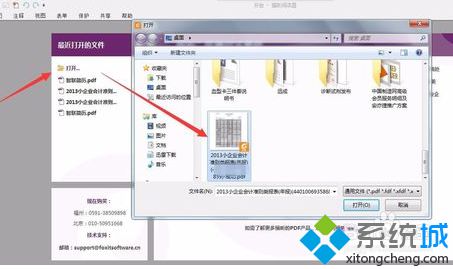
3、安装完成后,打开阅读器,从中打开该PDF文件;

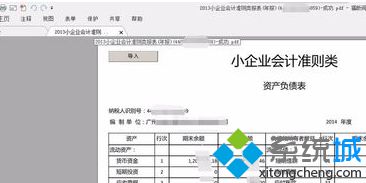
4、这样就可以打开并查看该PDF文件;

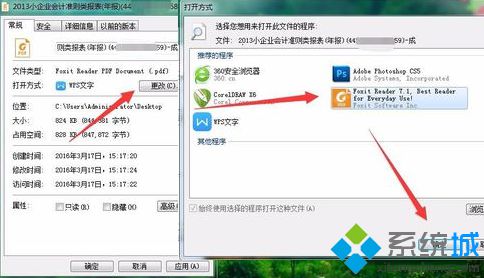
5、如果下次直接打开时,还是使用WPS文字的方式打开的话,可以右击PDF文件,打开属性;

6、点击打开方式右侧的“更改”按钮,在弹出的窗口中,选中PDF阅读器,确认勾选“始终使用选择的程序打开这种文件,并点击确定即可。

通过以上方法进行设置后,就可以解决打开电脑中的PDF文档无法显示内容提示Please wait的问题。




















 1892
1892











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








