
作者利用Axure动态面板功能对网易云音乐的搜索界面、歌手分类界面以及歌曲播放界面进行了一个简单的原型设计,与大家分享。
在歌曲播放界面,我们实现了唱片的旋转,带时间的进度条,对喜欢的音乐进行标记等基础效果。下面我们先来浏览一下总体的实现效果:
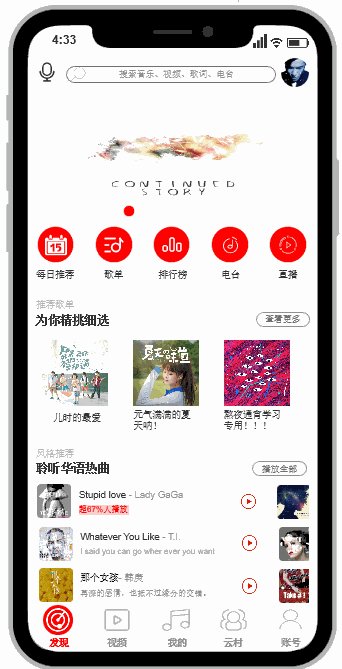
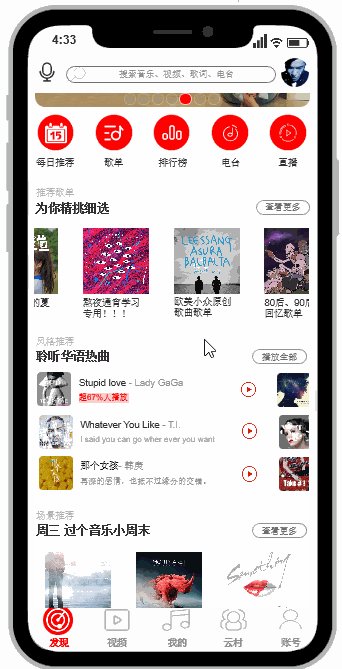
发现界面、搜索界面、歌手分类界面以及歌曲播放界面交互效果:

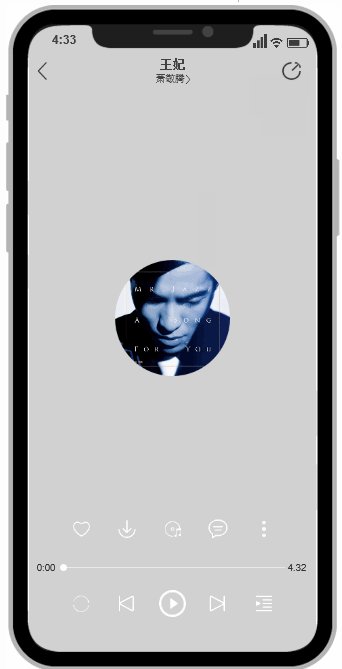
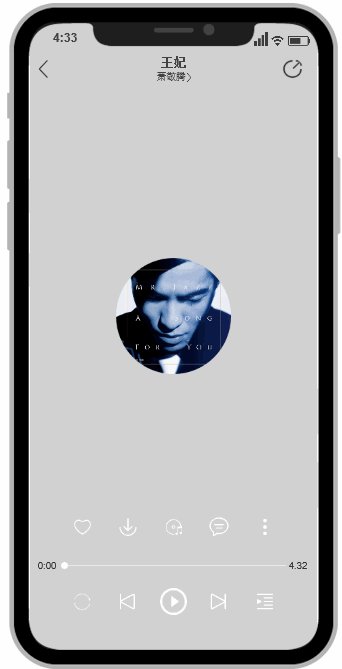
音乐播放界面:

在对已有的产品进行原型设计时,最重要的就是要熟练使用产品,了解每一个部分的交互效果,必要时我们可以采用脑图将每个界面的功能及交互效果记录下来~
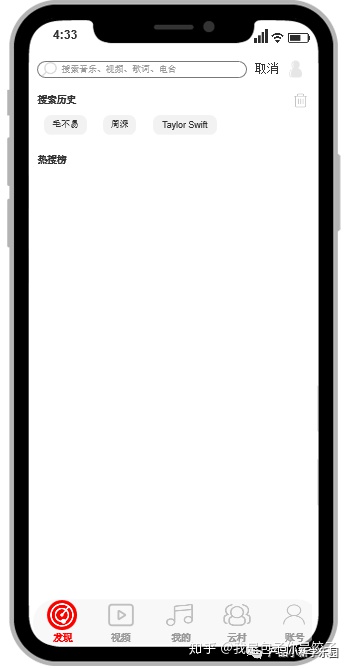
一、搜索界面


通过我们对网易云音乐发现界面的观察我们发现搜索框中带有一个类似于放大镜的标志,带有搜索图案的搜索框制作过程如下:
(1)拖入宽为305,高为33的矩阵,同时设置其圆角直径为20,如下图所示

(2)在矩形中添加“放大镜”图片,以及文本框,设置文本框为无边框且宽度小于33,同时在文本框中添加提示文字:

(3)最后一步只要在矩形中添加热区,对热区设置单击时交互效果就可以啦~
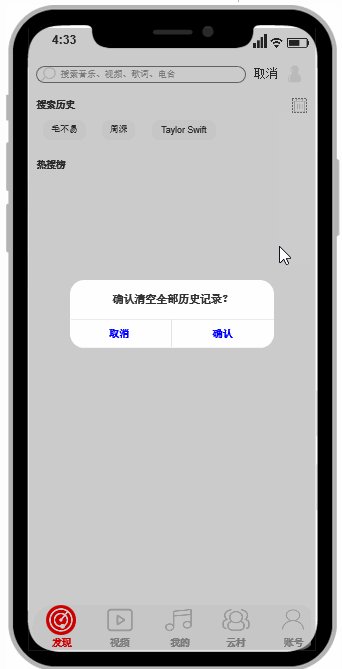
若有搜索历史的话,我们默认将搜索历史显示出来;若需要对搜索历史进行删除的话,我们要有弹窗对用户的行为进行确认,以防止用户只是误点了删除按钮:
首先设置一个黑色透明遮罩层以及提示框,将其隐藏;在我们单击清除历史记录按钮后将其显示出来。
若单击提示框的取消按钮,则将黑色透明遮罩层以及提示框隐藏起来;
若单击提示框的确认按钮,在将黑色透明遮罩层以及提示框隐藏起来的同时,我们需要将历史记录及下边的标签隐藏起来,同时将热搜榜向上移动。
二、歌手分类
在使用网易云音乐歌手分类界面时我们发现,进入页面时默认显示歌手分类标签及热门歌手;当滑动热门歌手名单列表时,歌手标签会自动隐藏起来,我们单击筛选时又会自动显示歌手标签,下面我们来看一下这个功能的实现过程:
(1)首先,热门歌手列表我们采用两个动态面板的组合,之前的推文已经介绍过具体的实现过程;
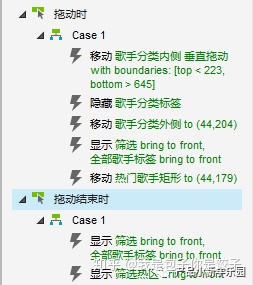
(2)当滑动热门歌手列表时,我们将歌手分类标签隐藏起来,同时将动态面板向上移动,“全部歌手”以及“筛选”标签显示出来。
这里我们设置两个用例,一个为拖动时,一个为拖动结束时:

(3)同理,当我们单击筛选时,我们需要隐藏必要的标签以及将动态面板根据固定坐标下移。
三、歌曲播放界面
通过对网易云音乐歌曲播放界面使用后,我们选取部分功能进行设计,即播放暂停音乐、对唱片封面进行旋转、圆形动态效果、时间进度条、标记喜爱的音乐以及弹出分享窗口。
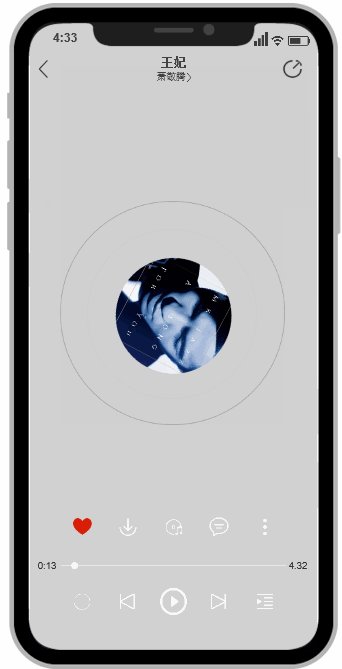
单击音乐播放按钮时,显示暂停按钮;同时唱片封面进行选择,围绕着唱片封面的原型呈现动态效果,时间增加以及进度条向前移动,针对以上我们设置如下用例:
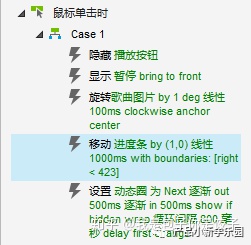
1. 单击播放按钮时相关用例
将播放按钮隐藏起来,显示暂停按钮并置于顶层;唱片封面以每100ms旋转1°的速度;进度条标识以每1000ms的速度移动1;设置唱片封面周围的动态圈为动态面板,在每个状态中放入圆心相同、半径不同的空心圆,将其设置为向后循环效果;

为使单击暂停按钮时,唱片封面停止旋转以及动态圆圈停止动态变化,同时为保持旋转等变化的一致性,我们对唱片封面图片设置旋转时的用例如下,需要注意的是,此时我们需要添加判断条件,即当暂停部件可见时才会执行以下操作,暂停图标隐藏时动作随即停止:

为使时间随着进度条标识的移动进行符合实际的变化,我们首先设置全局变量t,默认值为1000:

接下来,我们对进度条标识设置移动时的部分用例如下:
同上一步中为使单击暂停按钮时,进度条标识停止移动、时间停止变化,我们添加判断条件,即当暂停部件可见时才会执行以下操作,暂停图标隐藏时动作随即停止。同时我们根据以下条件对全局变量t进行设置,更新时间文本:

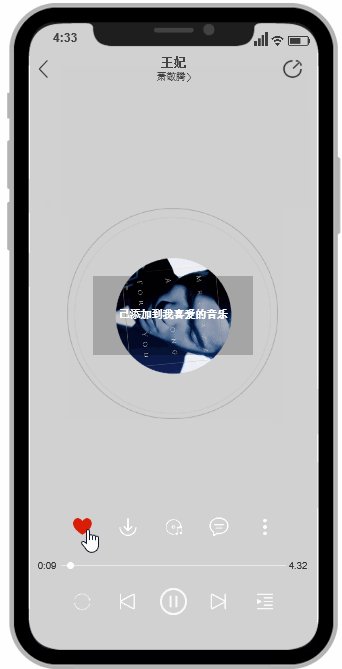
2. 收藏喜爱的音乐
当我们单击喜欢时,即可收藏喜爱的音乐,同时弹出提示框,两秒后提示框自动消失。这时我们在设置用例时只需添加等待事件即可。

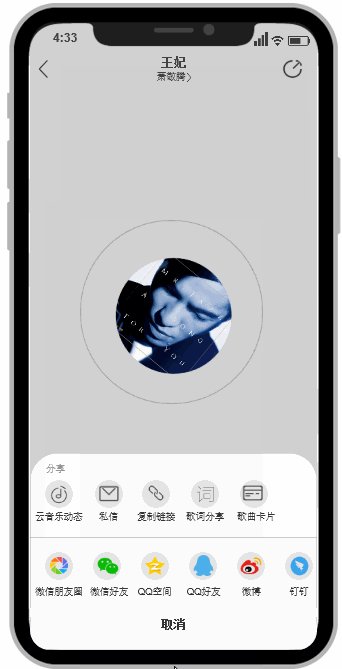
3. 分享窗口
这一部分比较简单,只是涉及到了分享窗口的显示与隐藏。
这样看下来是不是制作一个原型非常的简单呢。
欢迎大家与我交流,共同进步~
个人公众号:产品小新学乐园



















 3689
3689











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








