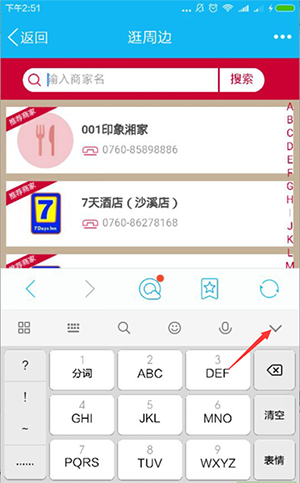
安卓手机输入法弹出,消失会触发
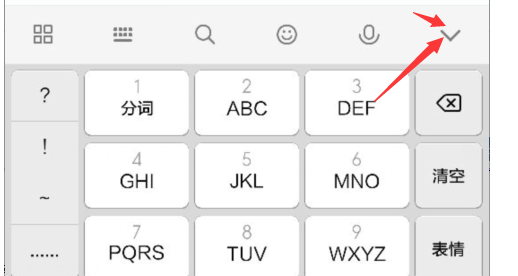
window.onresize事件,我们一般的解决方法是获取焦点,底部隐藏,失去焦点,底部菜单出现,但是,有些人会点击这个按钮收起键牌

那么,这个时候你的失去焦点无效,还有一种方法呢,是把position:fixed;改成position:absoult;这样底部菜单就不会顶上去,但是这种方法,经过我的实验,还是会被输入法顶上去,这两种方法都不要完全解决问题,还有一种是布局的问题,主页面:position:relative,底部菜单:position:absoult;这个方法在一定的时间段内有用,这几种方法在做逛周边的时候我都用过,结果全被测试打回,这个bug只能解决,毕竟有些处女座是无法忍受这种问题,写了那么多的废话,下面贴出解决办法:兼容安卓和苹果:
安卓手机。针对这个输入法隐藏事件

安卓手机有这个事件,iphone没有,iphone点击这个按钮会让input框失去焦点
window.onresize = function () {
va








 当安卓手机输入法弹出和消失时,底部菜单可能会被顶上去。通过监听window.onresize事件并调整CSS定位,可以尝试解决这个问题。同时,针对输入框的焦点和失焦事件,控制底部菜单的显示和隐藏。但这些方法可能在某些情况下仍存在问题。本文提供了一种兼容安卓和苹果设备的解决方案,涉及对不同设备类型进行样式调整,确保底部菜单在输入法弹出时不被顶上。
当安卓手机输入法弹出和消失时,底部菜单可能会被顶上去。通过监听window.onresize事件并调整CSS定位,可以尝试解决这个问题。同时,针对输入框的焦点和失焦事件,控制底部菜单的显示和隐藏。但这些方法可能在某些情况下仍存在问题。本文提供了一种兼容安卓和苹果设备的解决方案,涉及对不同设备类型进行样式调整,确保底部菜单在输入法弹出时不被顶上。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 3353
3353











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








