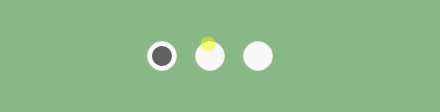
先看我们的第一个特效图

注意,这个地方的黄点不是我们特效的一部分,这个黄点之所以存在是我使用的屏幕录制软件自带的。可以很清楚的看到这个特效就是当我们点击的时候,黑点会以一种缩放的动画显示出来,下面来看看具体如何实现。
复制代码代码如下:
这里,我们指定 input 标签的 type 值为 radio,并且一下所有的 radio 的 name 值都相同,这样才可以实现单选效果。对于这里的 label 中的 for 属性,为什么这么设置一开始我也不明白,后来搜索了一下这个属性的定义,反正大概的意思就是说,只要设置了这个属性,当我们点击label 元素的时候,浏览器会自动把焦点转移到 radio 上去。下面用 CSS 对HTML设置效果。
复制代码代码如下:
.radio-1 {
width: 900px;
padding: 3% 0%;
margin: 10px auto;
background-color: darkseagreen;
text-align: center;
}
.radio-1 label {
display: inline-block;
position: relative;
width: 28px;
height: 28px;
border: 1px solid #cccccc;
border-radius: 100%;
cursor: pointer;
background-color: #ffffff;
margin-right: 10px;
}
这里我们首先看一下对 label 元素的设定,其中大部分属性我都在以前的文章中介绍过了,唯一一个陌生的属性就是 cursor,这个属性是设定鼠标样式的,设置成 pointer 之后,当我们的鼠标放到 label 元素上时,鼠标样式就变成了一只手(在我电脑上是这样)。好了,下面继续来看
复制代码代码如下:
.radio-1 label:after {
content: "";
position: absolute;
width: 20px;
height: 20px;
top: 4px;
left: 4px;
background-color: #666;
border-radius: 50%;
transform: scale(0);
transition: transform .2s ease-out;
}
这里我们用到了 after 选择器,为什么设置这个属性?就是为了设置如上图所示的小黑点。首先我们设置 content 属性为空,意思就是我们不需要填充任何内容,因为我们只是想设置背景色为黑色,仅此而已。还有,刚开始的时候我们设置 transform 的 scale 值为 0 ,其达到的效果就是将小黑点隐藏。
复制代码代码如下:
.radio-1 [type="radio"]:checked + label {
background-color: #eeeeee;
transition: background-color .2s ease-in;
}
.radio-1 [type="radio"]:checked + label:after {
transform: scale(1);
transition: transform .2s ease-in;
}
注意这里使用了 + 符号,是什么意思呢?它的学名叫做 相邻同胞选择器,意思就是选择紧接在另一个元素后的元素,而且二者有相同的父元素,在这里的意思就是选中在radio 后出现的 label ,有人要问了,这么设置干嘛,直接设置 label 就是了。想象一下,在一个 非常庞大的系统中,我们可能多次使用到 label 元素,为了避免混淆,这样设置将更加准确。这里我们看到了 transition 属性,这个属性是用于设置过渡效果的。最后,将我们的 radio 隐藏掉,就大功告成了。
复制代码代码如下:
.radio-1 [type="radio"]{
display: none;
}
这是我们的第二个特效

其实看到这个动画的第一感觉就是,和上一个一模一样,除了将 transform 属性设置成 rotate,下面我就不再解释了,只要你结合上一个例子,就可以很容易做出这么一个效果,我们直接上代码
复制代码代码如下:
Radio.radio-2 {
width: 900px;
padding: 3% 0;
margin: 50px auto;
background-color: darkseagreen;
text-align: center;
}
.radio-2 label {
display: inline-block;
width: 28px;
height: 28px;
overflow: hidden;
border: 1px solid #eeeeee;
border-radius: 100%;
margin-right: 10px;
background-color: #ffffff;
position: relative;
cursor: pointer;
}
.radio-2 label:after {
content: "";
position: absolute;
top: 4px;
left: 4px;
width: 20px;
height: 20px;
background-color: #666666;
border-radius: 50%;
transform: rotate(-180deg);
transform-origin: -2px 50%;
transition: transform .2s ease-in;
}
.radio-2 [type="radio"] {
display: none;
}
.radio-2 [type="radio"]:checked + label:after{
transform: rotate(0deg);
transition: transform .2s ease-out;
}
总结
以上就是这篇文章的全部内容了,希望能对大家的学习或者工作带来一定的帮助。




















 1636
1636











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








