介绍
PhotoSwipe是一个JavaScript库,没有依赖项。要说唯一的依赖项那就是Vanilla.js(原生js),因此你可以在你的任何Web项目中使用,包括主流的Vue、React、Angular以及传统jQuery的项目。PhotoSwipe可以被用到各种大中小型项目当中,并且PC和移动端完美支持!

Github
https://github.com/dimsemenov/photoswipe

触控手势
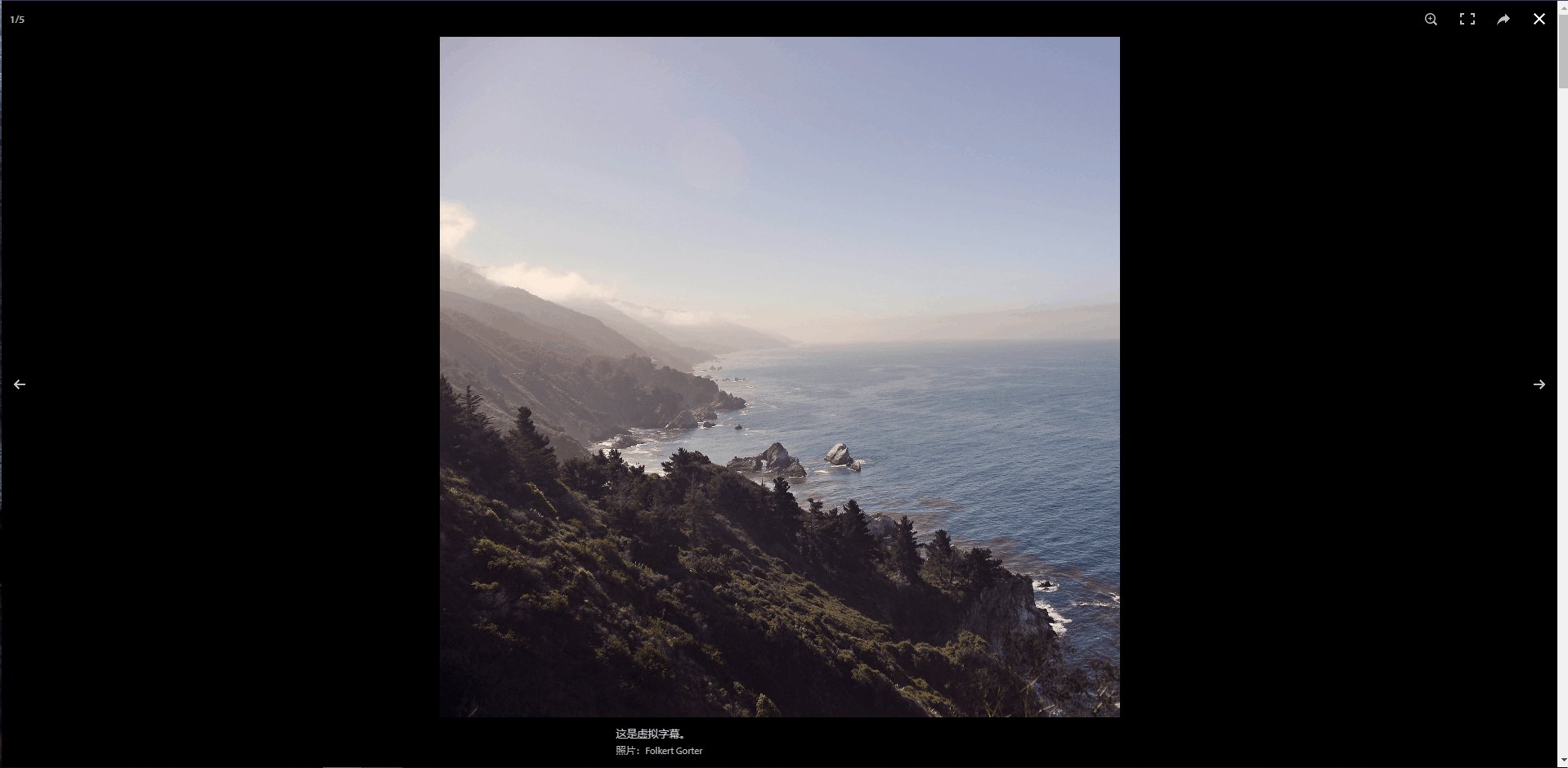
支持所有基本手势:轻拂到下一个或上一个图像,展开以放大,拖动以平移,缩小或关闭,单机切换,双击以缩放。
- 展开以放大图像
PhotoSwipe是第一个支持基于JavaScript的图像缩放的开源画廊。即使已禁用浏览器的本机缩放,图像缩放仍将起作用。

- 伸缩关闭画廊(看图)
用户放大时,画廊的背景将逐渐淡出。手势完成后,图库将关闭。

- 垂直滑动即可关闭图库
之所以添加手势,是因为用一只手握住高大的移动设备可能很难触及右上角的关闭按钮。

- 水平滑动即可切换项目
即使缩放当前幻灯片,也可以更改图像。过渡期间不会阻止切换。

浏览器历史记录API
PhotoSwipe记录浏览器的历史记录,以便用户可以链接到每个图库项目并通过“后退”按钮关闭图库。关闭画廊时,将恢复初始URL。

- “返回”按钮关闭图库
当画廊打开时,PhotoSwipe会添加一个历史记录,允许用户通过浏览器的“后退”按钮将其关闭。
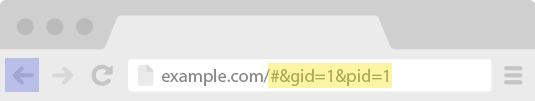
- 每个图库项目的唯一URL
用户可以共享并链接到每个图像。哈希后缀有两个额外的参数:(gid画廊索引)和pid(图片索引)。此功能作为模块提供。可以将其完全排除在构建之外,也可以对其进行分叉以满足产品URL结构的要求。
加载和显示图像
PhotoSwipe产生了更快加载的错觉。
- 随着数据到达,图像逐渐显示
照片会在完全加载之前显示。在触摸设备上禁用此功能,因为它可能导致滑动过渡滞后。
- 低分辨率图像会立即显示,然后拉伸到完整尺寸
将缩略图的源传递到PhotoSwipe,PhotoSwipe将立即显示它,并将完整尺寸的图像加载到顶部。
- 智能加载指示器
仅使用拉伸的缩略图或灰色占位符,整个图像逐渐加载到顶部
- 缩放动画
打开画廊的缩放过渡并不是仅仅出于奇特的效果。图像在动画之前开始加载,因此使用快速连接的用户甚至可能不会注意到正在加载某些内容。
- 智能延迟加载
PhotoSwipe会根据用户移动的方向加载相邻图像。可以控制通过API预加载多少张图片。
- 响应图像支持
由于图库中的图像是动态加载的,因此您可以传递适合用户窗口大小和DPI的源。
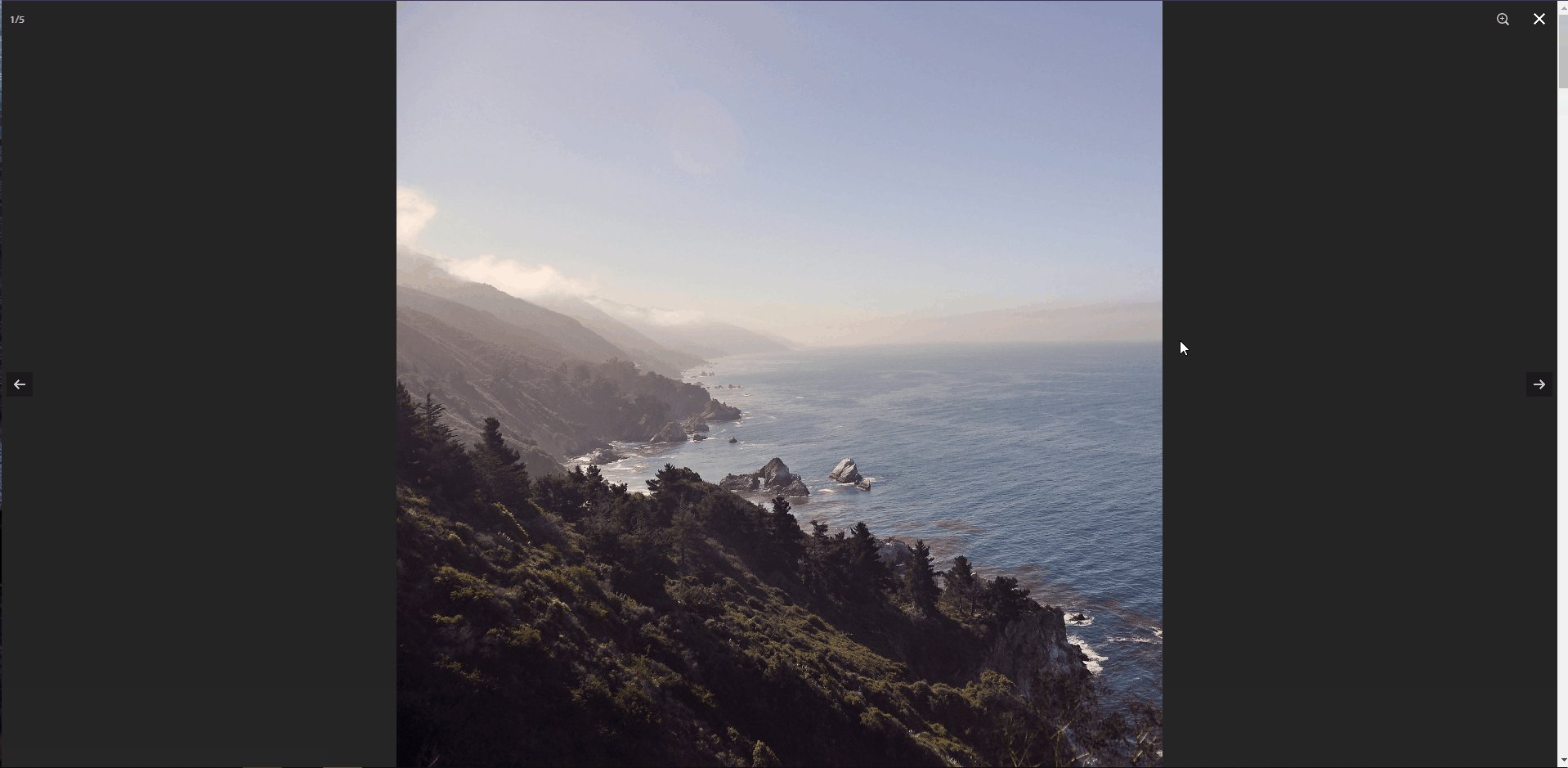
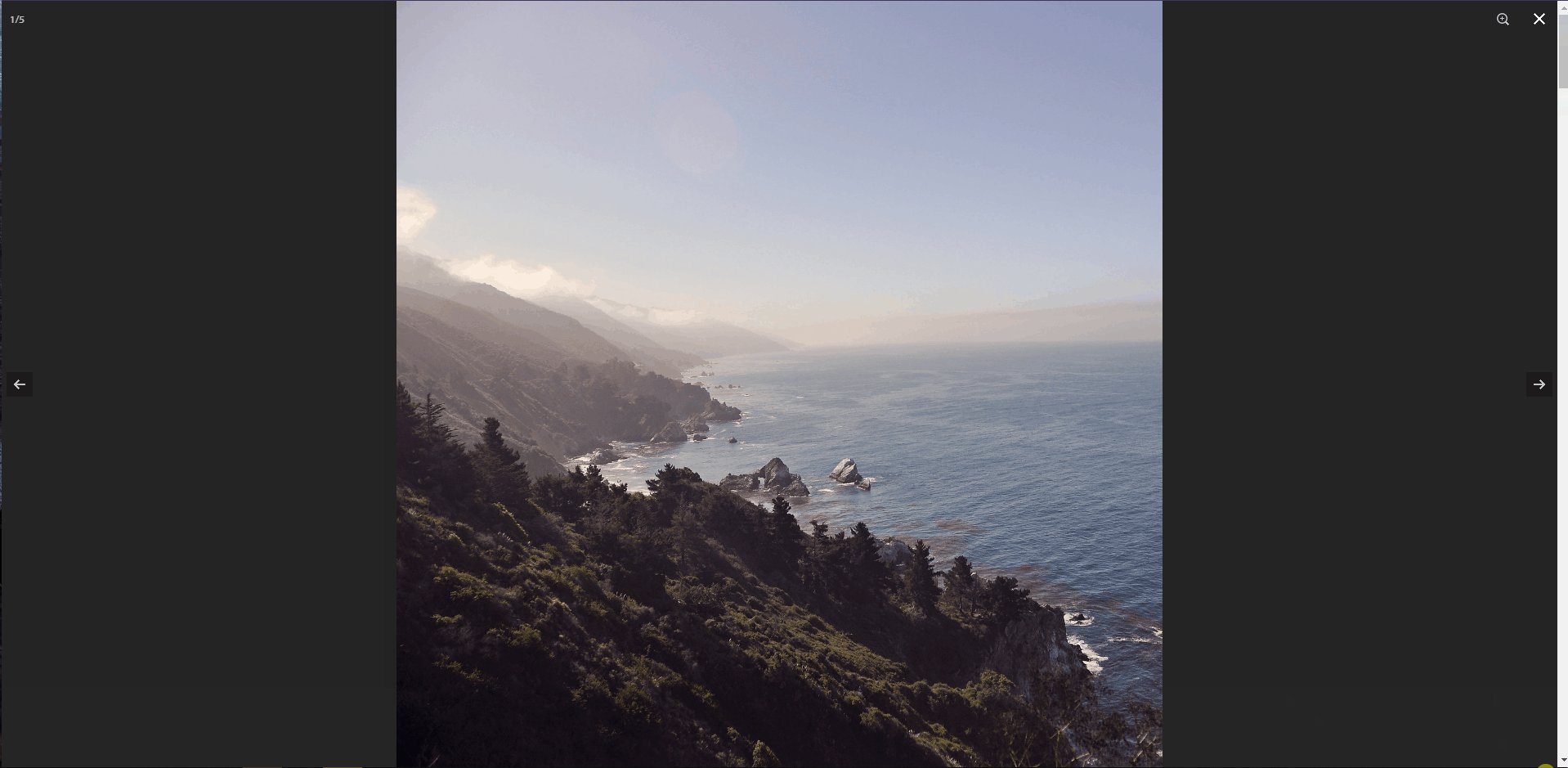
- 点击放大图片
PhotoSwipe模拟浏览器图像查看器的默认行为
如果图像小于视口,则PhotoSwipe将在图像上方显示缩放光标,并在顶部栏中显示缩放图标。
- 通过滚轮或触控板平移或拖动来平移
放大图像时,用户可以通过鼠标滚轮或触控板或通过拖动来平移图像。而且,如果需要扩展此功能,则可以使用该API。
使用
可以通过文档查看详细的使用方法

Enjoy it!




















 569
569











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








