最近接到一个需求,要求商场导航里的文字最多显示两行,超出两行的省略号显示,查一些资料,又根据自己的需求,改了很多,直接上代码吧
.main{
width: 360px;
border: 1px solid #ccc;
overflow: hidden;
}
.child{
float: left;
height: 40px;
overflow: hidden;
padding: 10px;
background-color:blanchedalmond;
margin: 10px;
}
.itemWrap{
display:table-cell;
vertical-align: middle;
text-align: center;
height: 40px;
}
.item{
font-size: 12px;
font-family: 'Gill Sans', 'Gill Sans MT', Calibri, 'Trebuchet MS', sans-serif;
overflow:hidden;
width: 80px;
text-overflow:ellipsis;
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-box-pack: center;
-webkit-box-align: center;
-webkit-line-clamp:2;
overflow: hidden;
}
测试数据测试数据测试数据测试数据测试数据测试数据测试数据测试数据测试数据测试数据
测试数据
测试数据测试数据测试数据测试数据测试数据测试数据测试数据测试数据测试数据测试数据
测试数据
测试数据测试数据测试数据测试数据测试数据测试数据测试数据测试数据测试数据测试数据
测试数据
测试数据
测试数据测试数据测试数据测试数据测试数据测试数据测试数据测试数据
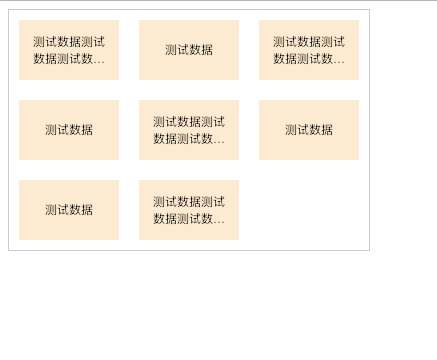
效果图如下:

child主要是控制padding和背景颜色,浮动,itemwrap主要是为了垂直居中,item是真正的省略号实现;
注:在less里引入时,一定要记得不要编译-webkit开头的东西,加上less注释就好了
/*! autoprefixer: off */
-webkit-box-orient: vertical;
/*! autoprefixer: on */
CSS div内文字显示两行,超出部分省略号显示
1. 概述 1.1 说明 在项目过程中,有时候需要控制div内文字最多显示两行,超出的使用省略号进行处理.使用识别码/前缀-webkit进行处理可直接得到相应效果. 1.1 -webkit WebKi ...
JS控制文字只显示两行,超出部分显示省略号
由于使用css控制文字只显示多行,超出部分显示省略号,存在一定的兼容性问题,所以总结了一下网上一些大咖使用js实现控制行数的解决方案. 第一步:依次引入jquery.js+jquery.ellipsi ...
css:在容器内文字超过容器范围,显示一行加省略号或者两行加省略号
一.显示一行加省略号:各浏览器兼容 .box{ width: 100px; overflow:hidden; white-space:nowrap; text-overflow:ellipsis; } ...
关于H5 移动端css 文本超出时省略号 失效的问题
之前写代码的时候遇到一个问题,就是用了下面这段css代码来让文字超出范围隐藏并显示省略号. overflow: hidden; text-overflow: ellipsis; display: -w ...
android textview 显示一行,且超出自动截断,显示";...";
android textview 显示一行,且超出自动截断,显示"..."
css控制字符长度超出变成点点点显示(单行,多行)
css控制字符长度超出变成点点点显示 单行: width 必不可少 div{ width: 55%; text-overflow: ellipsis; overflow: hidden; white- ...
CSS控制文本超出指定宽度后用省略号代替,CSS控制文本不换行
CSS控制文本超出指定宽度后用省略号代替,CSS控制文本不换行. 一般的文字截断(适用于内联与块): .text-overflow { display:block;/*内联对象需加*/ ...
WPF 文字换行TextWrapping 显示不全用省略号TextTrimming 显示不全弹提示内容ToolTip
原文:WPF 文字换行TextWrapping 显示不全用省略号TextTrimming 显示不全弹提示内容ToolTip [TextBlock] 换行 TextWrapping="W ...
css实现文本超出两行隐藏
当文字显示超出两行时,多余部分文字隐藏,用到的css属性如下代码 display: -webkit-box; text-overflow: ellipsis; overflow: hidden; -w ...
随机推荐
[LeetCode]题解(python):103 Binary Tree Zigzag Level Order Traversal
题目来源 https://leetcode.com/problems/binary-tree-zigzag-level-order-traversal/ Given a binary tree, re ...
InitializingBean afterPropertiesSet
package org.test.InitializingBean; import org.springframework.context.support.ClassPathXmlApplicatio ...
MySql 安装过程(摘自网络)
下面的是MySQL安装的图解,用的可执行文件安装的,详细说明了一下! 打开下载的mysql安装文件mysql-5.0.27-win32.zip,双击解压缩, 运行“setup.exe”,出现如下界面 ...
Java 泛型 协变式覆盖和泛型重载
Java 泛型 协变式覆盖和泛型重载 @author ixenos 1.协变式覆盖(Override) 在JDK 1.4及以前,子类方法如果要覆盖超类的某个方法,必须具有完全相同的方法签名,包括返回值 ...
Android开发之音乐播放器
做了一天的音乐播放器小项目,已经上传到github,将链接发到这里供大家参阅提议 https://github.com/wangpeng0531/MusicPlayer.git
开机后Android应用自动启动
一.需求 在应用开发过程中,有客户提出在设备开机后自动启动应用. 二.实现方法 实现方案:安卓系统每次开机的时候都会发送一个广播,监听这个广播,广播事件触发启动应用程序. 监听音频广播而不是启动广播, ...
Ural2110 : Remove or Maximize
设最大的数为$w$,若$n>k+\log w$,那么显然所有$1$都可以保留,否则现在$n\leq k+\log w$. 如果$w\leq 100000$,那么可以DP,设$f[i][j]$表示 ...
Python ————反射机制
python中的反射功能是由以下四个内置函数提供:hasattr.getattr.setattr.delattr,改四个函数分别用于对对象内部执行:检查是否含有某成员.获取成员.设置成员.删除成员. ...
IE8及以下浏览器伪数组slice方法兼容处理
前几天同事说数组的slice方法在IE8下有兼容问题,我查阅了MDN,文档里面有提到IE8及以下浏览器中,DOM对象组成的伪数组通过call调用slice方法没有遵循标准行为 我做了个demo在IE8 ...
Linux环境下网络编程杂谈《转》
今天我们说说“Pre-网络编程”.内容比较杂,但都是在做网络应用程序开发过程中经常要遇到的问题. 一.大端.小端和网络字节序 小端字节序:little-endian,将低字节存放在内存的起始地址: 大 ...





















 2709
2709











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








