
指引
网页中的信息主要是以文本为主的,可以通过字体、大小、颜色、底纹、边框等来设置文本的属性。文字版面的编辑包括文本标签和格式标签两种,在浏览器中显示的文字内容和格式都要在
标记中编写。文字是网页设计最基础的部分,一个标准的文字页面可以起到传达信息的作用。对文字的格式化,通常可以使用两种方式:一种方式是直接使用HTML标记,另一种方式是使用CSS。利用CSS可以对文本的格式进行精确控制,使用HTML标记则更有利于搜索引擎抓取。本章主要介绍一些和页面排版相关的标记。1 HTML基础标签
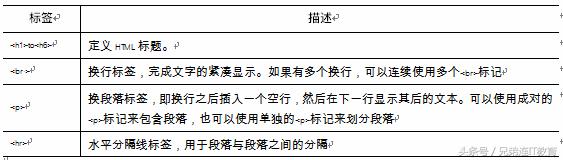
HTML标签有很多,为了方便学习和使用,我们可以将这些标签按类别细分一下。基础标签则是页面制作最常使用的一些标签,包括上一章介绍过的结构标签,都属于基础标签。本节介绍的基础标签如表1所示:
表1 HTML基础标签

1 标题标签
to
HTML定义
到 六个标签对,分别用于设计不同大小字体的标题,字体由大到小,最大,
则最小,需要注意的是及其它数字标签则不是HTML标记。这6个标题标签属于块级元素,浏览器会自动在标题的前后添加空行。页面中的标题对整个页面来说很重要,应该将这些标签只用于标题,而不要仅仅是为了产生粗体或大号的文本而使用标题。相反,我们应当使用层叠样式表定义来达到漂亮的显示效果。这些标题标签对SEO是很友好的,搜索引擎使用标题为您的网页的结构和内容编制进行索引,而且用户也会通过标题来快速浏览您的网页,所以用标题来呈现文档结构是很重要的。应该将
用作主标题(最重要的),其后是
(次重要的),再其次是
,以此类推。需要注意的是
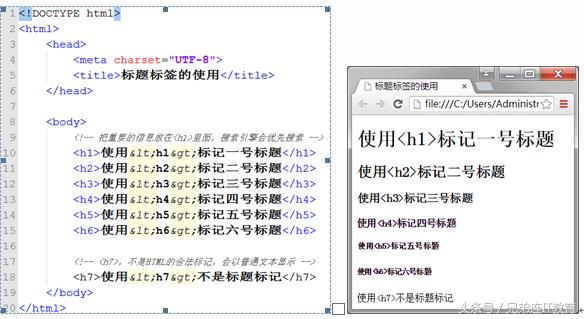
在一个页面中只能使用一次,如果使用多次搜索引擎会认为你是在“作弊”。标题标签的使用和演示结果如下图1所示:

图1 标题标签演示结果
标题标签也有四个可选的属性left、center、right和justify,用来规定标题中文本的排列,但不推荐使用,可以使用样式替代它们。
2 换行
和段落标记
可插入一个简单的换行符,
标签是空标签(意味着它没有结束标签,因此这是错误的:
)。关于HTML中的换行标签
和分段标签
只是回车,
标签属于块级元素,它的前后会有比较大的空白,而
标签属于行级元素,它只是简单的换行,前后没有空白。有一个与
相对的标签,它表示不换行,通常用于防止浏览器将程序代码等不需要换行的地方自动换行。

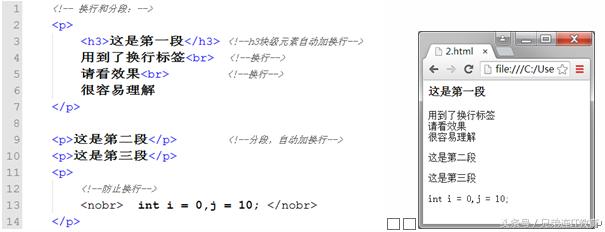
图2 换行和段落签演示结果
3 水平线标签
标签在HTML页面中创建水平线,可以在视觉上将文档分隔成各个部分,常常用来分隔文章中的小节。
标签和
一样是单标签没有结束标签。
标签可以设置宽度width和高度height,这两个属性又分别有像素和百分比的表示方式。此外,
标签还有size(厚度)、color(颜色)和noshade(无阴影)的属性。
元素的所有呈现属性均不被赞成使用,都可以使用样式取代它们。
4 格式标签
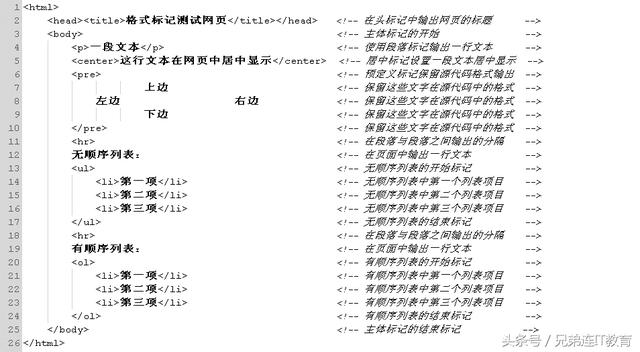
格式标签用于定义网页中文本的布局,如缩进、位置、换行控制、列表等。当浏览器遇到这些标记时,就会按标记的格式显示网页。例如,
标签具有换行的功能,当浏览器遇到
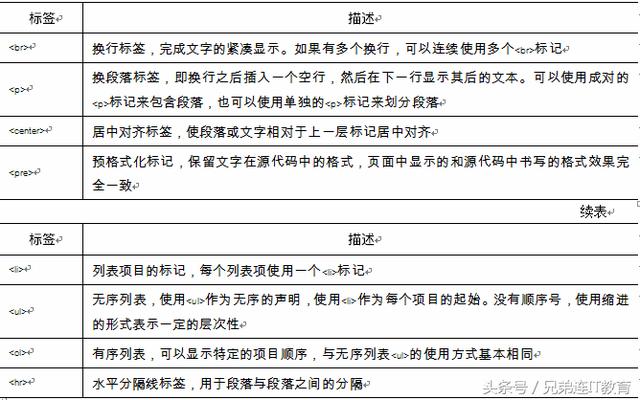
标签时,就会把标签后的文本从新的一行开始显示。常见的格式标签如表2所示。
表3-2 常见的HTML格式标签

在本例中简单应用表2中介绍的格式标记,这些标记全部需要声明在
标记中使用,代码如下所示:
在浏览器中的输出结果如图3.3所示。
5 文本标签
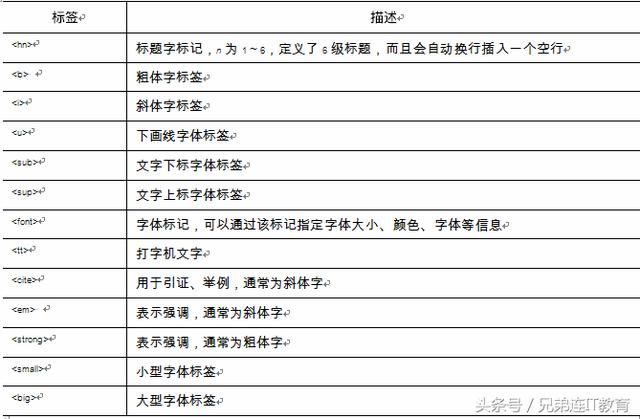
在网页中,为了着意强调某一部分文字,或者为了让文字有变化,HTML提供了一些标签产生这些效果。常见的文本风格标签如表3所示。

图3.3 HTML格式标签输出结果演示
表3 常见的HTML文本风格标签

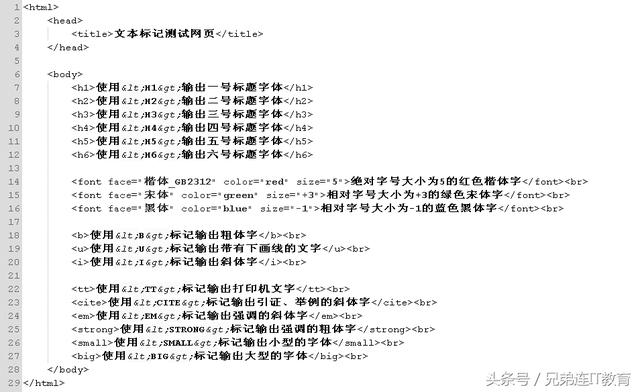
在本例中简单应用表3中介绍的文本修饰标记,和前面介绍的格式标记使用方式类似,也全部需要声明在
标记中使用,代码如下所示:
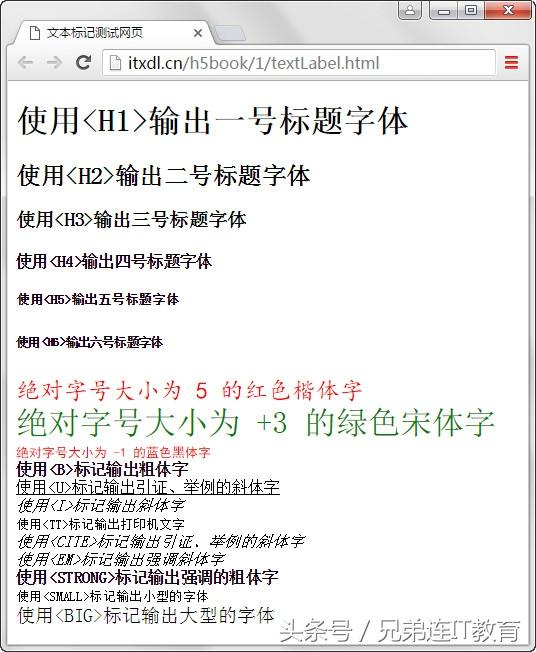
上面的示例代码在浏览器中的显示结果如图4所示。

图4 HTML文本标签输出结果演示




















 474
474











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








