
哈喽大家好,我是作者“未来”,本期分享的内容是Web前端系列课程,本系列总共29个阶段,坚持学习3个月蜕变为Web前端高手哦!
第二阶段 CSS3
06 标签显示模式
CSS可以写到那个位置?是不是一定写到html文件里面呢?
样式表的书写位置有三种,行内、内部、外部。
1 行内样式表
也叫内联样式
是通过标签的style属性来设置元素的样式,其基本语法格式如下:
内容标签名>
语法中 style是标签的属性,实际上任何HTML标签都拥有 style属性,用来设置行內式。其中属性和值的书写规范与CSS样式规则相同,行内式只对其所在的标签及嵌套在其中的子标签起作用。
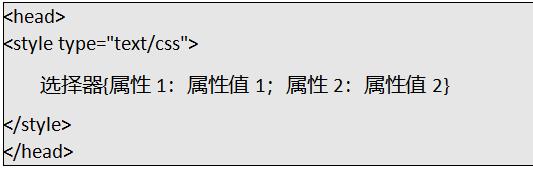
2 内部样式表
也叫内嵌式 是将CSS代码集中写在HTML文档的head头部标签中,并且用stye标签定义,其基本语法格式如下:

语法中, style标签一般位于head标签中title标签之后,也可以把他放在HTML文档的任何地方。
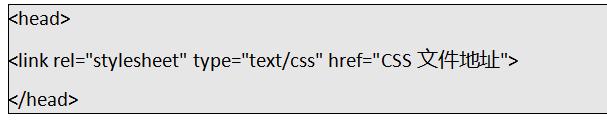
3 外部样式表
也叫外链式、链入式,是将所有的样式放在一个或多个以.css为扩展名的外部样式表文件中,通过link标签将外部样式表文件链接到HTML文档中,其基本语法格式如下:

注意:link是个单标签哦!
该语法中,link标签需要放在head头部标签中,并且必须指定link标签的三个属性,具体如下:
-href:定义所链接外部样式表文件的URL,可以是相对路径,也可以是绝对路径。
-type:定义所链接文档的类型,在这里需要指定为 text/css,表示链接的外部文件为CSS样式表。
-rel:定义当前文档与被链接文档之间的关系,在这里需要指定为 stylesheet,表示被链接的文档是一个样式表文件。
4 三种样式表总结

5 块级标签显示模式
标签显示模式( display)
我们网页的标签非常多,在不同地方会用到不同类型的标签,以便更好的完成我们的网页。
标签的类型(显示模式)
HTML标签一般分为块标签和行内标签两种类型,它们也称块元素和行内元素。具体如下:
块级元素( block-level)
每个块元素通常都会独自占据一整行或多整行,可以对其设置宽度、高度、对齐等属性,常用于网页布局和网页结构的搭建。
常见的块元素有
~、
、
- 、
- 、
- 等,其中
标签是最典型的块元素。
块级元素的特点:
(1)总是从新行开始。
(2)高度,行高、外边距以及内边距都可以控制。
(3)宽度默认是容器的100%
(4)可以容纳内联元素和其他块元素。
6 行内标签显示模式
行内元素(inline-level)(内联元素)不占有独立的区域,仅仅靠自身的字体大小和图像尺寸来支撑结构,一般不可以设置宽度、高度、对齐等属性,常用于控制页面中文本的样式
常见的行内元素有、、、、、
、、、、等,其中标签最典型的行内元素。行内元素的特点:
(1)和相邻行内元素在一行上。
(2)高、宽无效,但水平方向的 padding和 margin可以设置,垂直方向的无效。( padding和 margin我们后面会学)
(3)默认宽度就是它本身内容的宽度。
(4)行内元素只能容纳文本或其他行内元素。(a特殊)
注意:
1 只有文字才能组成段落 因此ρ里面不能放块级元素,同理还有这些标签h1、h2、h3、h4、h5、h6、dt,他们都是文字类块级标签,里面不能放其他块级元素。
2 链接里面不能再放链接。
7 行内块元素
块级元素和行内元素区别
块级元素的特点:
(1)总是从新行开始
(2)高度,行高、外边距以及内边距都可以控制。
(3)宽度默认是容器的100%
(4)可以容纳内联元素和其他块元素。
行内元素的特点:
(1)和相邻行内元素在一行上。
(2)高、宽无效,但水平方向的 padding和 margin可以设置,垂直方向的无效。
(3)默认宽度就是它本身内容的宽度。
(4)行内元素只能容纳文本或则其他行内元素。
行内块元素( inline- block)
在行内元素中有几个特殊的标签:
,可以对它们设置宽高和对齐属性,有些资料可能会称它们为行内块元素。、 、
行内块元素的特点:
(1)和相邻行内元素(行内块)在一行上,但是之间会有空白缝隙。
(2)默认宽度就是它本身内容的宽度。
(3)高度,行高、外边距以及内边距都可以控制。
8 显示模式转换
标签显示模式转换 display
块转行内:display: inline;
行内转块:display:block;
块、行内元素转换为行内块:display: inline- block;
此阶段,我们只需关心这三个(inline/block/inline-block),其他的是我们后面的工作。
看不懂的小伙伴不要气馁,后续的分享中将持续解释,只要你跟着我分享的课程从头到尾去学习,每篇文章看三遍,一个月后,回过头来看之前的文章就会感觉简单极了。
本章已结束,下篇文章将分享《07 CSS复合选择器》小伙伴们不要错过哟!上述内容是作者本人的学习笔记,需要原视频学习资料可以在公众号回复关键词“前端资料”




















 132
132











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








