一、面包屑简介
描述:面包屑是Web中常见的一个元件,今天使用原始的CSS配合一定的标签制作了一款兼容多浏览器的面包屑案例,感兴趣的可以看看:
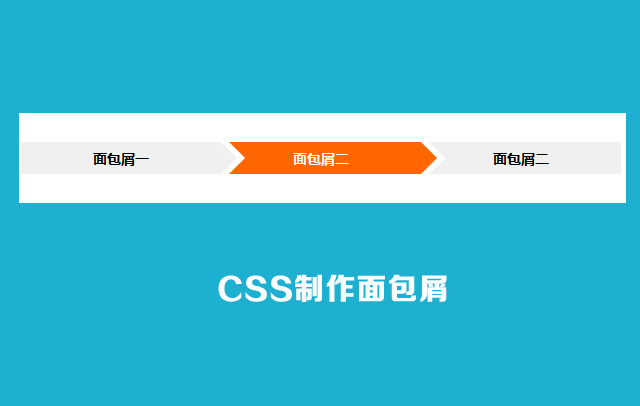
二、相关图片

三、DEMO及下载


四、源代码
HTML代码:
- 面包屑一
- 面包屑二
- 面包屑二
CSS代码:
.demo{
width:600px;
margin:100px auto;
background:#f0f0f0;
height:32px;
overflow:hidden;
line-height:32px;
position:relative;
}
.demo li{
float:left;
width:200px;
text-align:center;
position:relative;
z-index:2;
font-weight:bold;
font-size:14px;
}
.demo li em{
position:absolute;
right:-24px;
top:-8px;
width:0;
height:0;
line-height:0;
border-width:24px 0 24px 24px;
border-color:transparent transparent transparent #fff;
border-style:dashed dashed dashed solid;
}
.demo li i{
position:absolute;
right:-16px;
top:0;
width:0;
height:0;
line-height:0;
border-width:16px 0 16px 16px;
border-color:transparent transparent transparent #f0f0f0;
border-style:dashed dashed dashed solid;
}
.demo li.current{
background:#f60;
color:#fff;
z-index:1;
}
.demo li.current i{
border-color:transparent transparent transparent #f60;
}





















 2444
2444











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








