SVG Polygon(多边形)
元素是用来画多边形的。
语法
下面是的语法声明,这里只介绍主要的属性。
points="一系列点" >
属性S.N. 名称和描述
1 points - 绘制多边形的一系列点。
实例testSVG.html
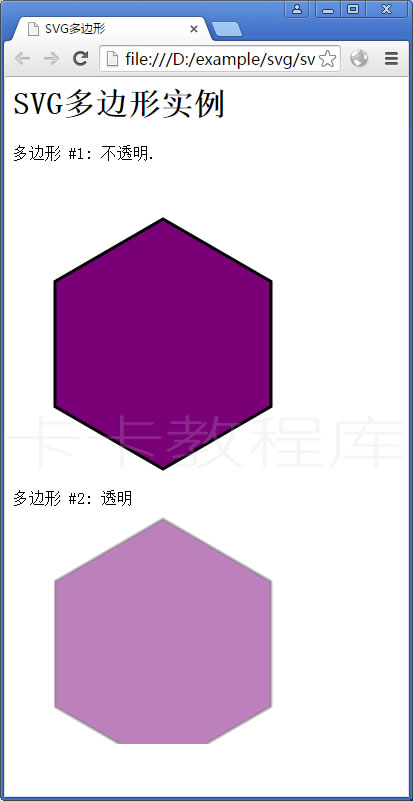
SVG多边形SVG多边形实例
多边形 #1: 不透明.
stroke="black" stroke-width="3" fill="rgb(121,0,121)">
多边形 #2: 透明
style="fill:rgb(121,0,121);stroke-width:3;stroke:rgb(0,0,0);stroke-opacity:0.5;opacity:0.5">
输出
在Chrome浏览器上打开文件,你能用Chrome/Firefox/Opera或IE9+直接看到SVG图像而不用任何插件,在IE8里需要使用activeX控件才能看SVG图像。

SVG多变形实例
细心的网友注意到 图#2 中的多边形,下面的角没了,6角形变成了7角形,这是因为SVG容器的高度(height)不够,导致超出范围的图形被自动截去了。修改代码,把SVG的height设置为800,图形便能显示完整了。在实例中“试一试”看看对不?
实例中,使用了style(样式),这里说下几个样式的含义。fill - 填充颜色,none表示不填充颜色,stroke-width - 图边的宽度 , stroke- 图边的颜色 , stroke-opacity - 图边透明度 , opacity- 图形透明度 。




















 164
164











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








