让我们使用Airtable和Appgyver制作一个基本的Web应用程序。 无需编码技能。
我们将使用以下内容建立具有类别的产品目录:
· Airtable:用于构建数据的混合数据库服务(第1部分)
· Appgyver:构建应用程序的无代码平台(第2部分)
两种云服务都是用户友好的,并且有一个慷慨的免费计划。
注意:我与两家公司均无业务关系。 但是,欢迎您在此处注册Airtable进行推荐。
1.整理数据
1.1。 以电子表格格式准备数据
在Airtable中,我们将进行以下组织:
· 每个应用1个基础
· 每个对象(项目类型)有1个表格(表格)
· 每个表中的列数取决于对象属性
· 与每个对象拥有的项目数一样多的记录(行)
· 对象之间的关系也将由列定义
免费计划中,每个基准在Airtable中最多可以有1200条记录。
您可以在下面查看并复制示例数据:
与经典电子表格相比,Airtable的第一个优点是您可以引用其他表中的对象。
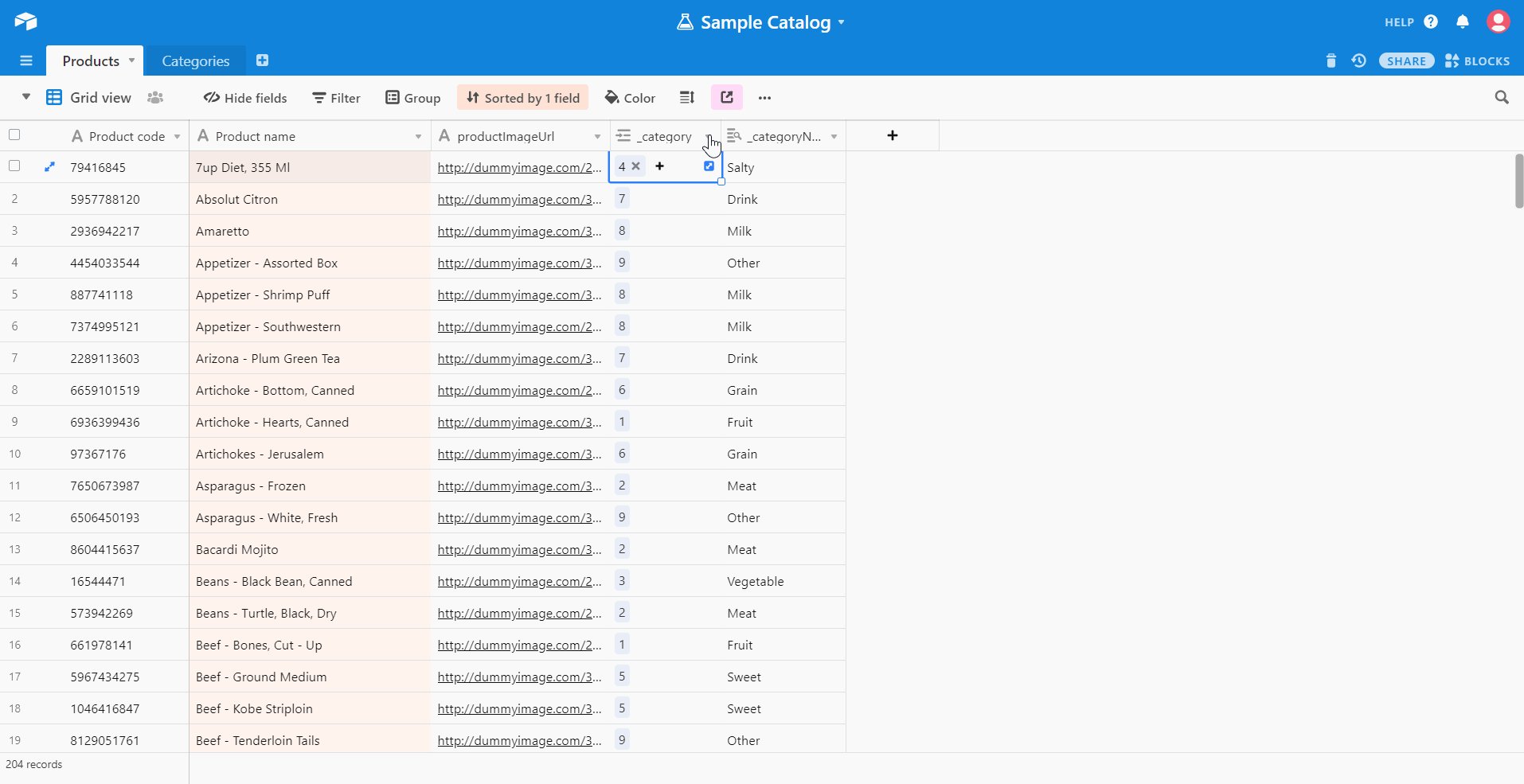
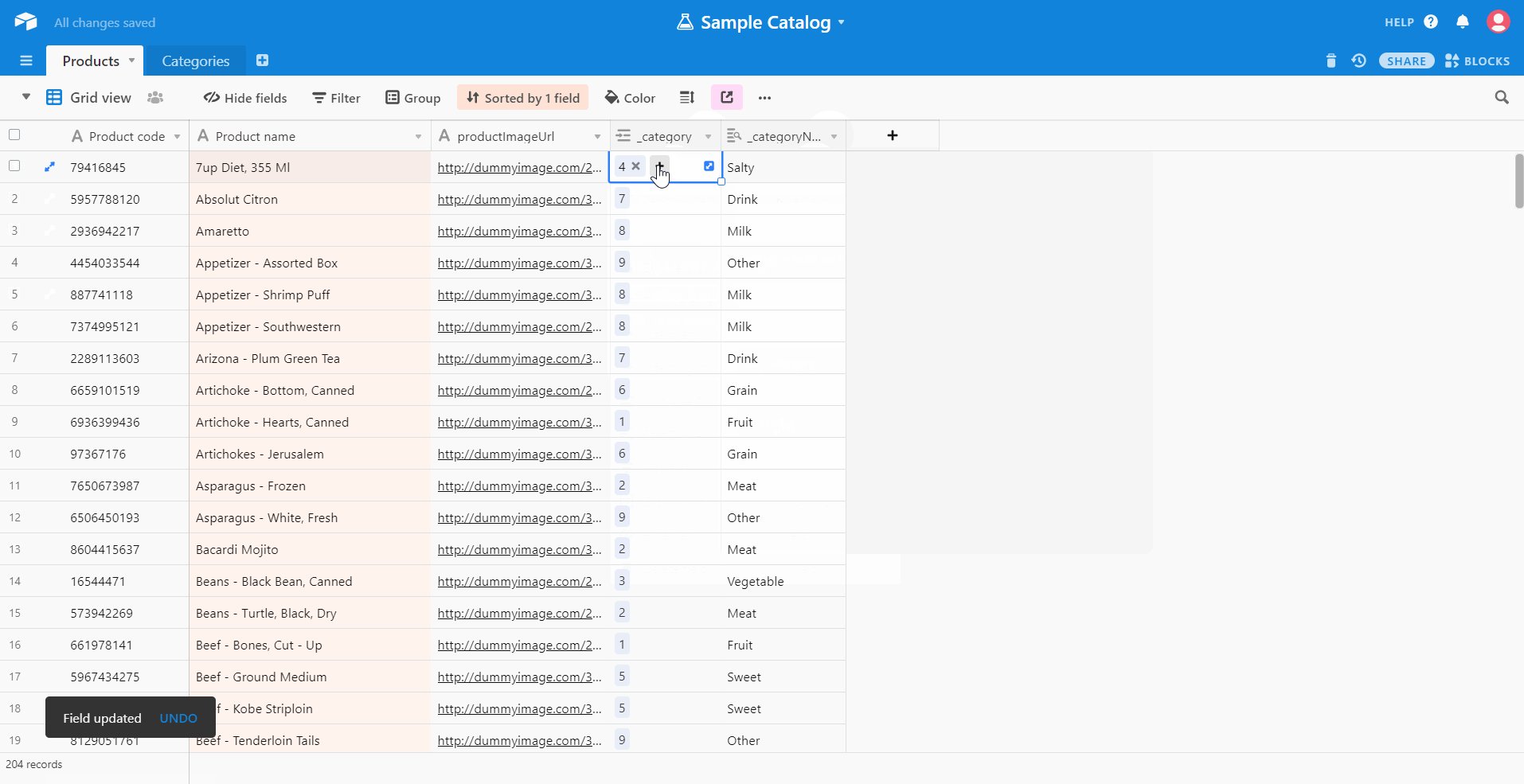
为您的产品和类别填充一些随机数据后,您需要:
· 为产品创建产品代码产品名称productImageUrl列
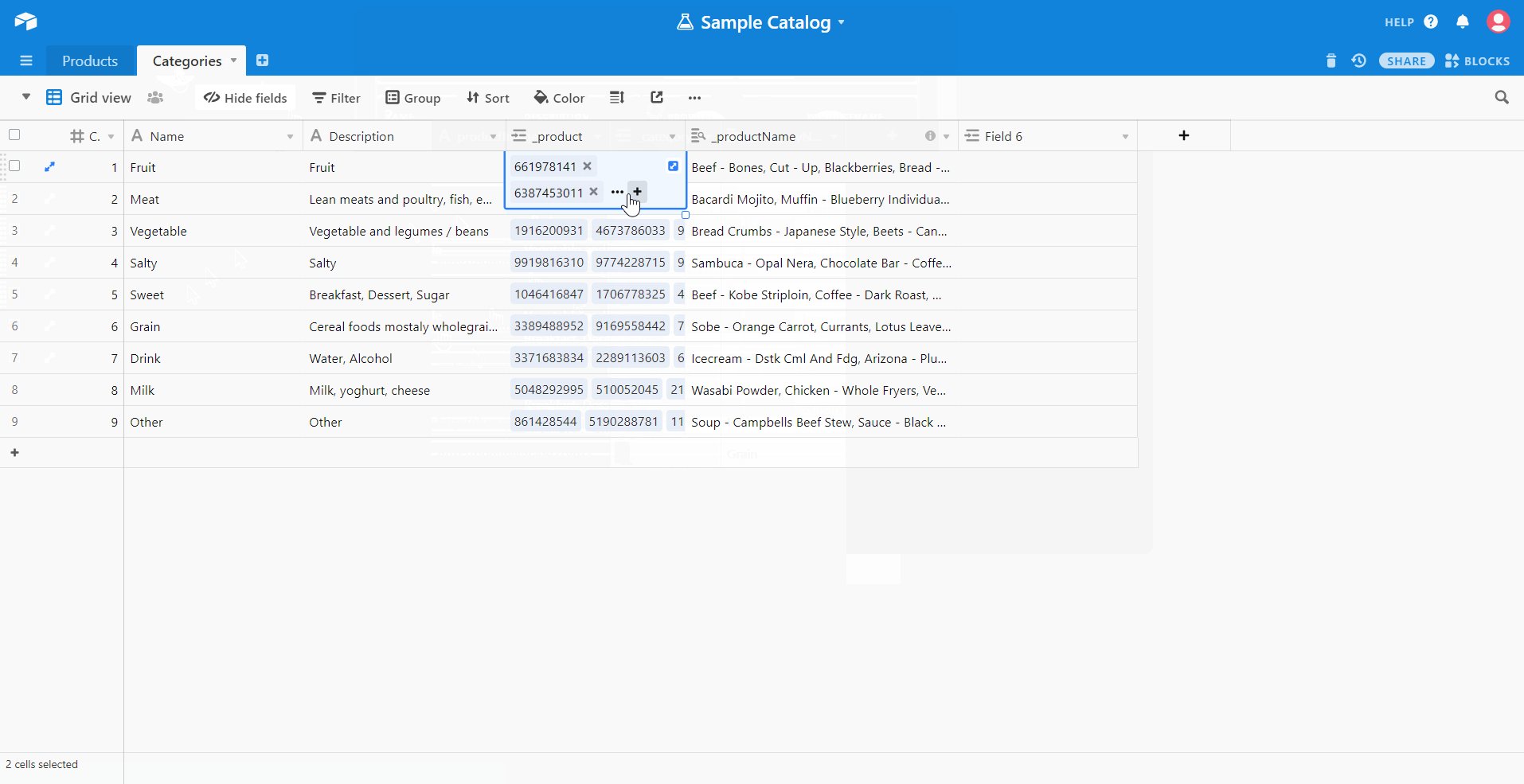
· 创建类别的ID名称说明
· 填写两个表的一些随机数据
· 确保产品代码和类别ID在第一列中
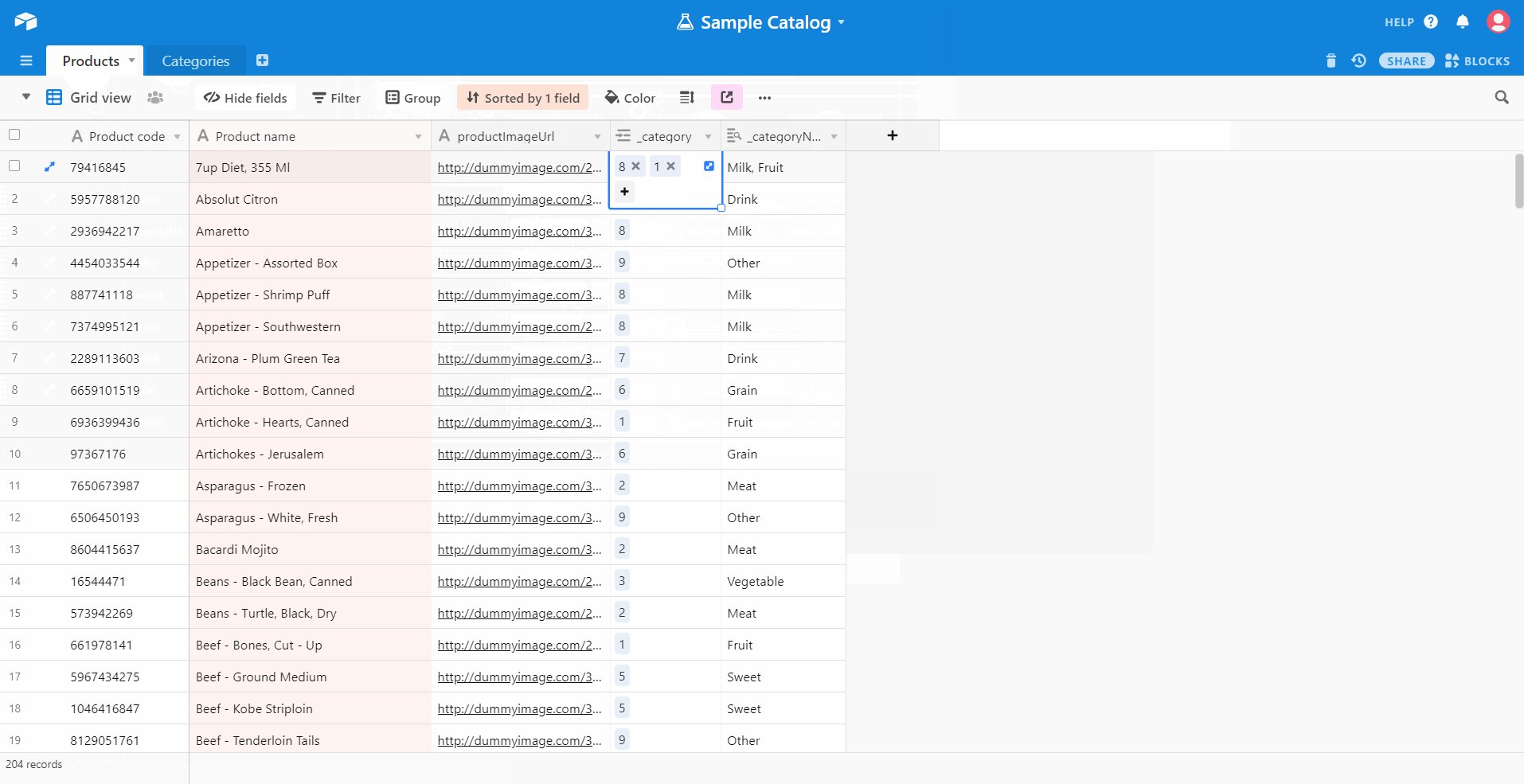
· 在"产品"表中,添加字段类型为"链接到类别的另一条记录"的新列
· 作为产品,只能有一个类别。 取消选中允许链接到多个记录
· 在"类别表"中执行相同的操作,这一次必须检查"允许链接到多个记录"
· 添加一个"查阅"列以链接到"产品"表中的"类别名称"

1.2。 将数据公开为API
Airtable的第二个优点是,它允许以JSON格式公开表,而JSON格式可以被第3个应用程序(例如Appgyver)轻松读取。
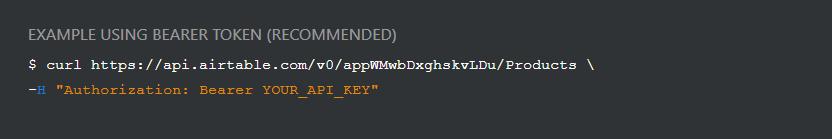
可以通过https://airtable.com/api访问API文档。
您可以在URL中检查show API密钥和您的基本ID。 这些信息将在以后有用。

不同的资源(表)使用不同的路由。 它们共享相同的基本URL https://api.airtable.com/v0/BASE_ID/RESOURCE_NAME。 对于每种资源,我们可以调用不同的方法:
· GET(全部):列出所有记录
· POST:创建记录
· GET(一个):检索一条记录
· PUT:修改记录
· 删除:删除记录
发出请求时,所有路由都提供JSON响应主体。
GET(一个),PUT和DELETE需要在URL后面附加一个/ id才能知道要处理的记录。
POST和PUT期望JSON请求正文,因为需要提供更多信息。
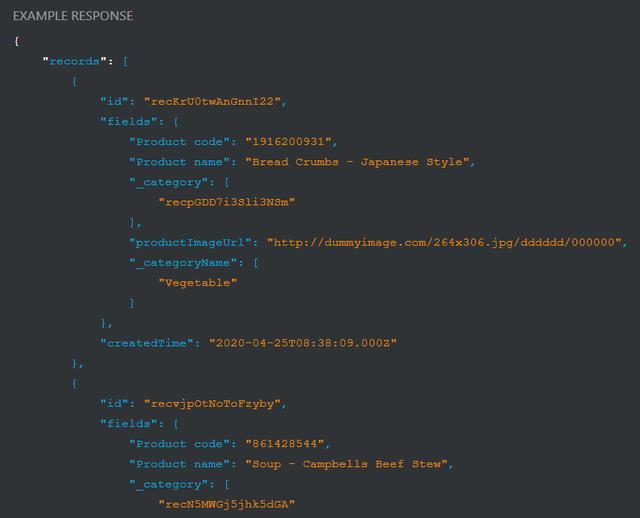
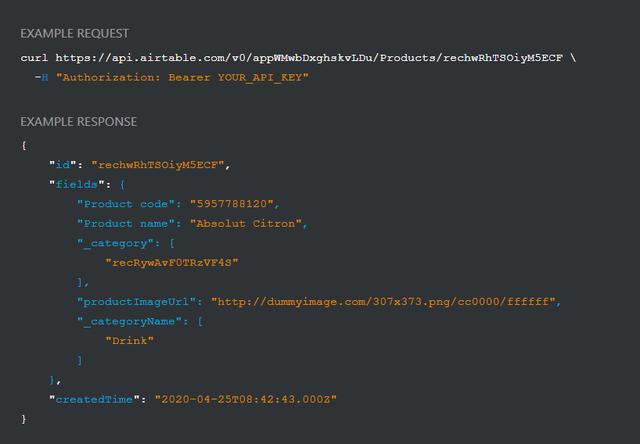
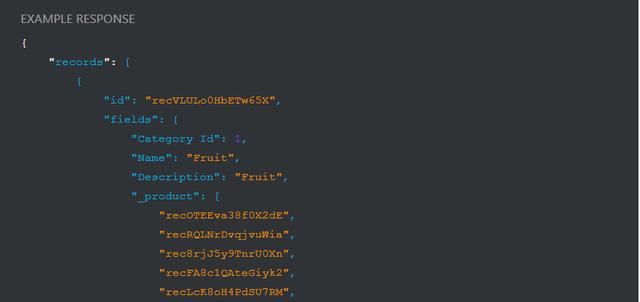
让我们看一下Airtable JSON主体格式:

它由以下组成:
· 由项目组成的[]之间的记录数组
· 项目是记录数组中用分隔的对象{}
· 每个项目都有一个Airtable id,createdTime和fields属性
· 每个字段都是一个对象{},由由,
· 每个项目属性都是""中的键值对,并由分隔:
2.构建您的无代码应用程序
现在您可以在Appgyver中构建应用程序了。 我们将建立:
· 具有搜索功能的产品列表
· 具有类别选择的创建/编辑产品部分
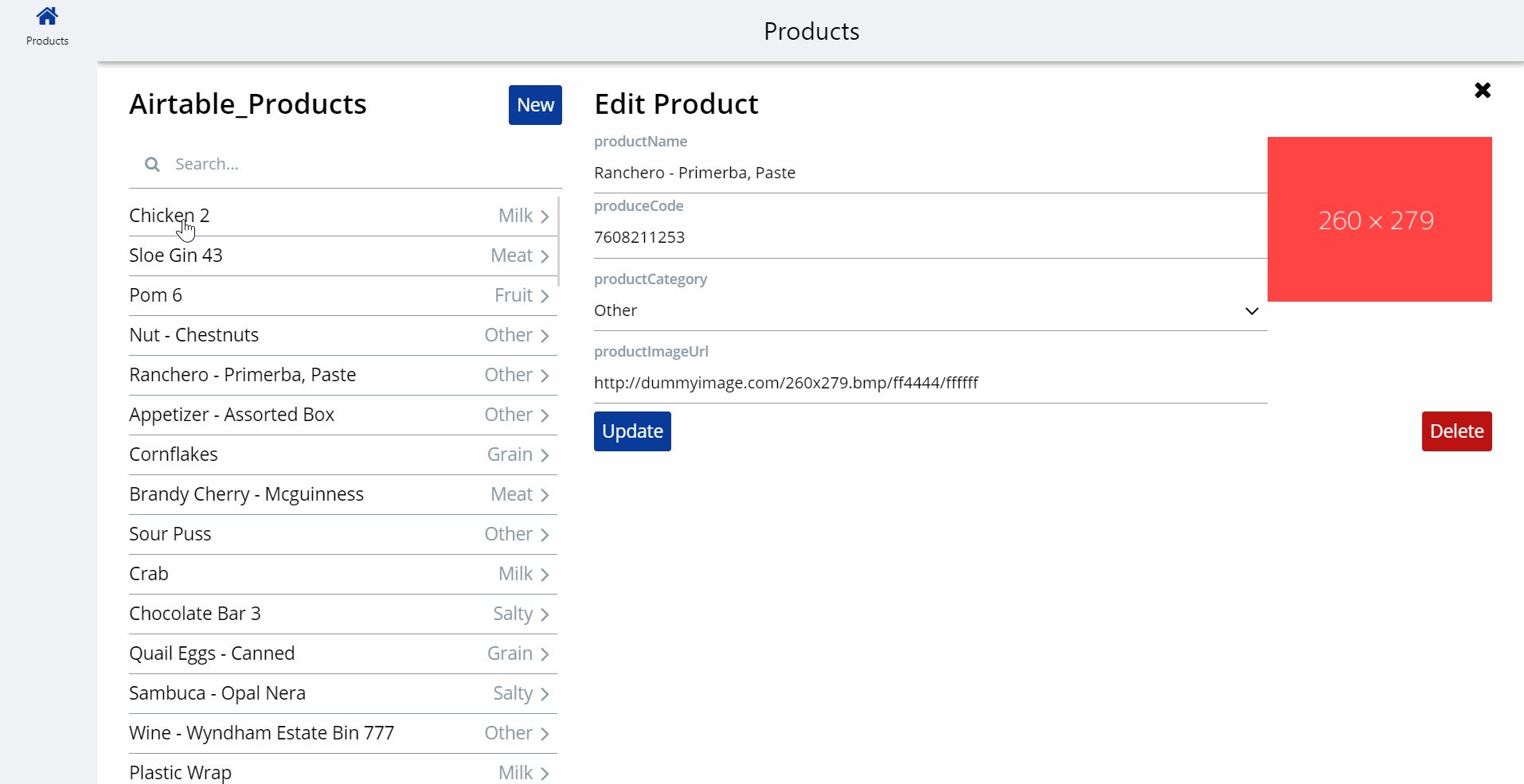
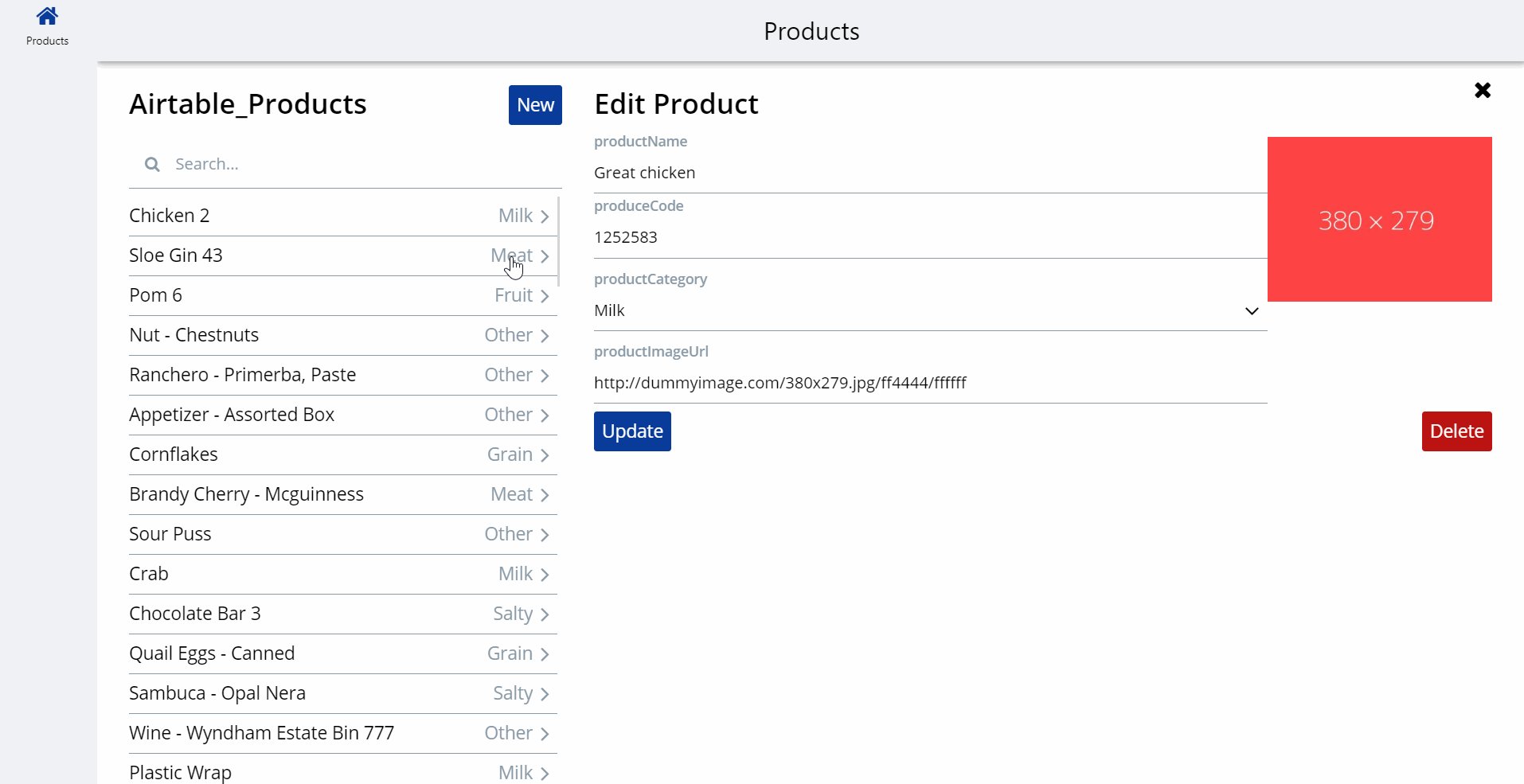
以下是实际的示例应用程序。 您也可以在这里检查。

2.1。 总览
Appgyver的免费计划没有任何限制。
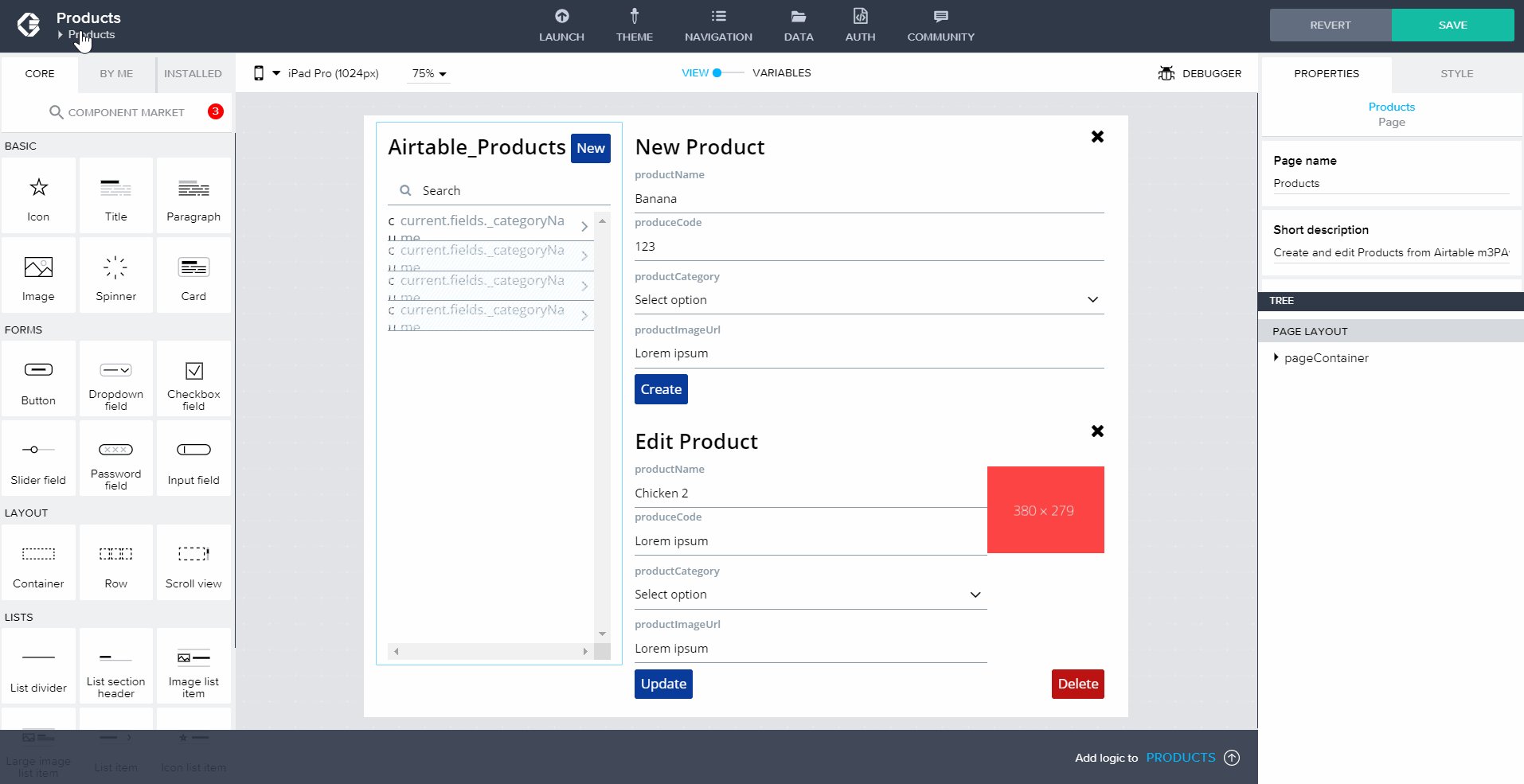
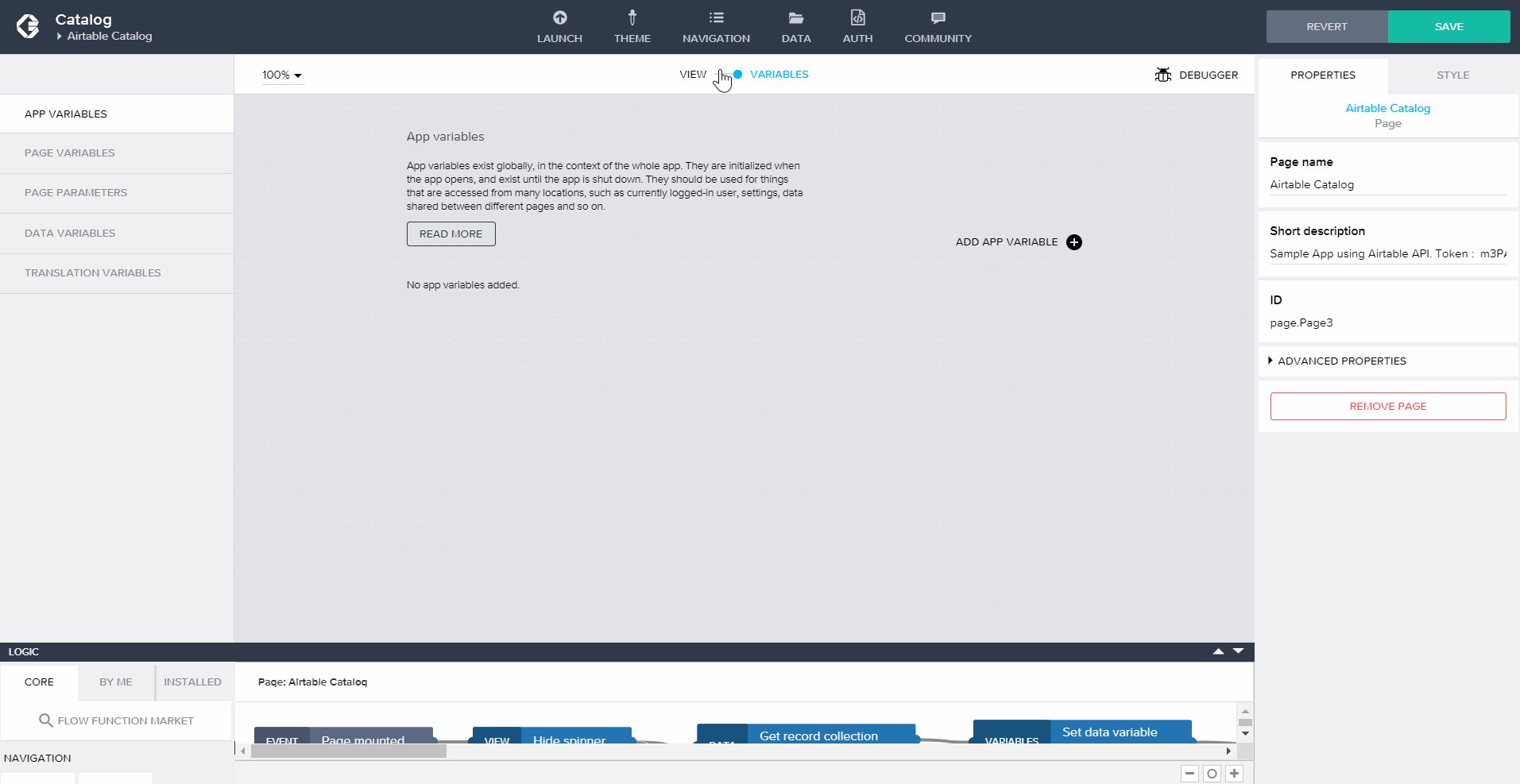
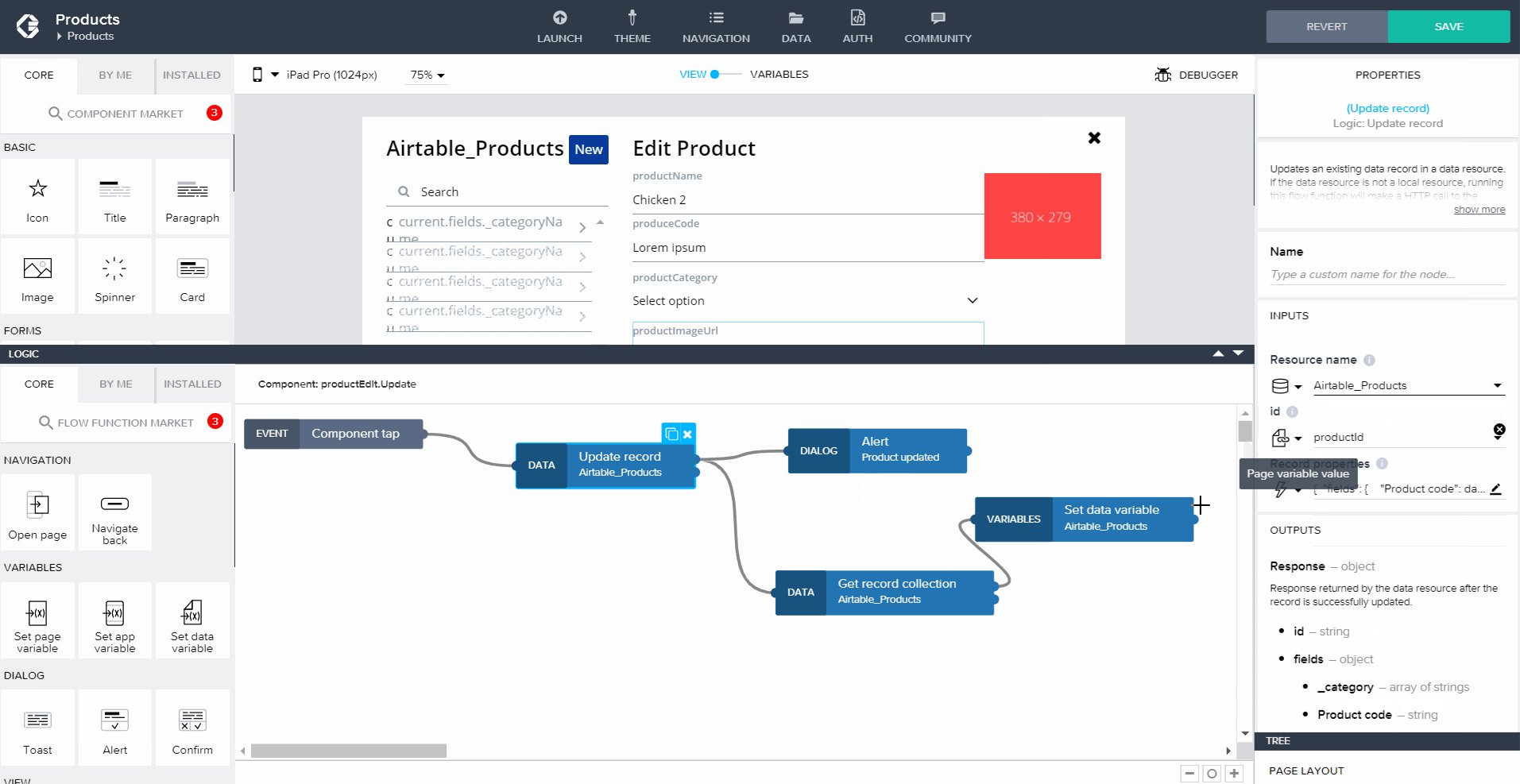
让我们看一下Appgyver界面。

它的组织如下:
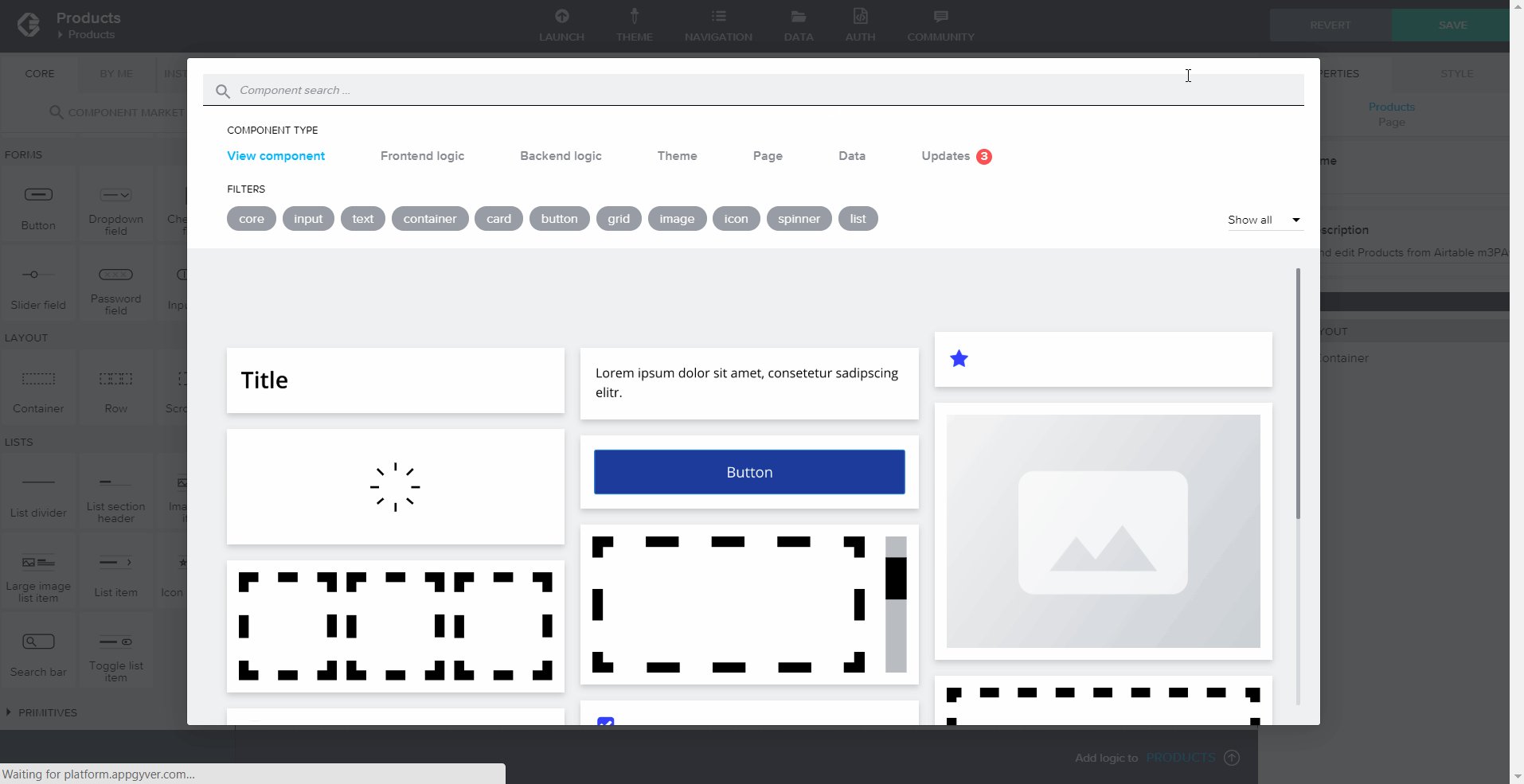
· 带有组件的左侧边栏
· 带有页面,主题,导航,数据的顶部菜单
· 页面视图和变量的切换器
· 具有组件属性和页面布局的右侧栏
· 具有逻辑工作流和组件的页脚部分
您可以通过在搜索栏中输入m3PAwm0d11bRKzbi6X0MQQ从侧边栏组件市场中导入示例项目。
对于我们的项目,该应用程序的"设备宽度"将设置为1024px。 但是您可以更改"缩放级别"以获得更好的查看。
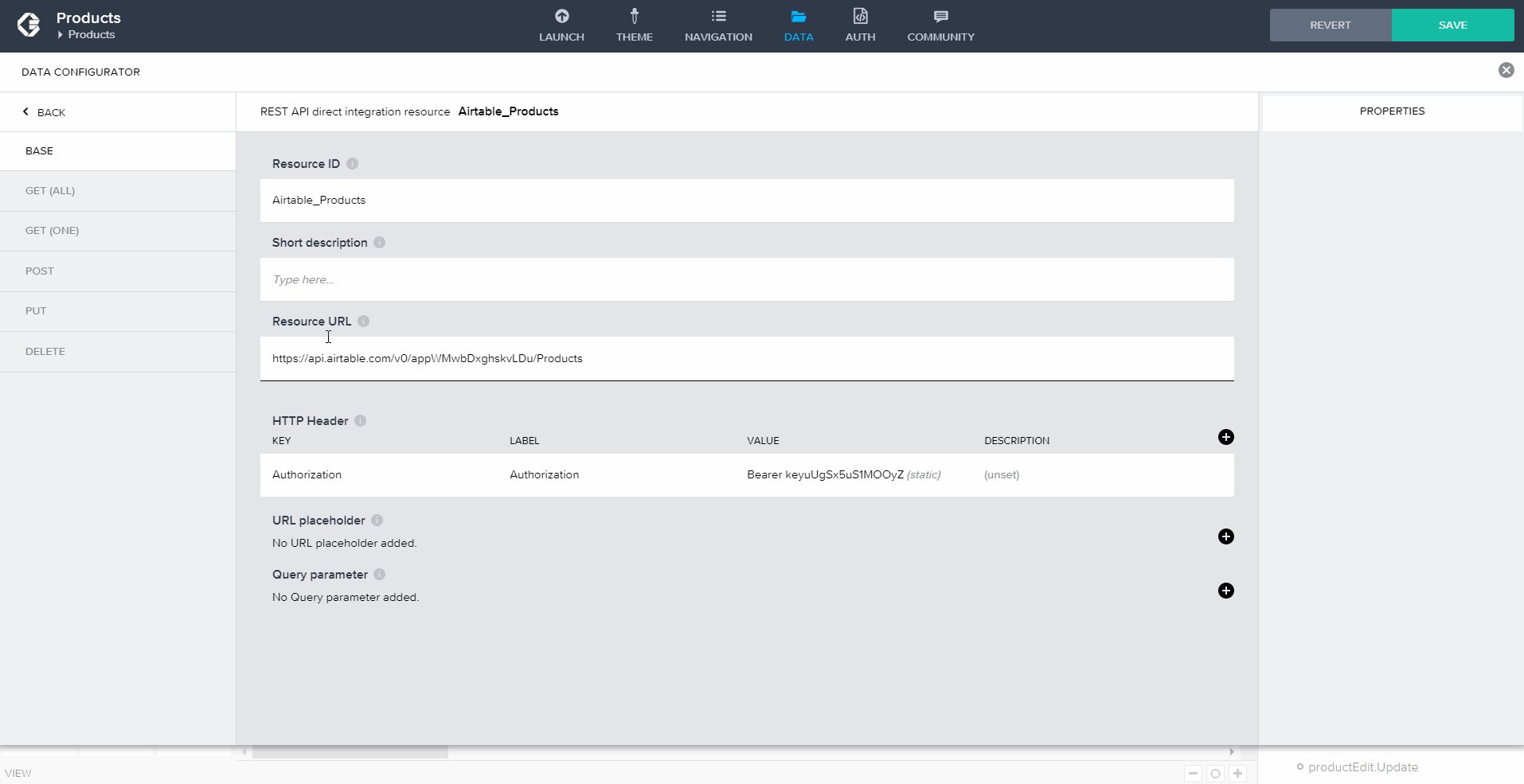
2.2。 配置数据源
我们将在数据菜单中配置API路由,并添加一个名为Airtable_Products的新数据源REST API直接集成。
为了更快地进行设置,您可以使用代码pV5z-2GzSYHme-Y4f794gA从Market Search添加数据资源。
对于BASE,请输入您的Airtable API中的信息:
· 资源网址:https://api.airtable.com/v0/BASE_ID/Products
· 带有标签和密钥的HTTP标头授权和值承载TOKEN_KEY
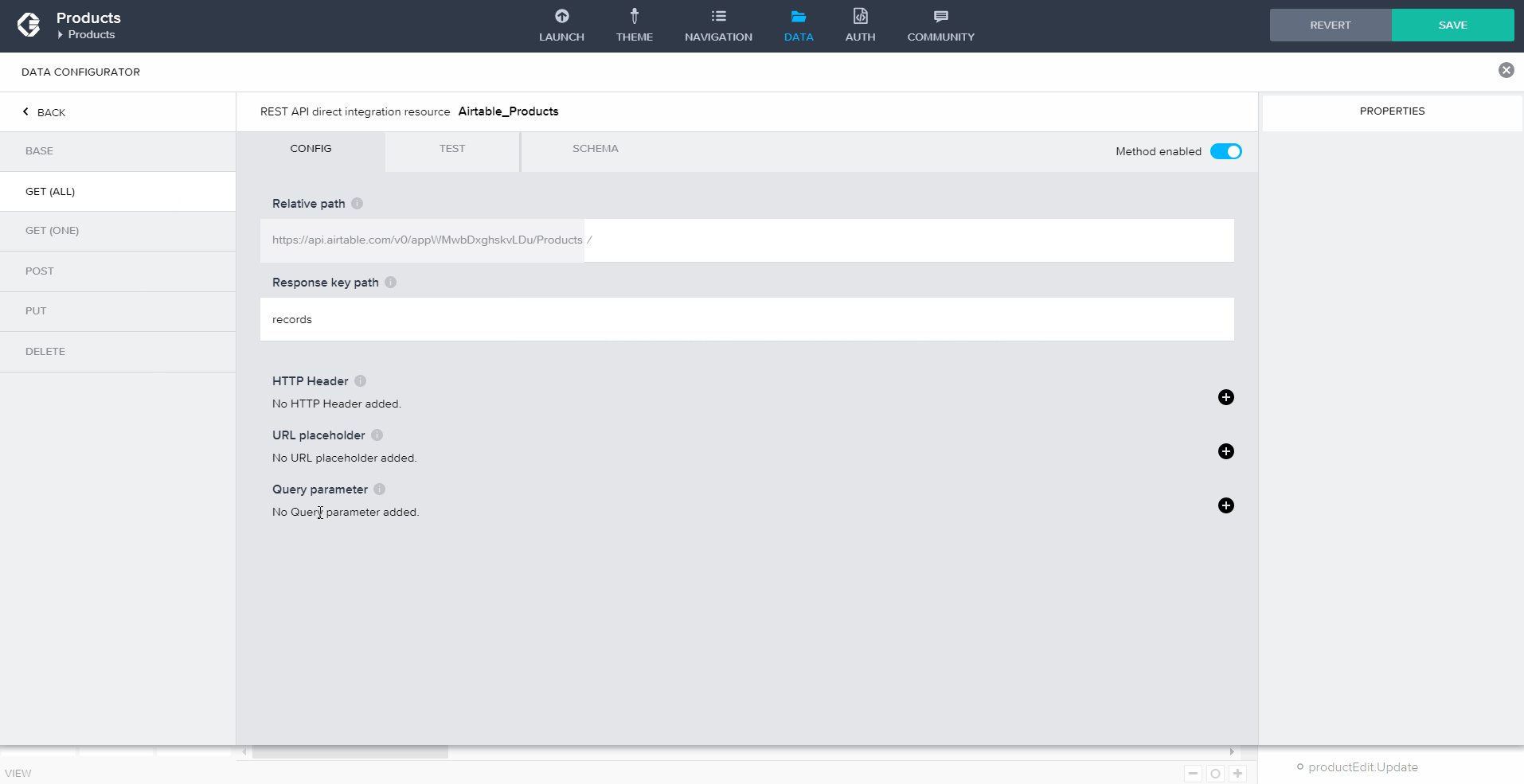
忘记所有):
· 带记录的FillResponse键路径
· 您可以测试以验证您的API路由是否有效。
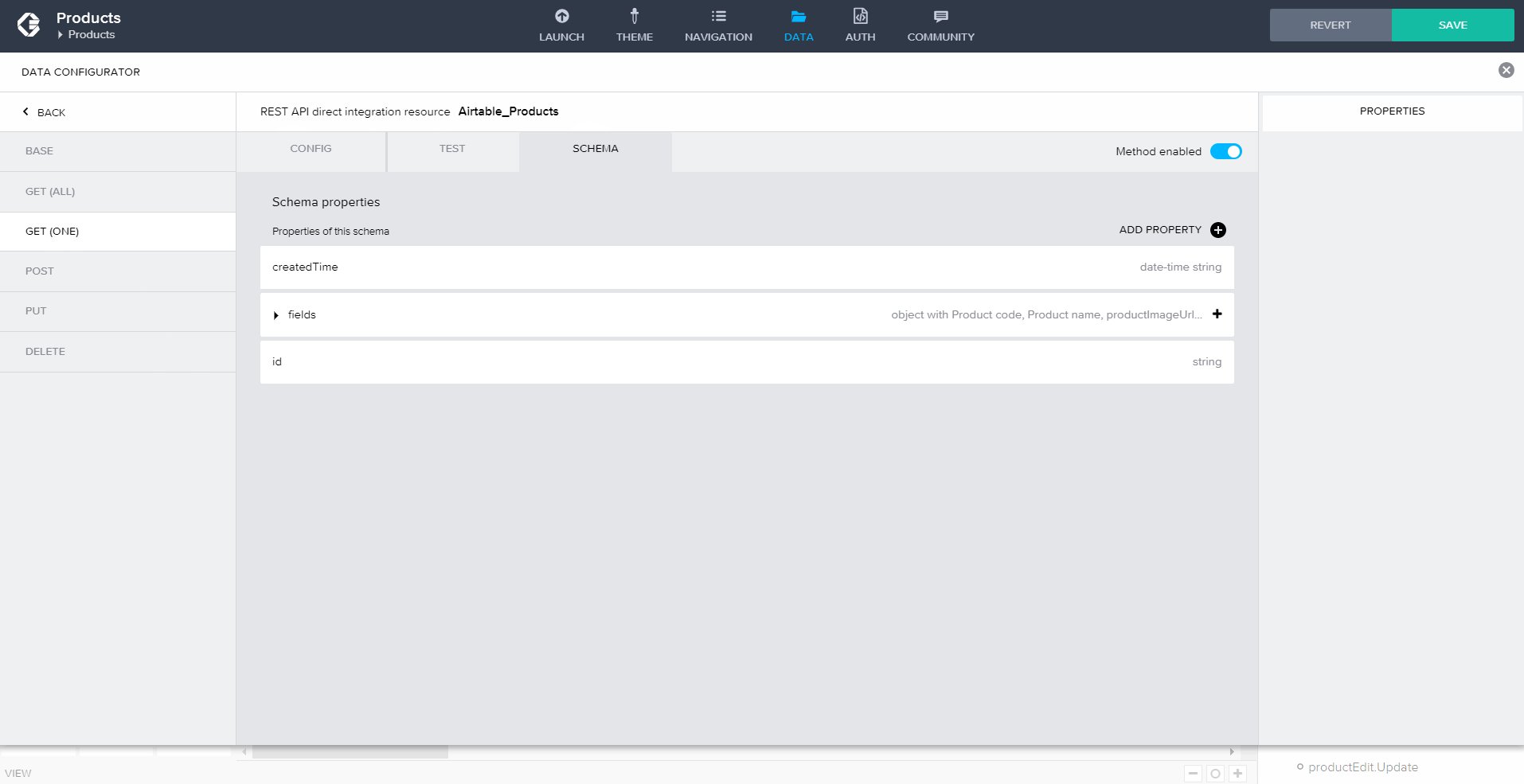
· 您可以从响应中设置架构,以便以后的数据Airtable_Products公开其属性。

您可以使用GET(ALL)路由对Airtable_Categories资源执行相同的操作。
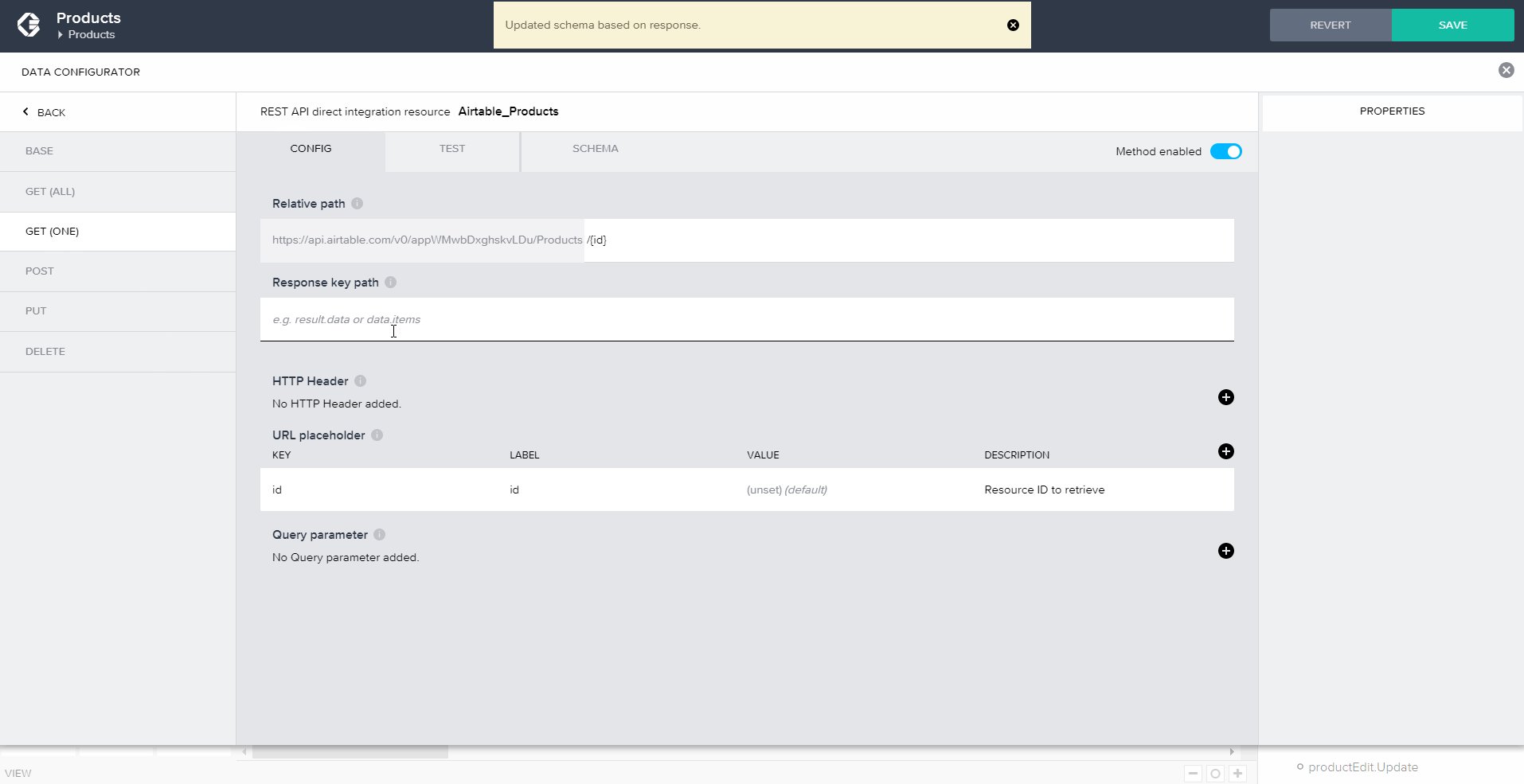
对于GET(ONE),PUT和DELETE:
· 相对路径:/ {id}
· URL占位符:标签和密钥withid
是静态的,是可选的,应该为false。
您可以通过复制从GET(ALL)获取的ID进行测试。

对于POST,不需要其他配置。
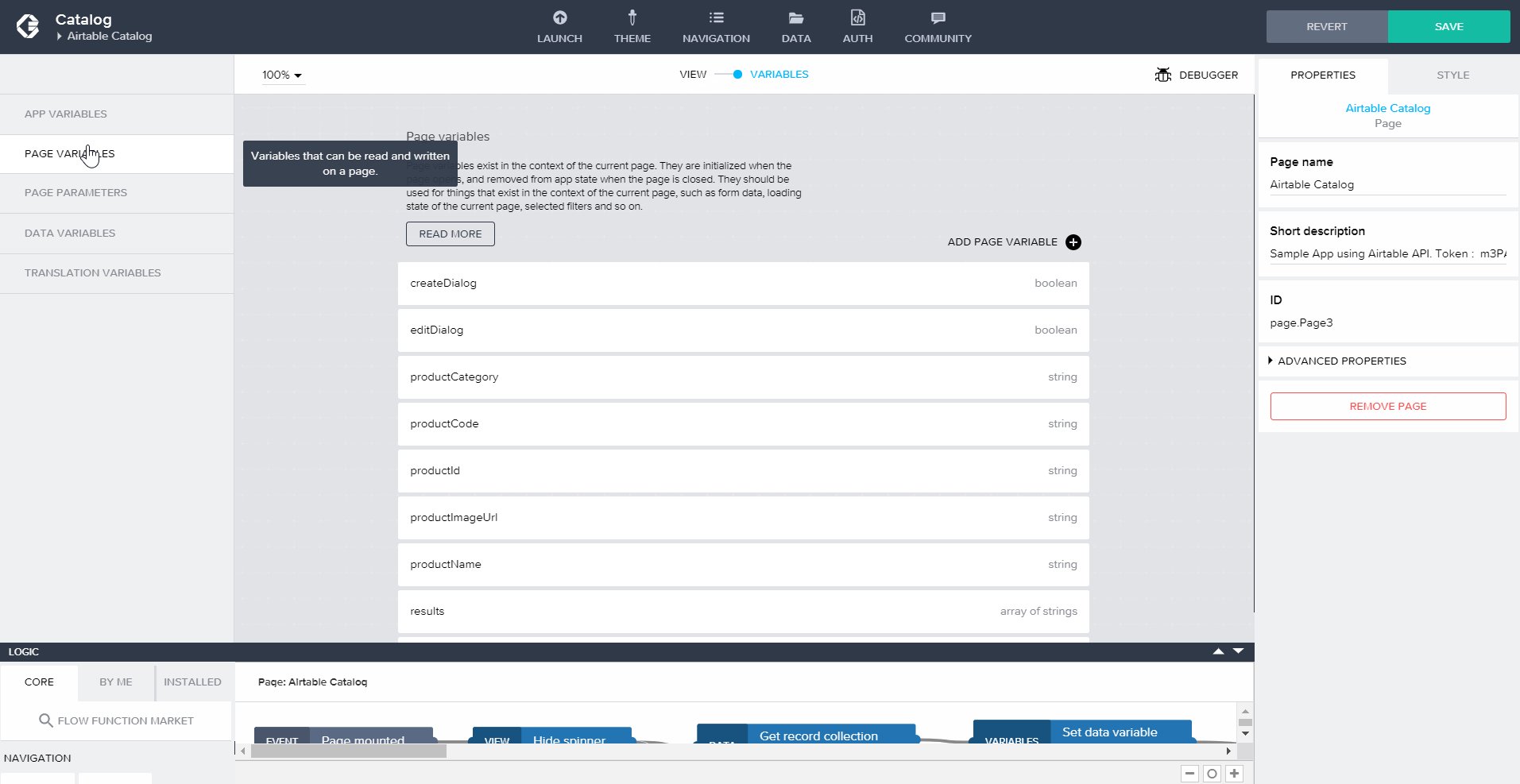
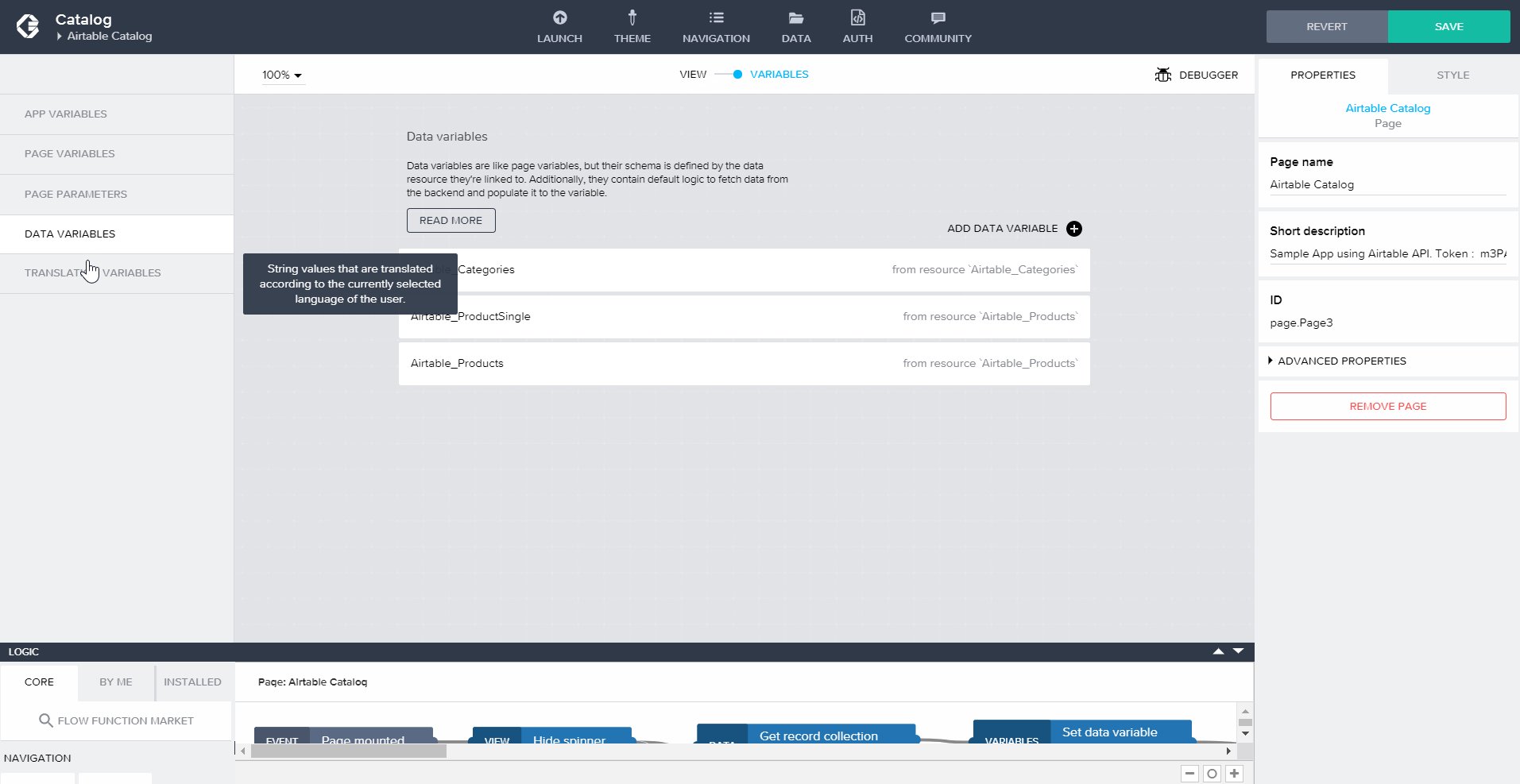
2.2。 检查数据变量
数据和页面变量已经自动导入。 您可以通过切换到变量来检查它们。

请注意,GET(ALL)和GET(One)公开了两个不同的变量Airtable_products和Airtable_productSingle。
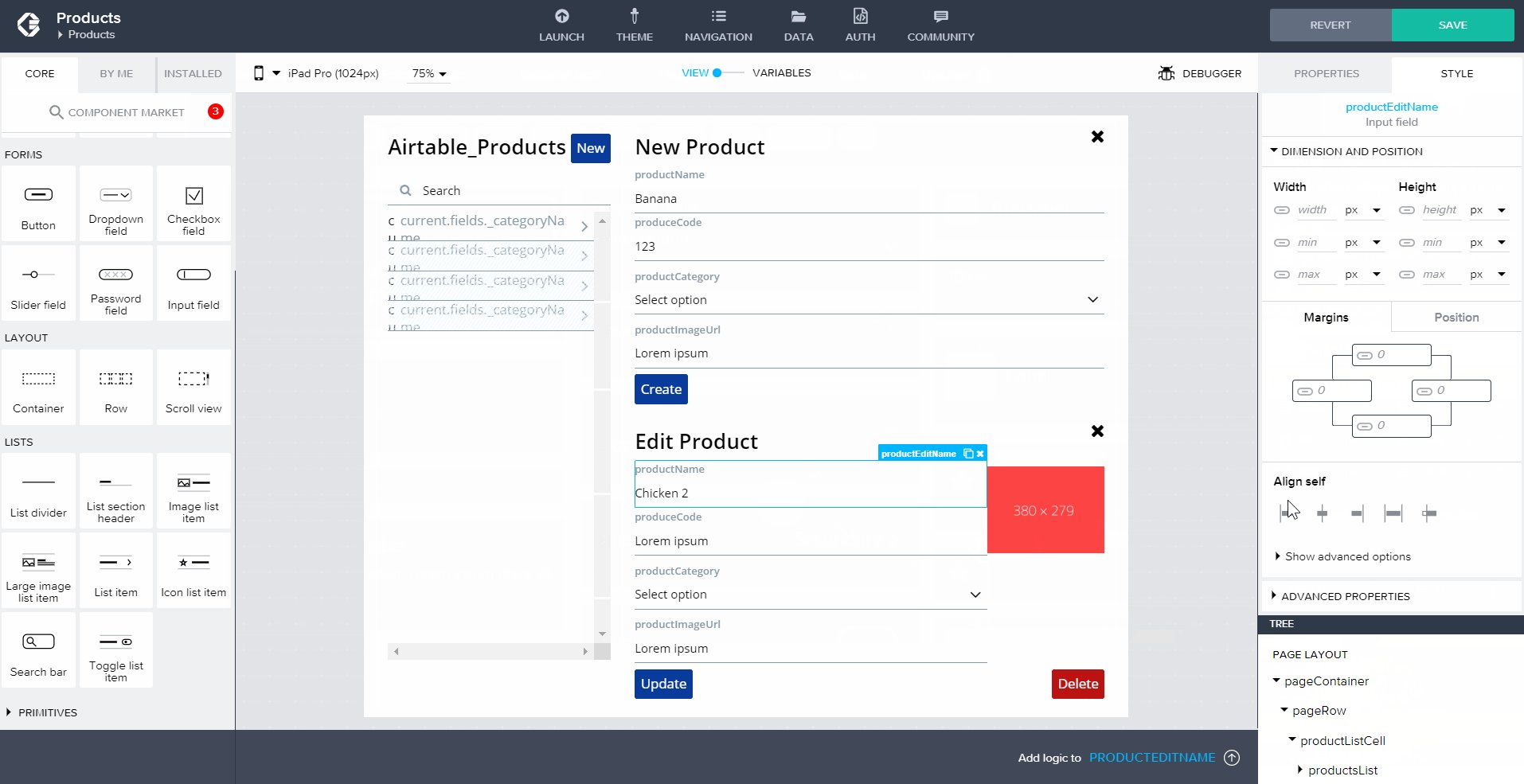
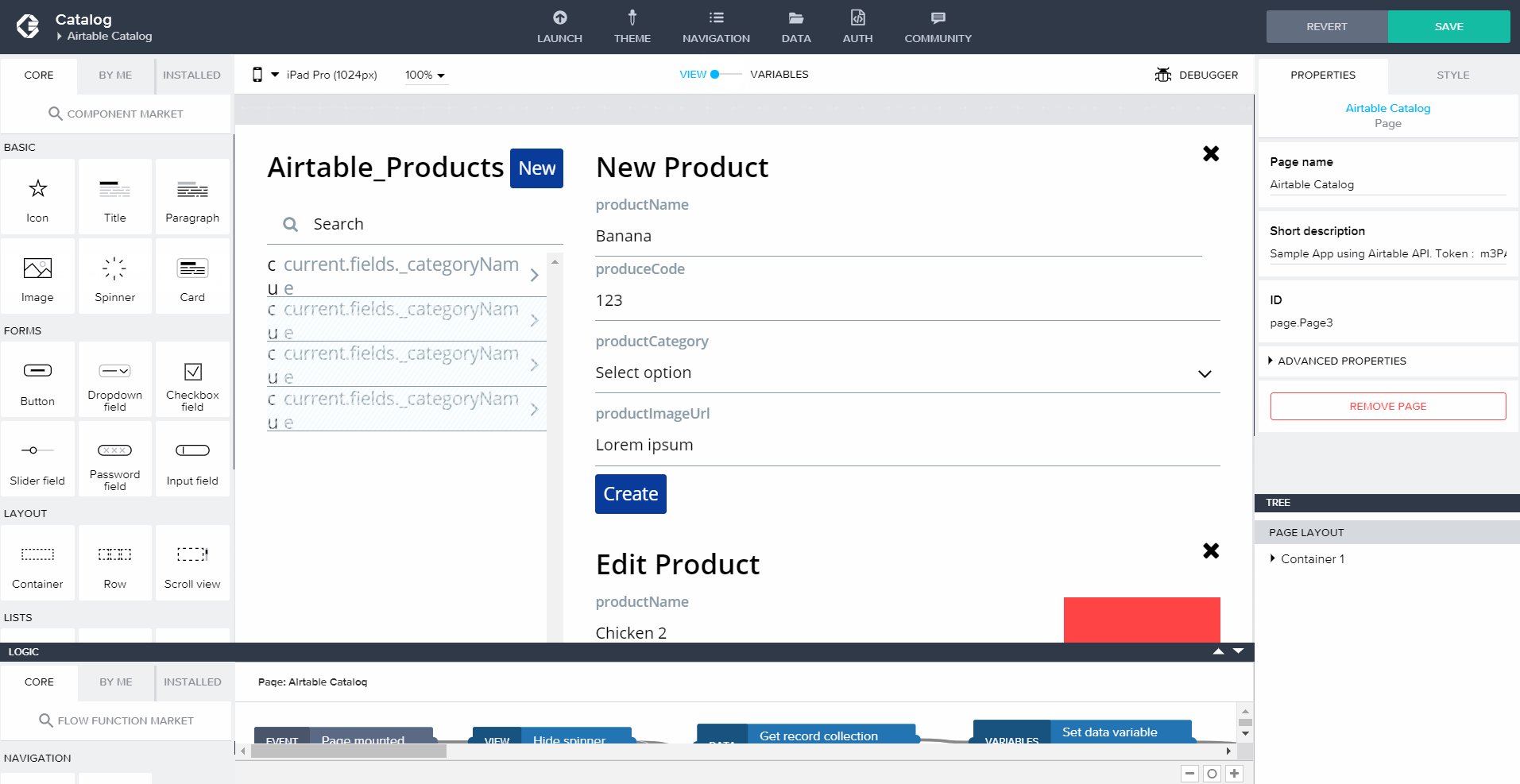
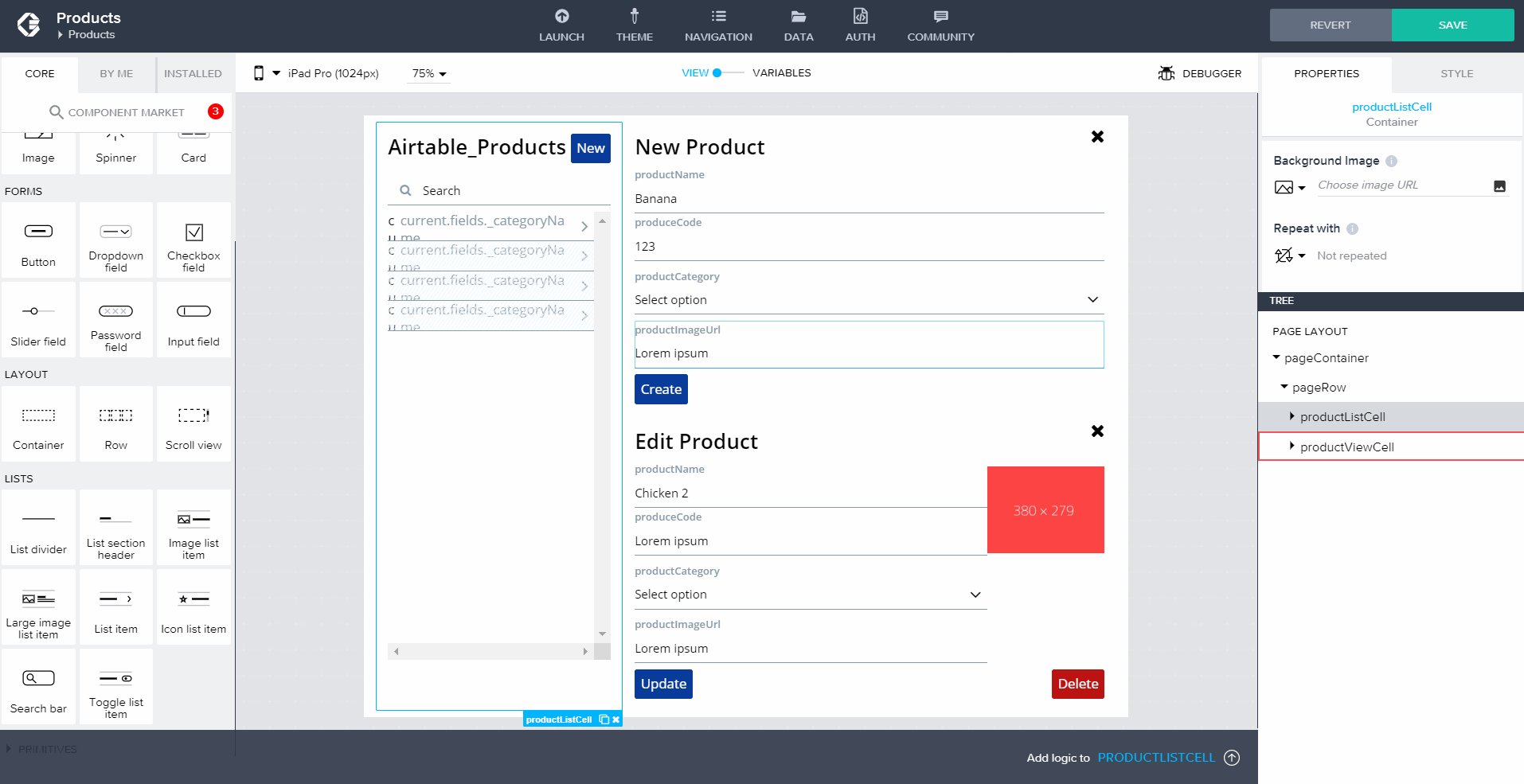
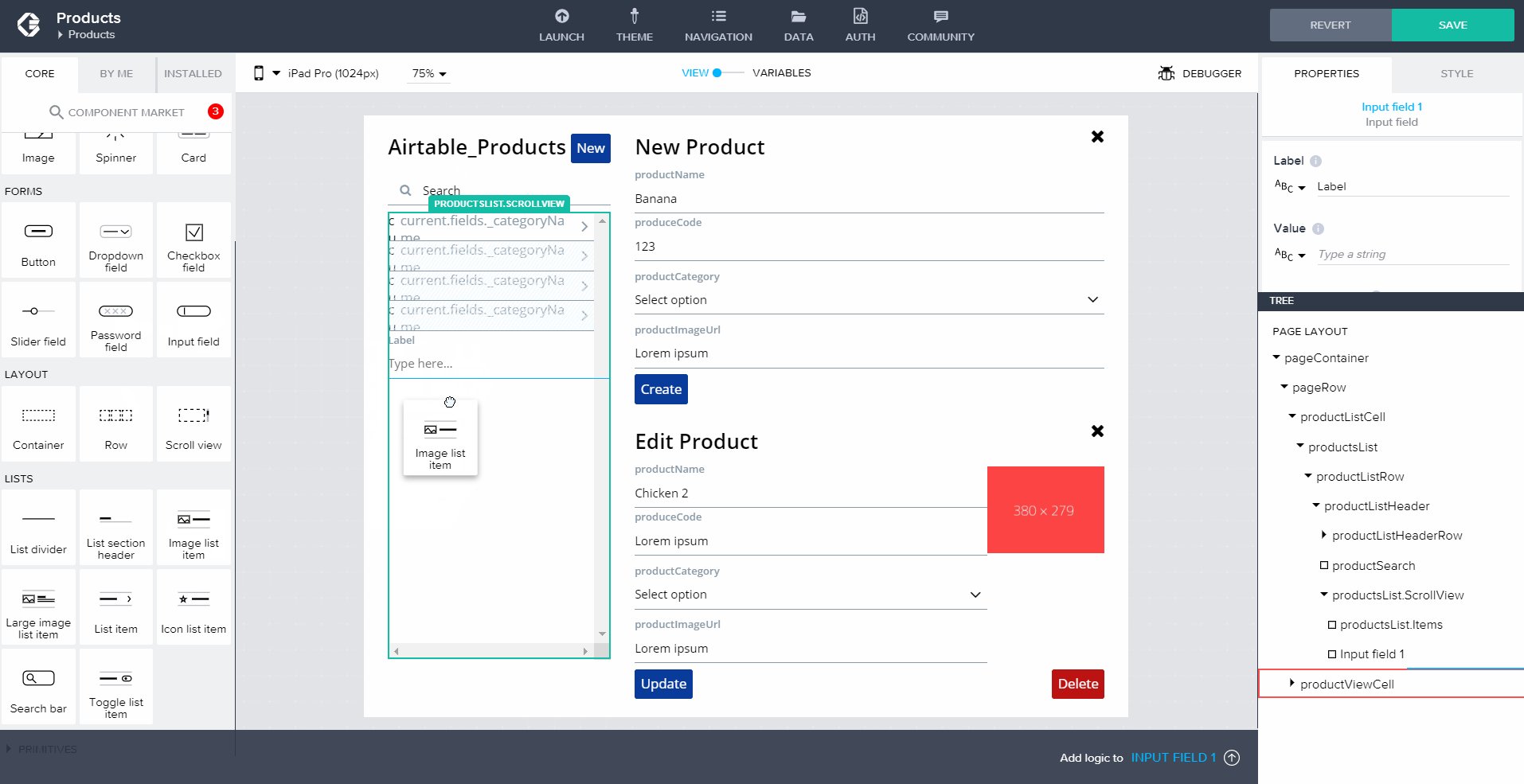
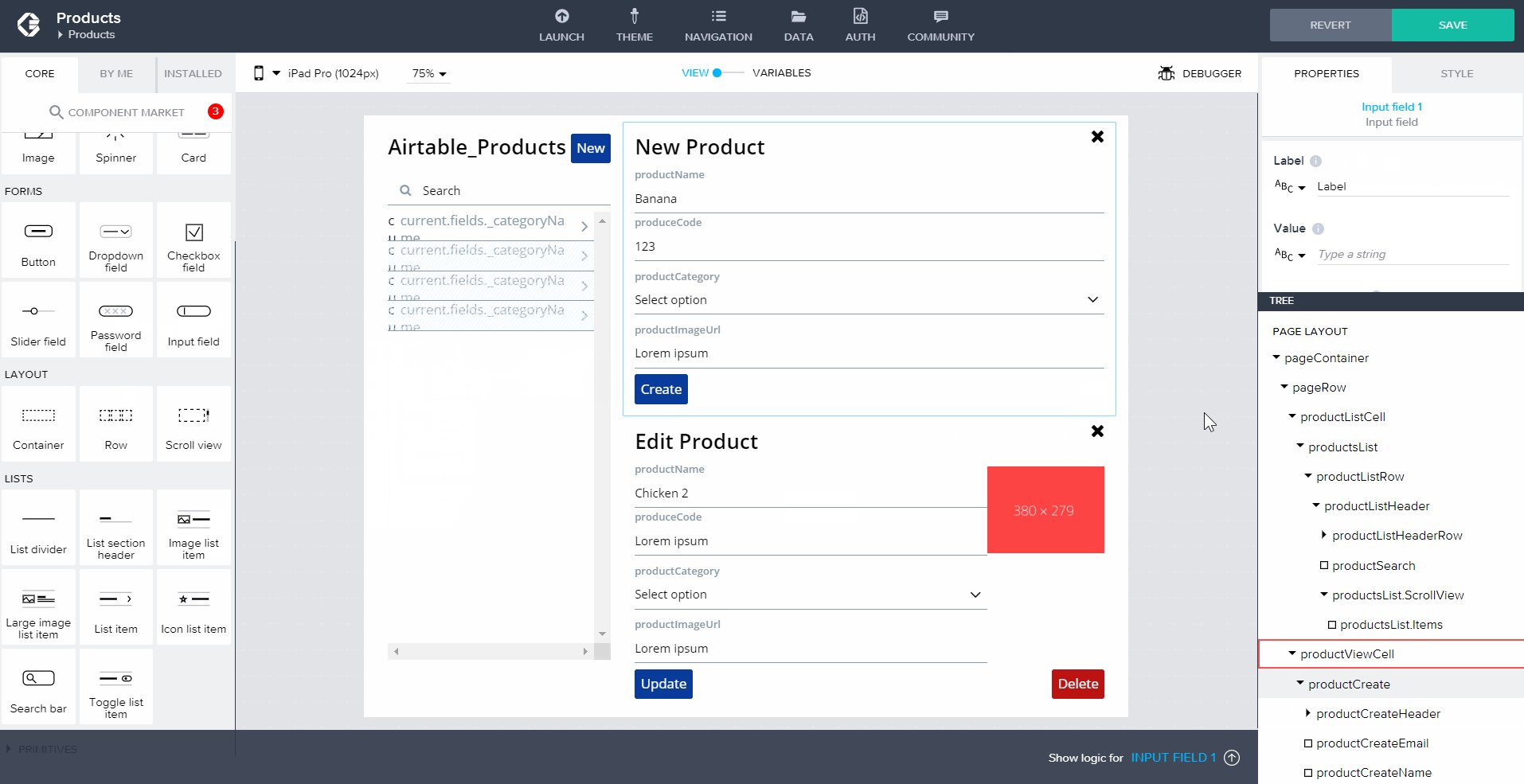
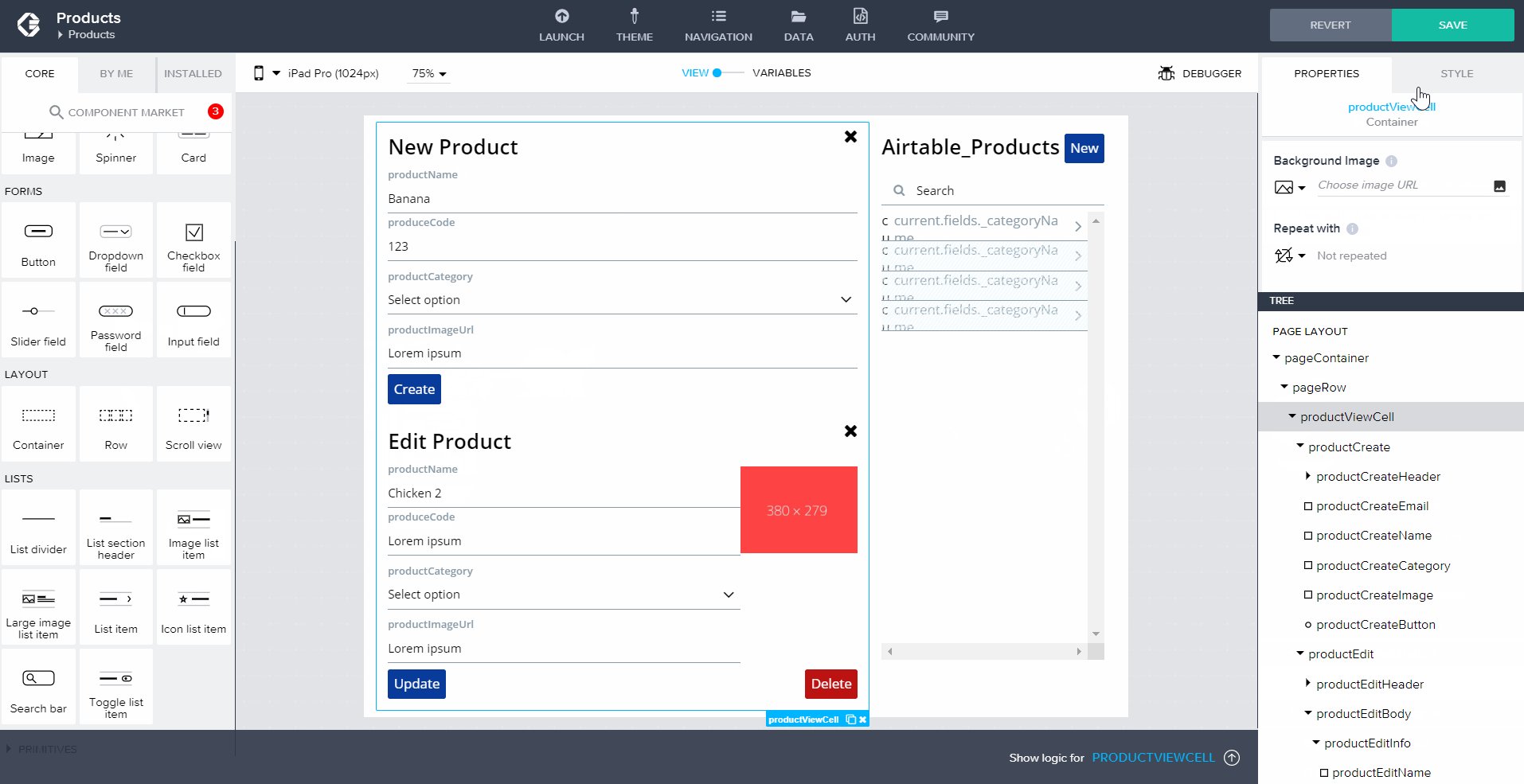
2.3。 检查页面布局和组件
组件组织在容器,行和单元格中。 拖放组件可在"页面视图"和"页面布局"中使用。 当然,您可以根据需要移动,删除和复制组件。
在右上方的边栏中,您有:
· 属性:用于编辑和预览数据的选项
· 样式:用于编辑间距和版式的选项

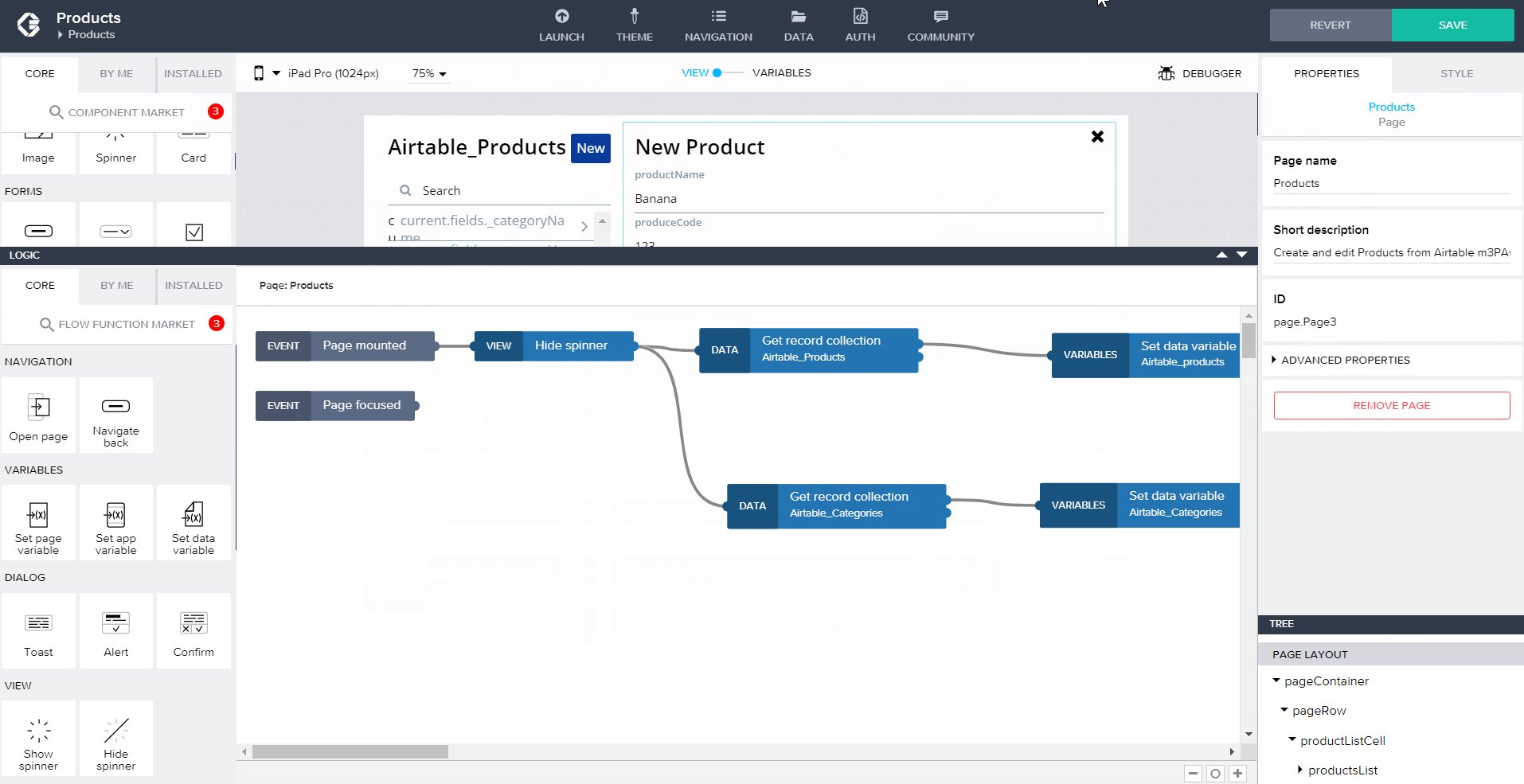
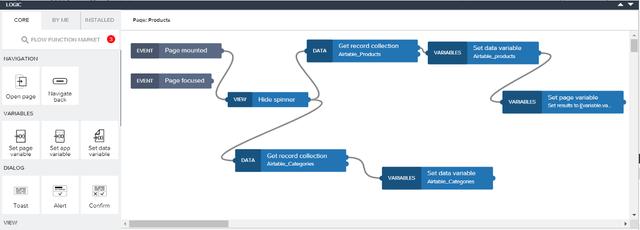
2.4。 检查页面,组件和数据逻辑
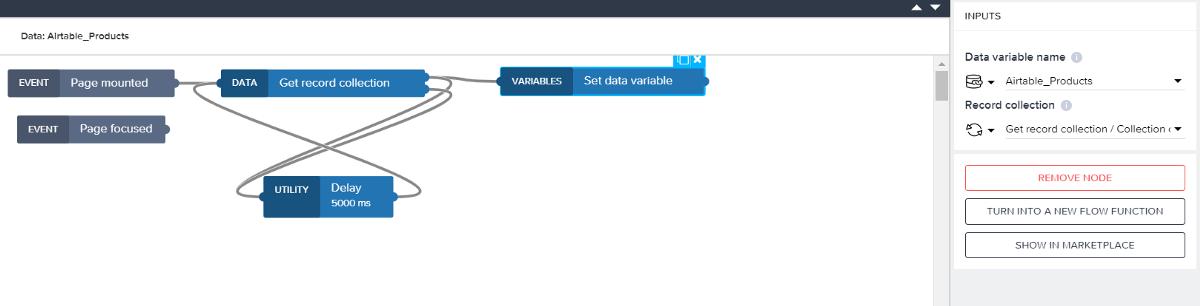
逻辑定义了运行期间发生的事件和动作。
事件(灰色)包括:
· 页面启动
· 可变的变化
· 点击组件
动作(蓝色)包括:
· 提出数据请求
· 从数据或组件设置变量
· 进行UI交互,例如导航到另一个页面或显示一个弹出窗口
动作必须直接或间接连接到事件才能发生。 它们是从Logic的左侧边栏中拖放的。
当您单击框架外部的任何位置时,都可以检查"页面逻辑"。

在页面加载时,我们发送数据请求以从Airtable中获取产品和类别,然后将它们加载到数据变量中。
让我们检查一下"创建"按钮点击组件的逻辑。

我们看到,在以下情况下,"创建产品"操作被阻止:
· 产品名称为空[1]
· 产品代码不是数字[2]
我们将IF逻辑组件与以下公式结合使用:
IS_EMPTY(pageVars.productName)[1]
MATCHES_REGEX(pageVars.productCode," [0–9]")[2]
IF组件在右侧有两个出口节点:
· 最高节点:如果公式返回true
· 底部节点:如果公式返回false
让我们检查数据变量逻辑的另一个示例。

无论请求是否成功,Airtable_Products数据资源每5秒都会刷新一次数据。 如果请求成功,则数据变量获取其输出。
2.5。 建立记录

要创建产品,我们需要使用以下方法设置表单容器:
· 连接到页面变量的输入字段,例如productName productCode productImageUrl
· 下拉列表会从Airtable_Categories数据变量中加载标签和值选项。 这使用公式:
MAP(Data.Airtable_Categories,{Lable:item.fields.Name,Value:item.id})
MAP函数将一个数组转换为另一个数组。 在这里,我们提取Name和id值,然后将键重命名为label和value以适应下拉语法
数据。 是页面中数据变量的前缀。
item表示数组中的当前项目。
.fields是我们的项目属性在Airtable JSON响应中的位置。

我们已经设置了输入组件,让我们检查发生魔术的位置的创建按钮:
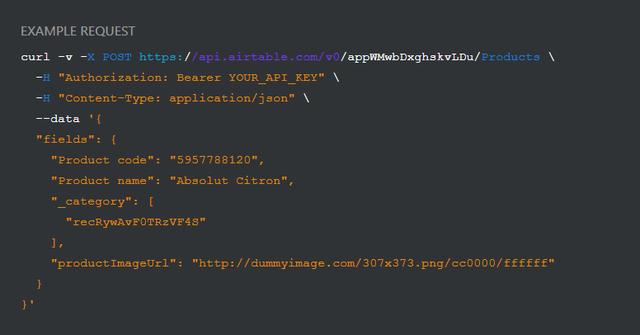
· 使用以下记录属性为数据资源Airtable_Products创建记录操作:
{"Field":{"ProductCode":pageVars.productCode,"ProductName":pageVars.productName," _ category":[pageVars.productCategory]," productImageUrl":pageVars.productImageUrl}}
pageVars。 是您定义的页面变量的前缀。
pageVars.productCategory在[]之间,因为当期望的输入是数组时,它返回一个字符串。
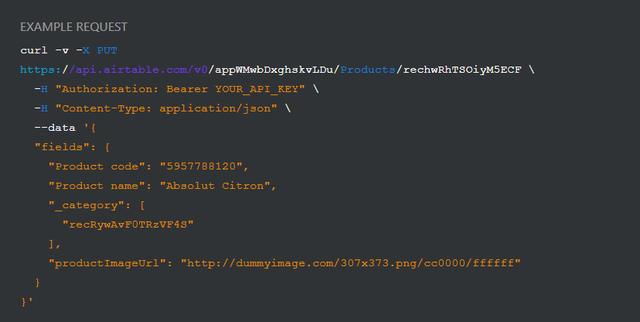
您可以在下面检查Airtable API文档中单个对象的JSON POST请求格式是否正确。

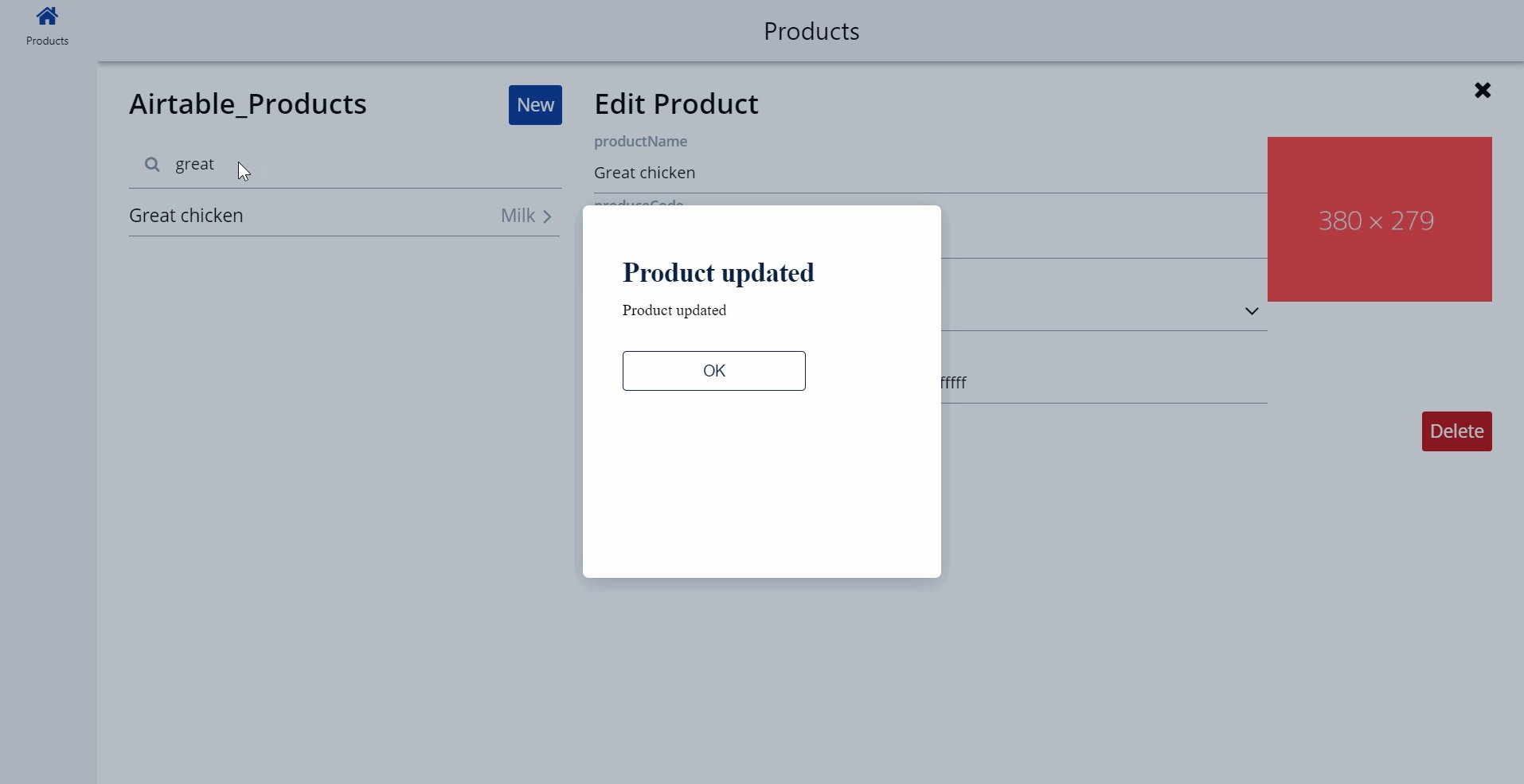
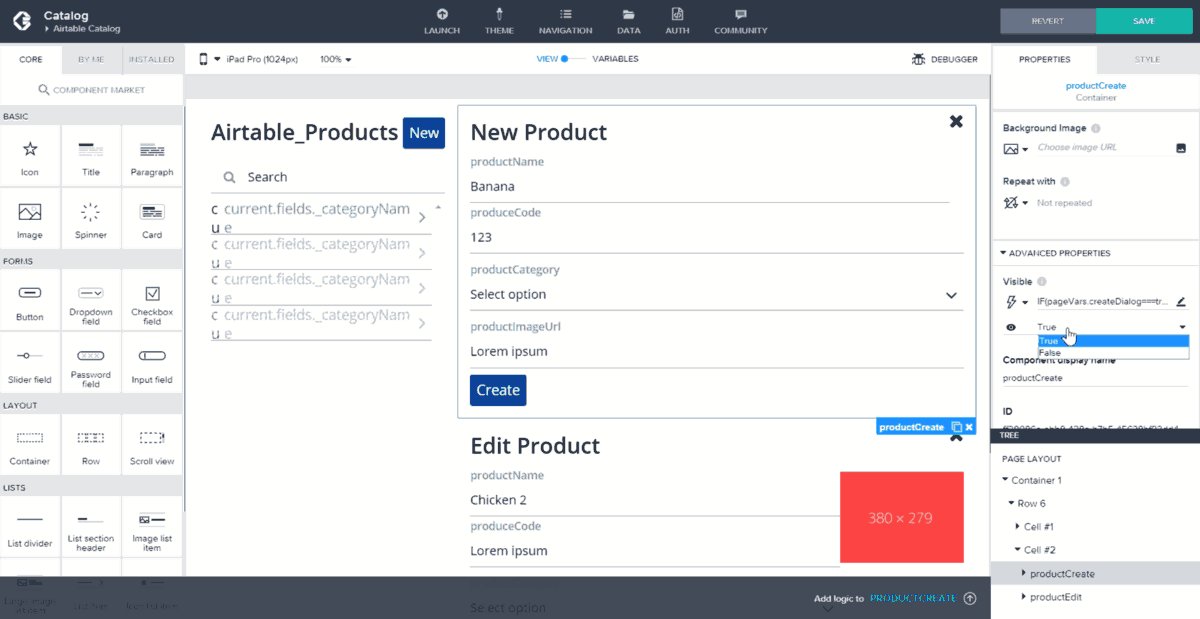
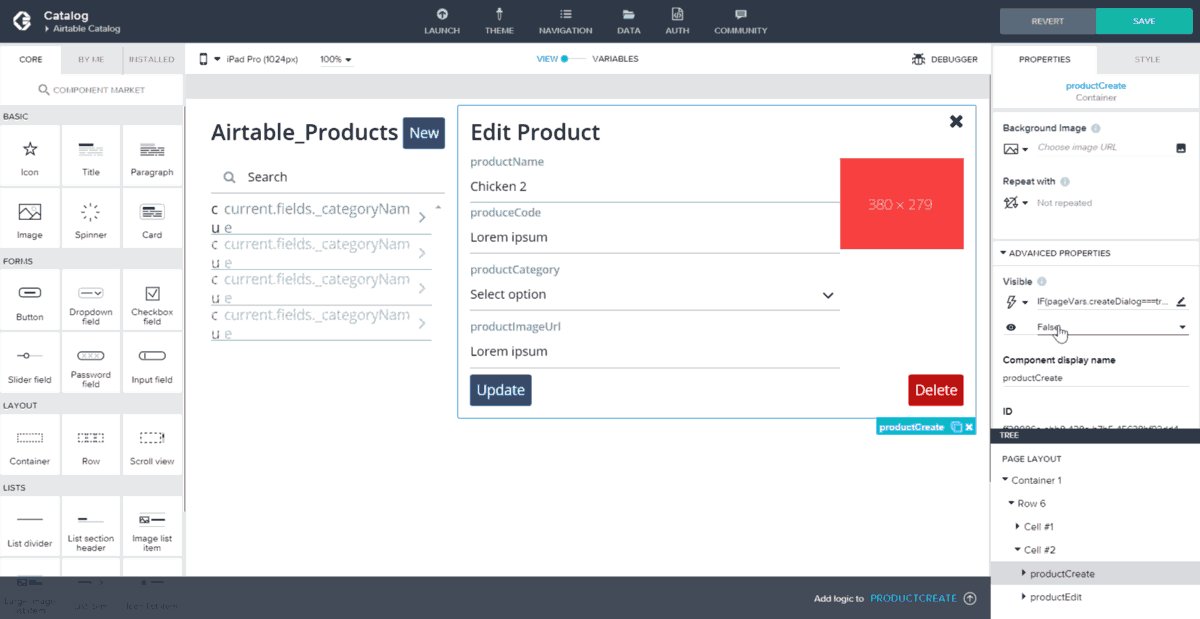
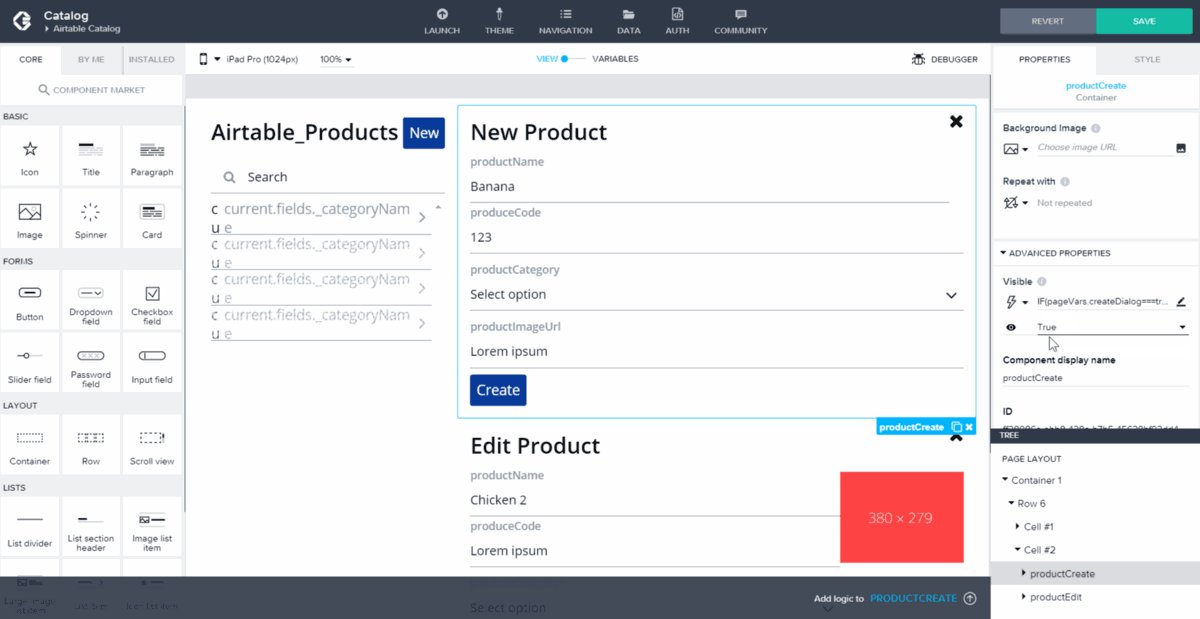
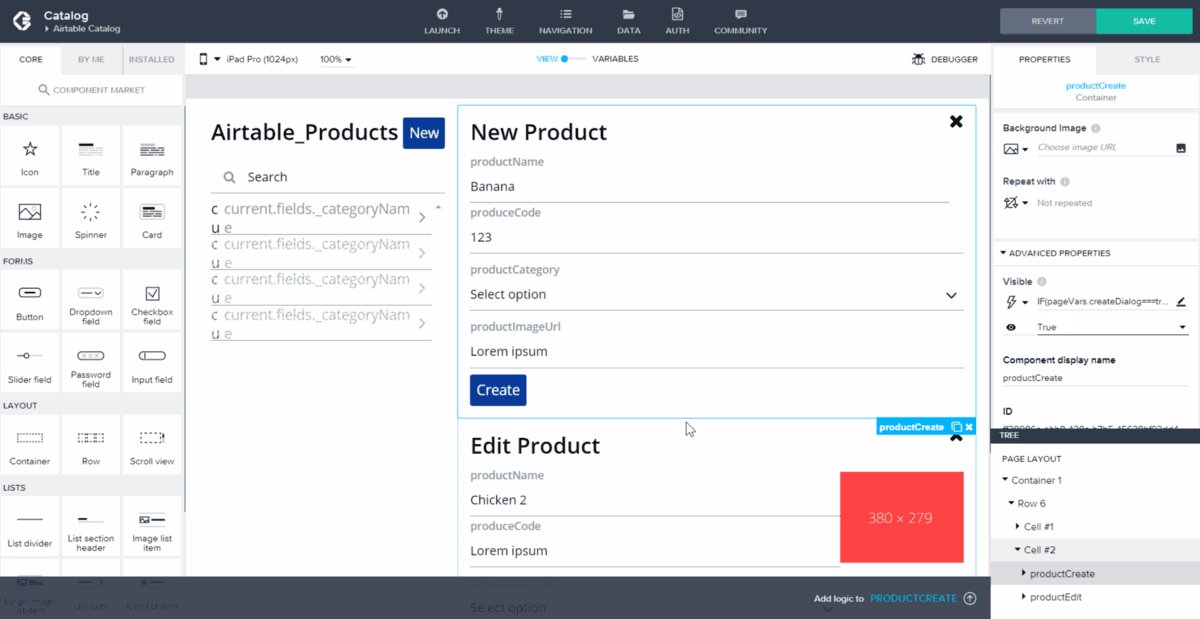
2.7。 更改组件可见性
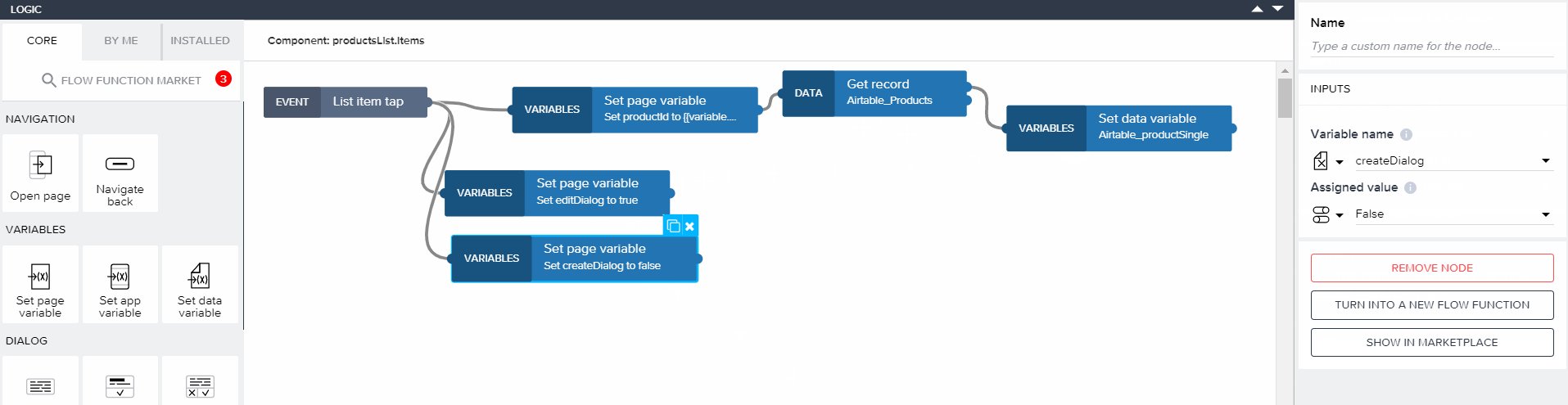
"创建"表单由"产品"列表中的"新建"按钮控制。 点击时:
· 将createDialog设置为true。 在容器高级属性可见性中设置此布尔值:
IF(pageVars.createDialog === true,true,false)
眼睛允许在预览期间设置值,从而显示或隐藏容器。

同样,"关闭"按钮将createDialog设置为false。
editDialog容器具有相同的功能。
2.8。 列出记录
为了列出所有元素,我们将:
· 将重复方式设置为Airtable_Products数据变量
· 选择主标签和次标签的子字段产品名称和类别名称
作为公式,语法为current.fields ["产品名称"]和current.fields._categoryName。
[""]用于带有单词间距的对象属性
current是一个前缀,用于指定Repeat with对象
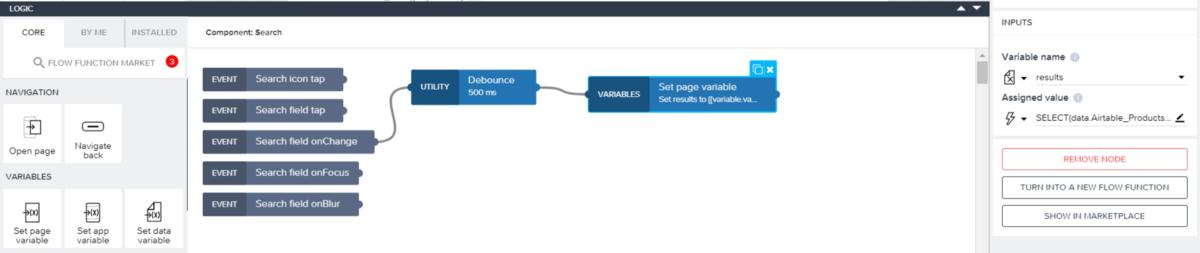
要启用搜索,我们将:
· 将搜索输入值设置为页面变量searchText
· 设置页面变量结果,该结果将Airtable_Products过滤为搜索输入更改时searchText中包含的文本。
SELECT(data.Airtable_Products,CONTAINS(LOWERCASE(item.fields ["ProductName"]),LOWERCASE(pageVars.searchText))))

· 完成键入500ms后,必须添加一个Debounce逻辑组件才能开始操作,以防止出现滞后。
· 在项目列表中设置结果重复
· 将结果设置为数据。加载页面上的Airtable_Products可以查看每个产品
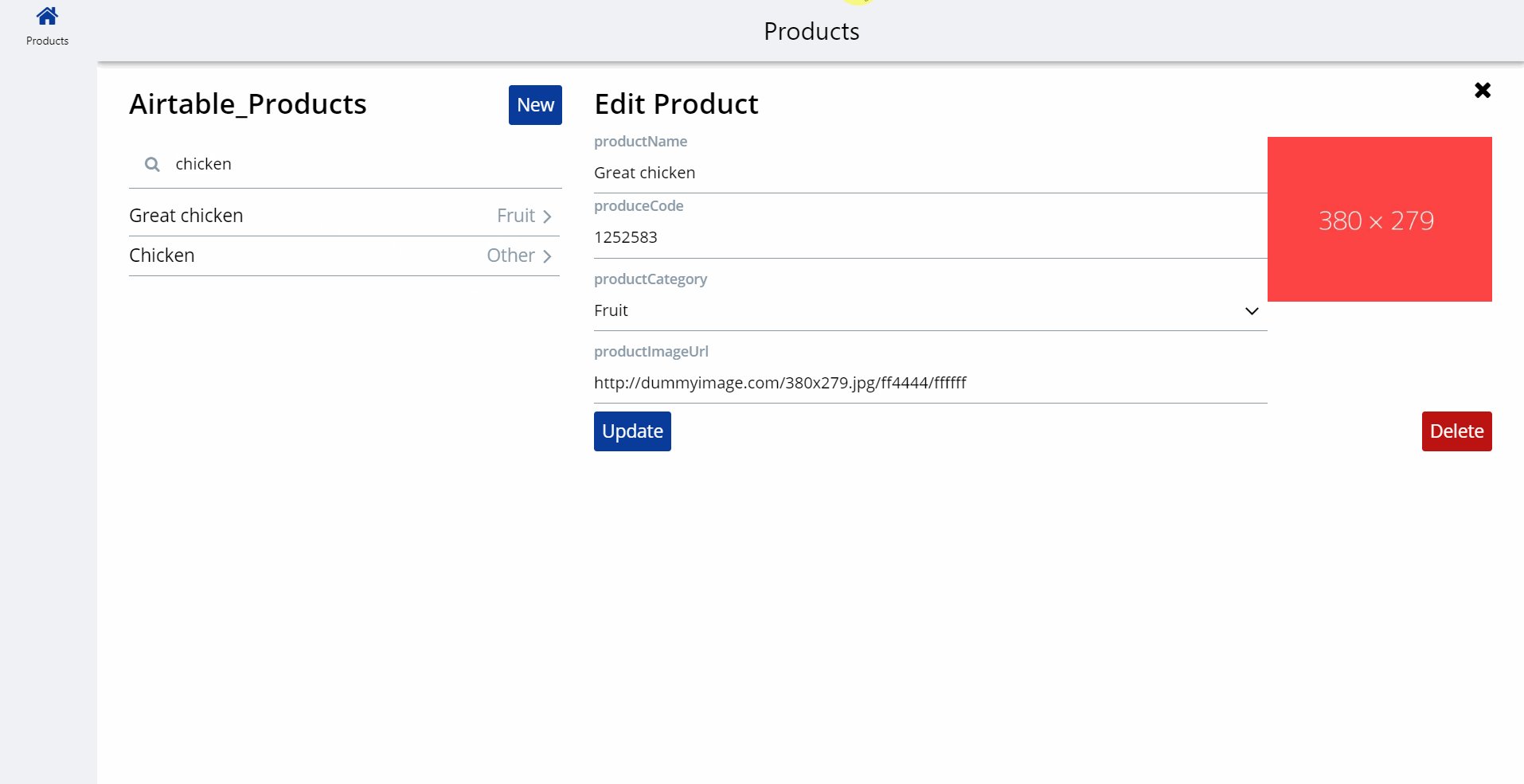
2.9。 编辑记录
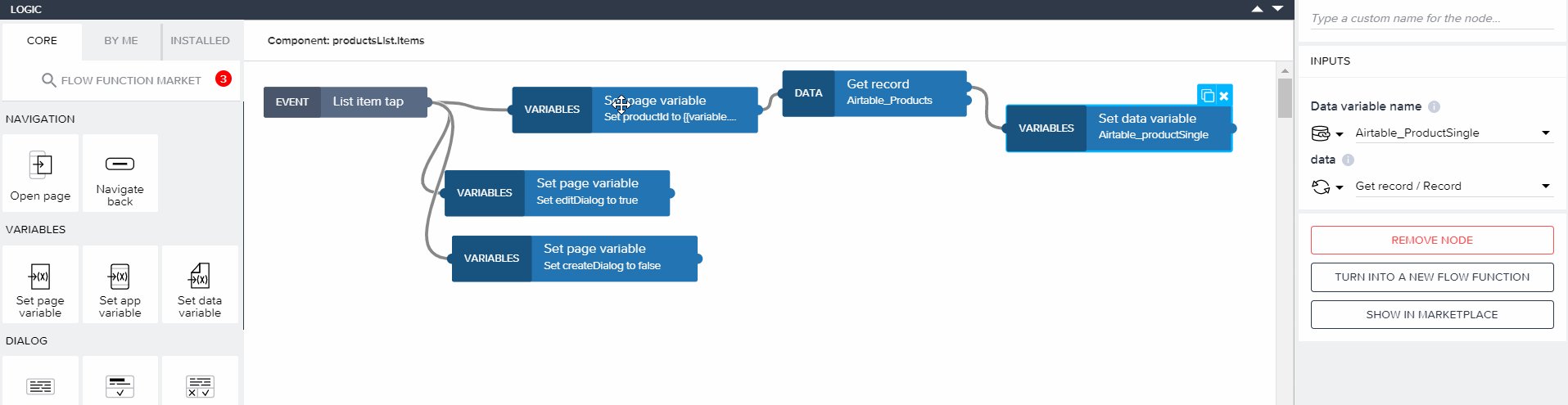
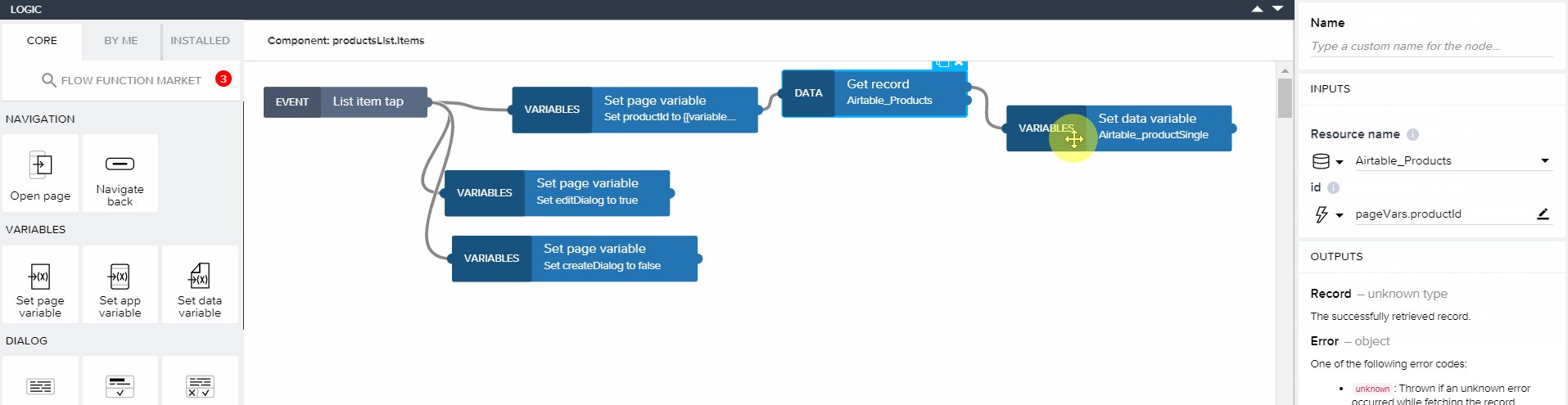
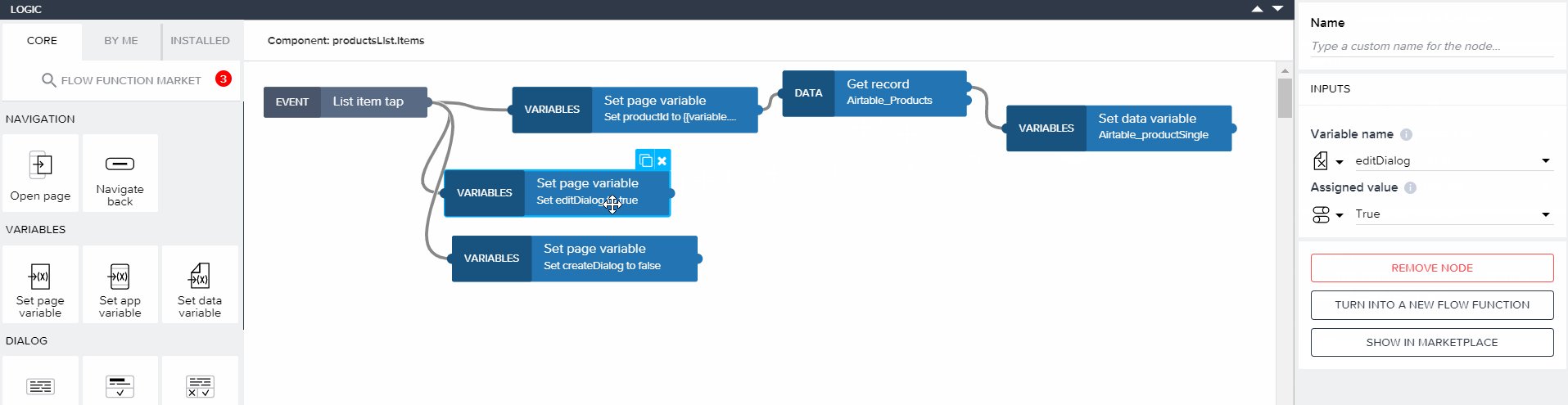
要获得我们的产品列表,请在元素单击上打开详细信息视图,我们将:
· 点击记录时,将页面变量productId设置为current.id
· 将带有pageVars.productId的GET(一个)请求发送到Airtable_Products数据资源
· 将结果获取到数据变量Airtable_productSingle
· 通过将editDialog设置为true来打开编辑详细信息视图

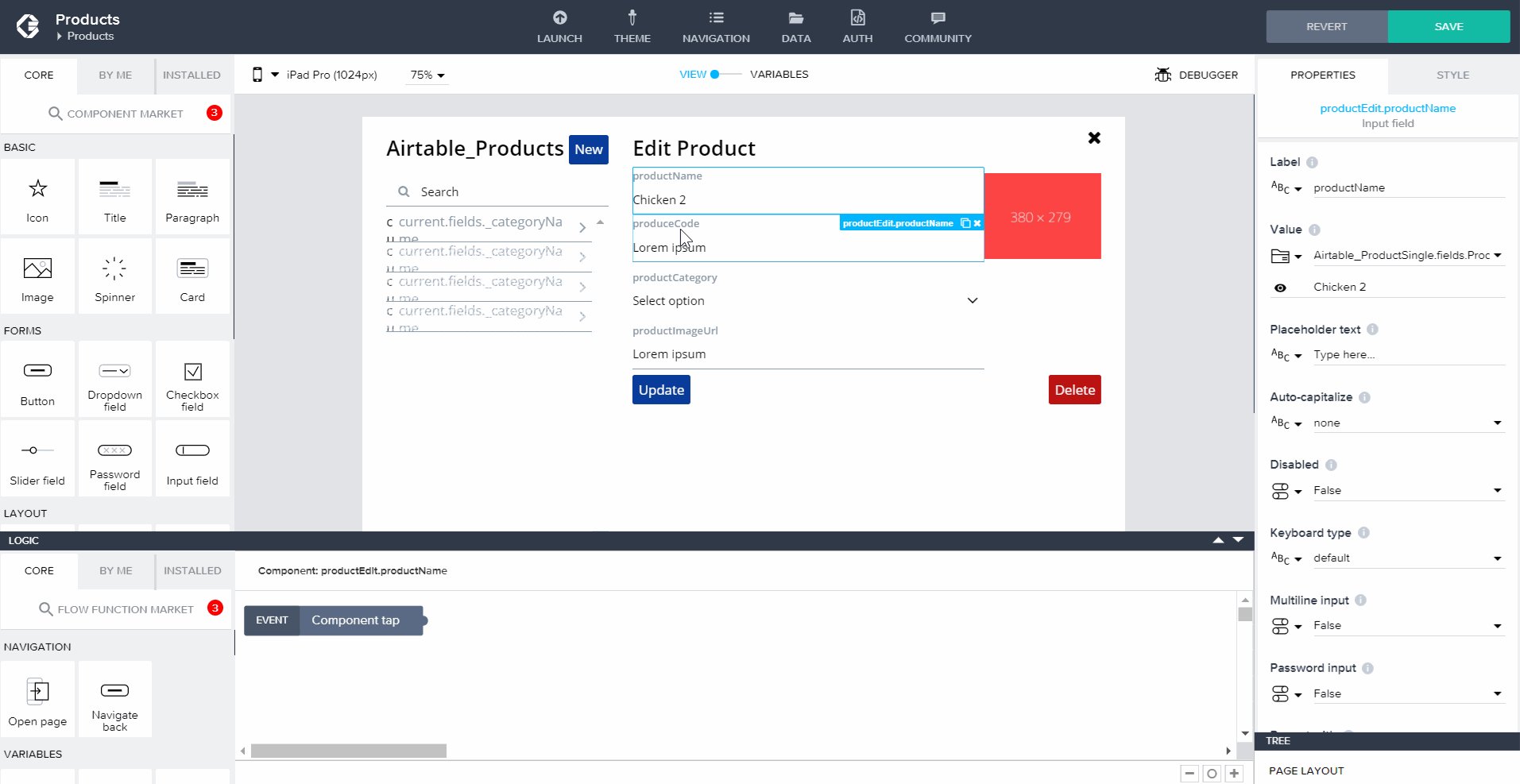
然后,我们将详细信息视图连接到数据:
· 将productName productCode productImageUrl设置为其各自的Airtable_productSingle.fields.xxx数据变量。 这种数据绑定意味着它既可以检索数据也可以更新数据。
· 在侧面单元格中将productImageUrl显示为图像
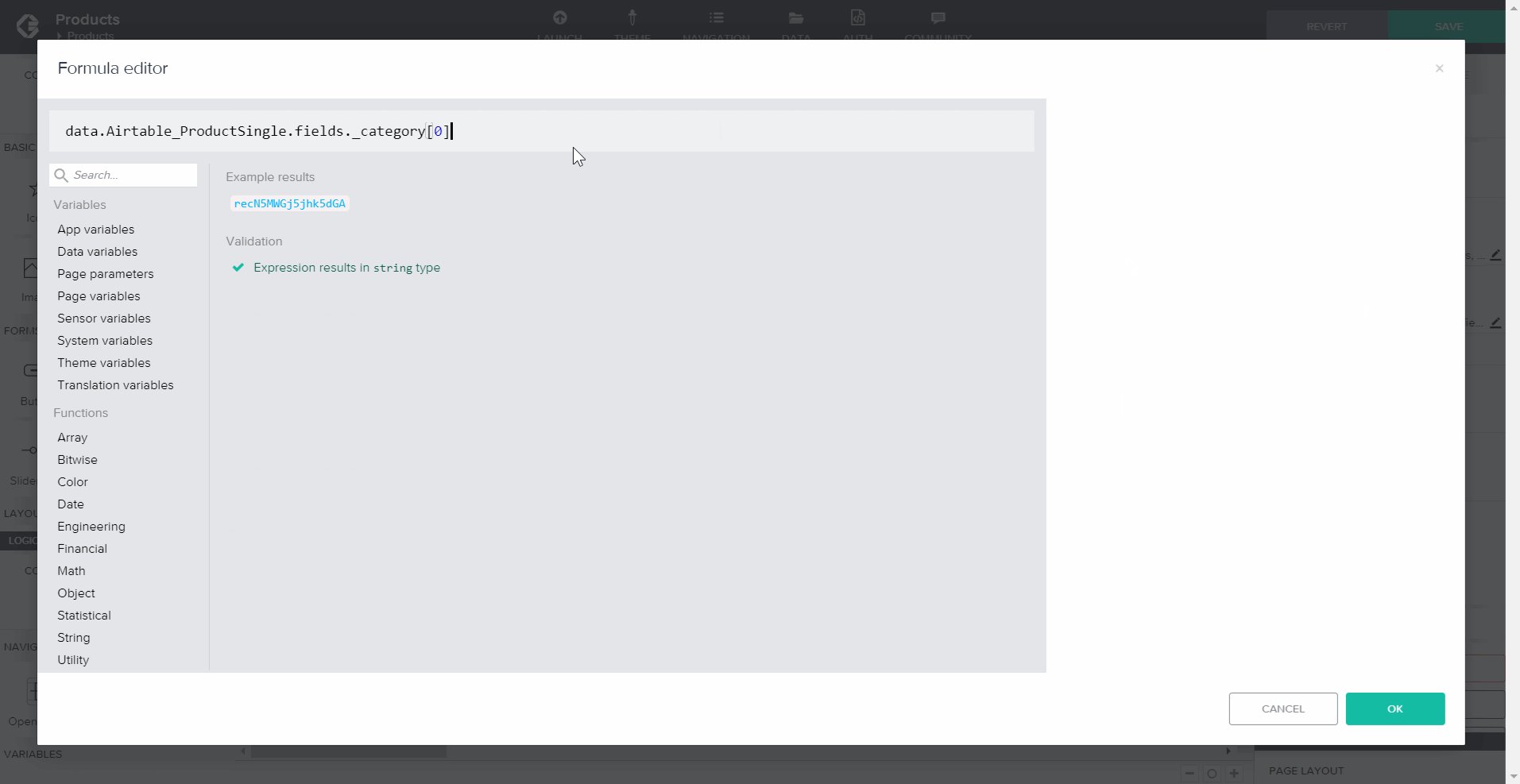
· 点击时将页面变量productCategory保存到组件属性valueDropdown字段(选定值)。

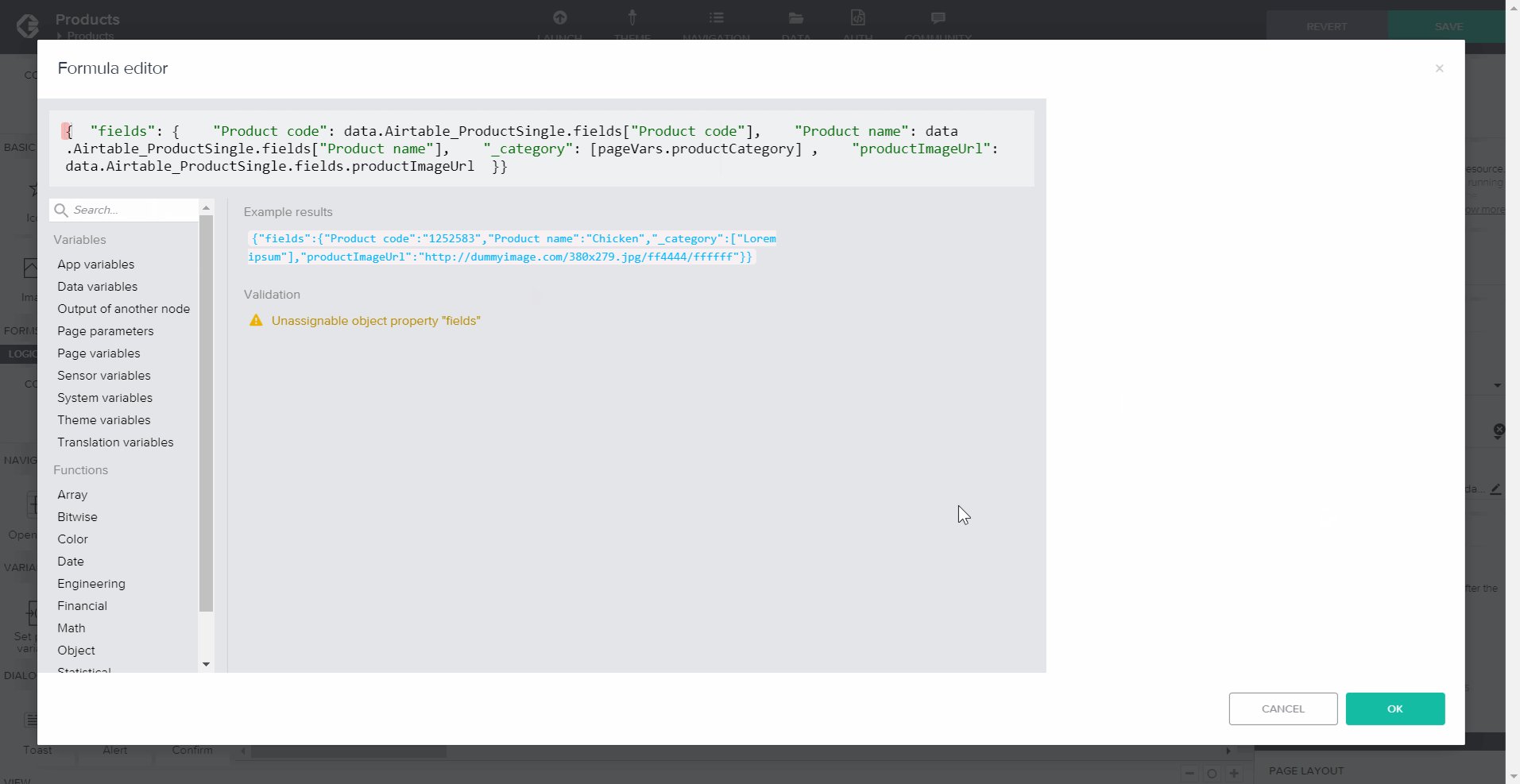
· 在按钮单击上更新记录,以获取ID为pageVars.productId的Airtable_Products资源,并在下面记录属性:
{"Field":{"":data.Airtable_ProductSingle.fields ["ProductCode"],"ProductName":data.Airtable_ProductSingle.fields ["ProductName"]," _ category":[pageVars.productCategory], " productImageUrl":data.Airtable_ProductSingle.fields.productImageUrl}}
您可以在下面查看Airtable API文档中单个对象的JSON PUT请求格式是否正确:

注意:Appgyver目前不支持PATCH方法。
3.从这里去哪里
Appgyver提供了我们未涵盖的更多可能性,例如:
· 导出代码以托管在您自己的服务器上
· 与他人共享组件
· 构建Android和iOS应用
· 添加自定义JavaScript
要进一步使用此示例应用程序,您可以:
· 尝试其他组件,例如复选框
· 创建多个页面并在它们之间导航
· 通过样式和主题使您的应用更加美观
· 添加用户登录和权限
· 玩图表和公式
· 从可用的API连接到数据
· 在Airtable模板目录中探索用例
调试无代码的一些其他技巧:
· 在将公式添加到组件之前,先在数据源测试中测试您的请求
· 在操作后添加警报逻辑以检查您的操作是否成功
· 如果您的值选项似乎不可用,请使用公式
· 如果公式不起作用,请尝试重新配置组件或路线
· 检查Chrome控制台中的Javascript错误CTRL + Shift + I
· 在Appgyver中激活调试器以检查数据和页面变量的当前状态
· 对某些API的请求可能导致无法获取CORS策略。 您需要单独的Chrome实例进行开发:
" [Chrome路径] chrome.exe" —禁用Web安全性—禁用gpu —用户数据目录=〜/ chromeTemp
除了出色的文档,还请查看Appgyver论坛以获取答案。
请随时提出您的问题,社区和支持团队非常友好且反应活跃!
(本文翻译自Quang Tran的文章《Build a no-code application in 60 min》,参考:https://medium.com/productsandbox/build-a-no-code-application-in-60-min-a7733ab10d42)






















 1050
1050

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








