在使用vue2.0的过程,有时看API很难理解vue作者的思想,这促使我想要去深入了解vue底层的思想,了解完底层的一些思想,才能更好的用活框架,虽然网上已经有很多源码解析的文档,但我觉得只有自己动手了,才能更加深印象。
一、Vue与模板
对于没使用过Vue的,这里我们来说下Vue的使用步骤:
1. 编写 页面 模板
a. 直接在HTML标签中写
b. 使用template
c. 使用单文件()
2. 创建Vue的实例
a. 在Vue的实例中(或者说在Vue 的构造函数中)
b. 里面为我们提供了:data,methods,computed,watch,props….等属性
3. 讲Vue挂载到页面中
二、数据驱动模型
1. Vue的页面渲染原理
a. 获得模板,以及页面中的数据
b. 将数据放到模板中
c. 将渲染好的HTML加载到页面
重点:Vue 利用 我们提供的数据 和 页面中 模板 生成了 一个新的 HTML 标签 ( node 元素 ), 替换到了 页面中 放置模板的位置.
这里我们分步来看一下代码:
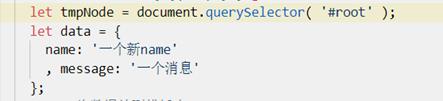
第一步:

注意:因为今天对Vue源码的初步学习,这里我们就直接写出来了,在Vue项目中是需要方法获取到的,我们在下面的课程中也会给大家详细讲解! 记得来听课哦!
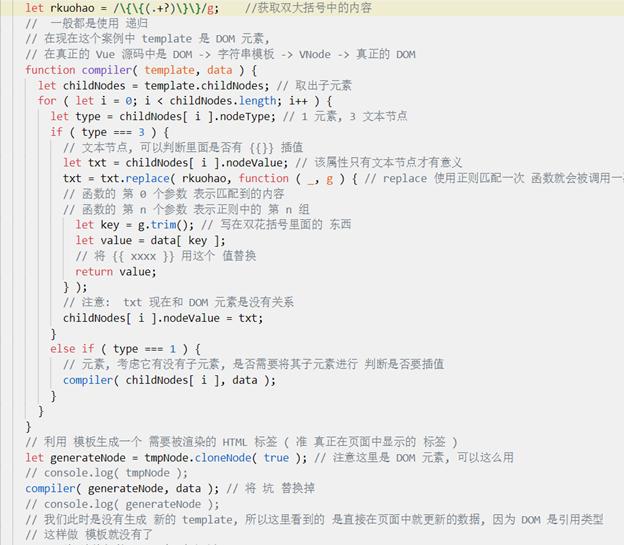
第二部:

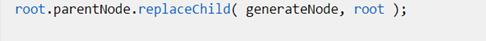
第三步:

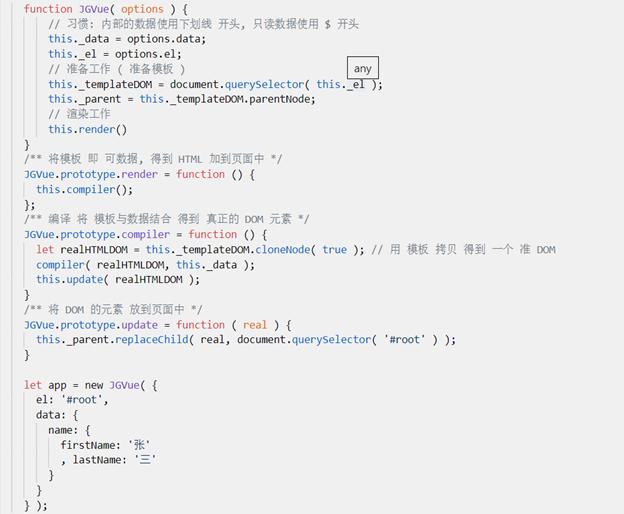
前期为了方面同学们理解,对Vue的源码很多地方进行了简化。我们刚才的模板是直接写出来的,而Vue是通过Vue函数渲染出来的
来看一下代码:

我们在Vue源码中都是将渲染部分挂载到Vue的prototype上通过上面的代码实现页面的渲染,这里怕同学们误会,所以借用了JGVue函数。
但我们平时在工作中对象里面如果还有对象

像上面这个一样,我们要获取到元素中的e的值,要通过obj.a.b.c.d.e才能获取到,在Vue中我们又是怎么获取到的呢?
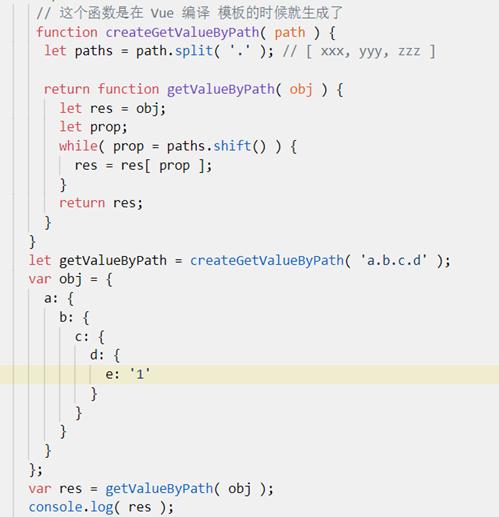
我们来看一下:

我们通过createGetValueBuPath函数进行遍历获取到当前打点的元素的值,这里用到了函数柯里化,减少了我们的参数,这个算法对于工作时间短的同学可能有点难度,想学习的同学可以加一下老师的VX。
2. 数据驱动的好处
在之前使用jquery开发的年代,我们关注的往往是如何对节点进行操作,所以我们开发组件时候,可能需要提供一些复杂的API接口文档给用户,这些组件的API往往非常复杂,使用者需要了解每个接口传参定义,很细微的界面变化也需要通过调用API进行操作。
在vuejs框架当中这些问题的考虑就没有那么重要,因为我们实现了以数据的形式去驱动页面的变化,当我们改变数据时,页面就会自动发生变化,所以用vuejs所实现的组件往往API非常简洁,因为我们只关注数据本身而不需要定义大量接口方法了。
小结:
Vue 源码本身比较复杂, 对于没有接触过源码的开发者来说入手比较困难. 这里我们准备了手写过程进行过渡, 对 Vue 使用的探讨进行手写部分简约的逻辑, 这样在后面直接分析源码的时候更加容易掌握源码的思想. Vue 的渲染采用的是以字符串为模板, 然后进行编译生成抽象语法树, 最后得到虚拟 DOM 来进行的页面渲染. 我们一开始不进行这么复杂的处理, 也方便进行一个理解,虽然学习起来可能有些难度,但相信你坚持下来的话,不管是对以后工资的提升以及对业务的需求都会有一个质的提升。加油!!




















 222
222











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








