导读
经过这段时期的勤学苦练,大家对小程序的掌握了如何呢?对swiper滑动轮播组件掌握了如何呢?
上次我们讲了swiper组件的一些基本用法,今天我们来往深入的学习一下swiper的各种属性,这一章节会更加精彩哦。
前期回顾
我们上节课学会了不少内容呢,和两个属性需要搭配使用,还学会了设置指示点的显示和设置指示点的颜色,还学会通过属性来让轮播图自动切换,那么,我们今天学习些什么呢?
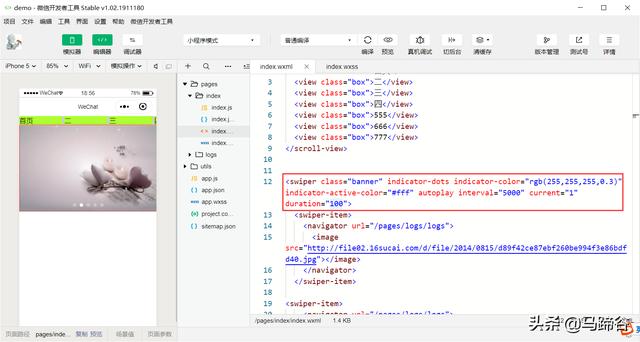
组件的duration属性:切换的动画时间长短
这个属性也是挺有意思的,我们平常在进行切换的时候都会看到一个切换动画,系统默认的切换动画是500毫秒,这个属性的单位也是毫秒,我们可以根据自己的需求调整时长。
我们在这里设置100毫秒,这样就比较快了。当然,我们如果设置为0,那么就没有动画跳转了。
参考代码:
不过讲到这里,大家有没有发现,我们最重要的内容还没有开始讲,就是拖到最后一张图片无法衔接到第一张图片去。
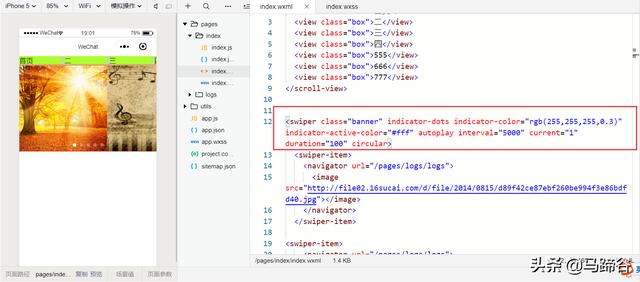
组件的circular属性:衔接图片的效果
我们把这个代码加到里面去,然后你会发现当我们拉到最后一张图片的时候,图片会自动轮播到第一张图片来。
参考代码:
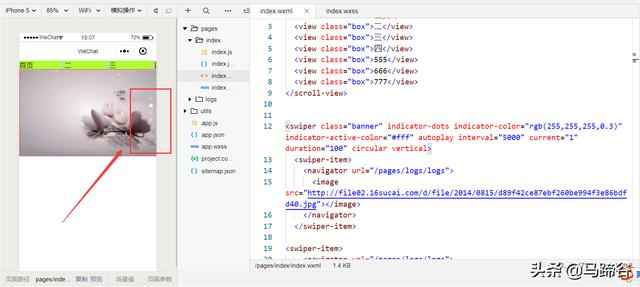
组件中的vertical属性:纵向拉动
这个属性好理解,跟上面的差不太多,大家平常收到的邀请函基本上都是这个代码完成的。这边也来给大家简单的看一下。
参考代码: 
通过图片可以很清楚的看出来,指示点跑到了最右边去了,我们也必须只能通过上下滑动来实现图片的跳转了。
这种一般是做引导页,全屏的轮播图比较好用,要是用平常的轮播图,就不建议了,因为用户不会很喜欢上下滑动。
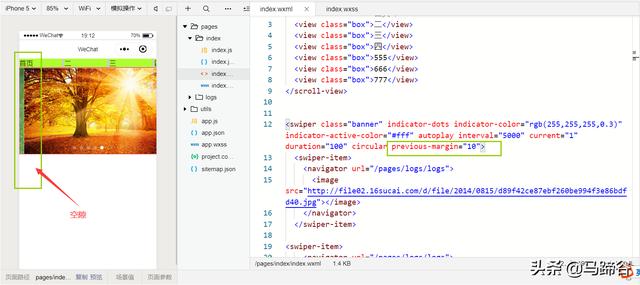
组件中的previous-margin和next-margin属性:图片左间隔和右间隔
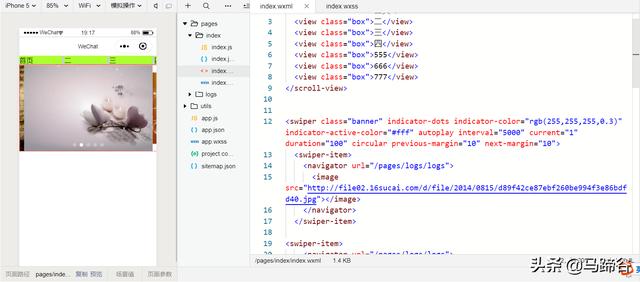
我们可以简单的使用一下这个属性,在组件里打入:previous-margin=“10”,这个时候我们可以看到图片左边多了个10像素的空隙。
参考代码:
同样的方法,我们可以打上next-margin=“10”,这样可以让图片的右边也有10像素的间隙。
参考代码: 
进一步优化:
那么,这样看起来不是很美观,有没有办法可以添加一些间隙呢?
这里我们需要来到index.wxss页面,设置一个样式代码:
参考样式代码: .banner swiper-item{ padding: 0 5px; box-sizing:border-box;}
大家有没有看到,现在的图片左右已经有了一个白色的间隙。我们可以根据实际需要,进一步美化。
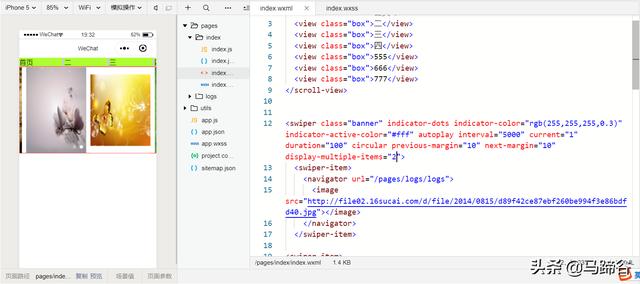
组件中的display-multiple-items属性:同时显示的滑块数量
这个组件就跟上节课我们说的有很相似的地方了,这个可以设置同时显示的滑块数量。
参考代码: 
可以看到,现在的图片上同时显示出来了两张图片,大家可以自己去尝试一下,挺有意思的。
当然了,为了看起来更好看一些,我们可以在wxss里面修改一下高度,这个看个人的喜好吧,主要还是好看为主。

组件中的easing-function属性:设置轮播动画的类型
- default:默认缓动函数(一慢一快)
- linear:线性动画(匀速)(其实没有默认的好看)
- easeInCubic:缓入动画(先慢最后快)
- easeOutCubic:缓出动画(先快最后慢)
- easeInOutCubic:缓入缓出动画(开头结尾慢,中间快)

写在最后
关于轮播图的内容我们这次就分两节内容讲解完毕了,大家有什么不懂的都可以私信跟小编来唠唠,一起共同学习,共同进步。
谢谢大家能在百忙之中抽出时间来看小编的这篇文章,未来,小编会持续分享更多有价值的学习内容,谢谢大家了。




















 968
968











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








