前言:
由于使用django框架来做网站,需要动态显示数据库内的信息,所以读取数据库必须要做,写此博文来记录。
接下来分两步来做这个事,添加网页,读取数据库;
一、添加网页
首先按添加网页的步骤添加网页,我的网页名为table.html, app名为web;
table.html放到相应目录下;
forms.py文件提前写好;
修改views.py,做好视图
修改url.py,添加路径
至此可以访问
http://127.0.0.1:8000/web/table/(http//127.0.0.1:8000/app/index)
正常显示网页内容。
二、读取mysql并显示
在models.py中创建数据库 employee,并设置name列(默认会有id列,为主键);
保存并同步数据库
这时进入到mysql中,找到我们django设置的数据库,进入其中,
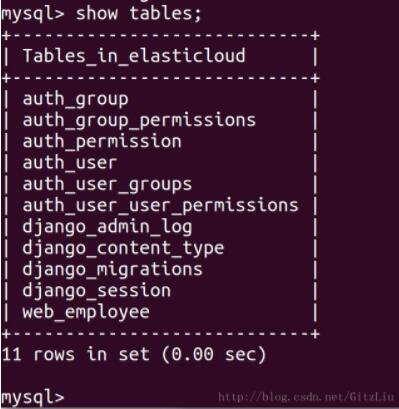
看到如下表:

图1 数据库表项
最后一个web_employee为我们刚创建的表(web是我的app名字,前缀是自动加的);
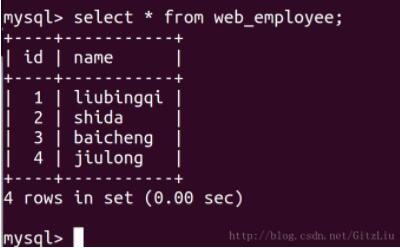
使用insert语句插入相应数据,显示如下:

图2 employee表
ok数据已经添加完毕,接下来是在网页端显示,网页通过前面的配置已经可以正常显示,现在加入显示数据库信息。
首先修改views.py,一样,视图的修改都在此文件
变量names读取了我们的数据,接下来到table.html中
用循环读取names里面的信息,name.id与name.name 是我们表中的两列,如上面图2。
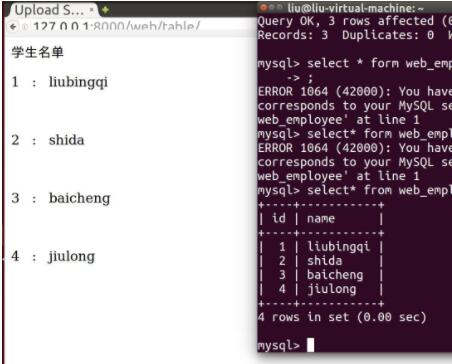
最终结果如下:

图3 效果图
以上这篇django读取mysql数据并显示在前端的实例就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持服务器之家。
原文链接:https://blog.csdn.net/GitzLiu/article/details/54627517




















 235
235











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








