今天继续下一个功能,那就是轮播图,在首页我们经常可以看到一个轮播展示区域,今天我们就来实现这个功能,这里我看了很多别人写轮播,基本都是用JavaScript或者别人封装好的组件来实现的轮播功能,因为vue没法像JavaScript那样通过offsetleft来获取当前元素的偏移位置,所以在写组件滑动的时候总是力不从心,最后还是用JavaScript写或者别人封装的组件来实现,其实vue还是可以实现无缝轮播功能的,下面是功能演示。

这里主要实现了以下几个功能:
1,页面载入时自动轮播
2,当鼠标放在图上时停止轮播,鼠标移出时继续轮播
3,点击左侧箭头时,图片向右滑到下一张,点击右侧箭头时,图片向左滑动到下一张
4,点击下面的横条,滑到对应的图片,相应横的样式也发生改变
5,无限滚动,即在滚动到最后一张时,再点击下一张时会继续向左滑动到第一张,而不是整个拉到第一张

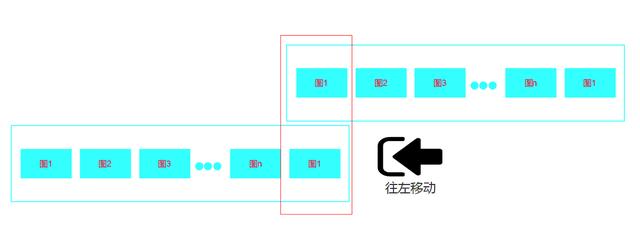
这里说下无限轮播的原理 ,这里我们看到的轮播图只有3张,dan但是其实这里是有4张的,第4张和和第1张是内容相同的,目的jiu'shi就是为了让图更好从最后1张过渡到第1张来,当我们在第三章张点击的时候看到的其实是第4张图片,而这时后台悄悄的把id切换到了第1张图了,再次点击时就接上了第2张图继续轮播了。

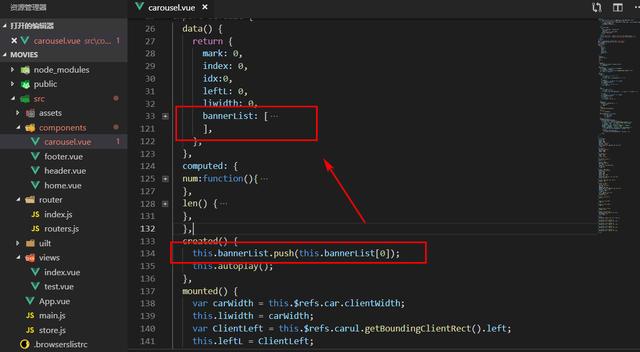
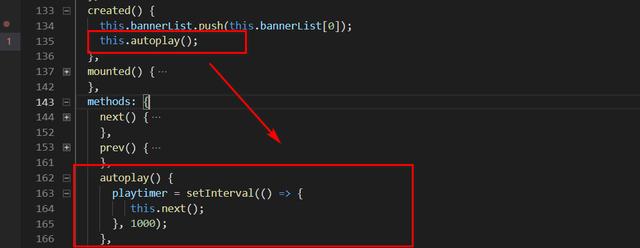
这里我们用的是vue来写的,所以轮播图肯定是用遍历来实现的,这时我们会发现缺少zui最后一个guo'过度的图了,这里我们的处理方案是直接在数据后面追加一条动态数据,值就是就是我们数据的第一条,这是我随意编的一些数据,因为html是通过数据遍历来的,所以我们要在DOM加载之前先对数据进行追加,所以我们需要在created执行该操作先。

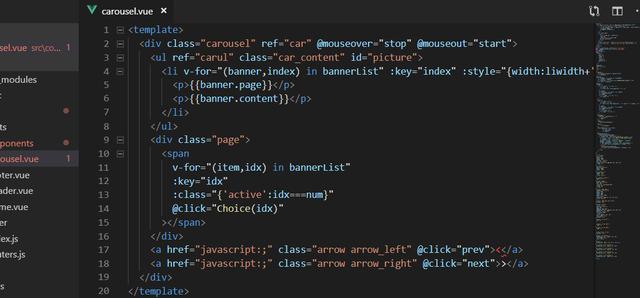
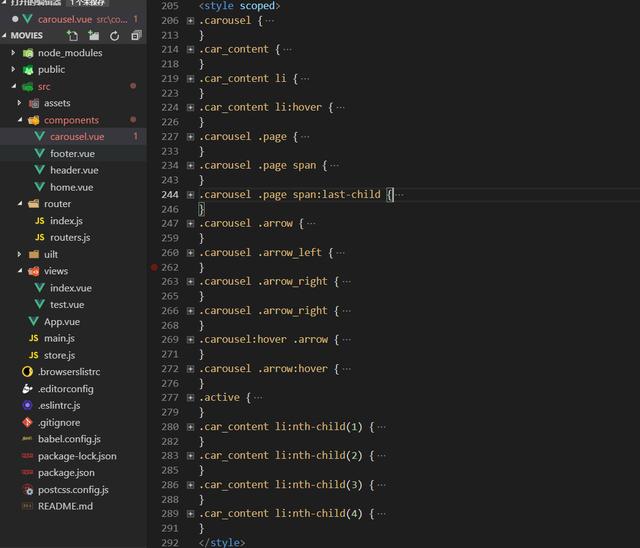
接下来我们开始创建布局和样式,这里的HTML还是比较简单的,这里我没有直接刚数据赋图片,因为我想尝试着再在里面套一层内容,所以这里我们目前用列表来展开的,ul里面包裹着的是我们的li标签,后面把数据定位到li标签中去,这样或许在其他地方我也开始把模板直接拿过来用,span标签是底部的横条,a标签则是左右两边的方向按钮。

接下来我们给这些DOM元素进行样式排版,这里需要点耐心慢慢的去调整了,这里说个大概的逻辑,最外层的div用来做显示区域,所以多出来的地方用overflow: hidden;进行隐藏,ul中将所有的li进行横向排列,所以ul的宽度可以设为1000%,多出来的不用管,li则要浮动来实现让其并排在ul中,方便后续对ul进行移动操作。

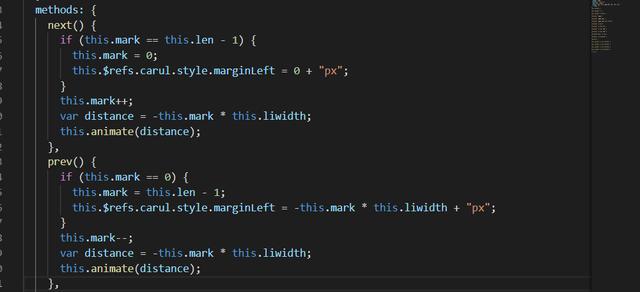
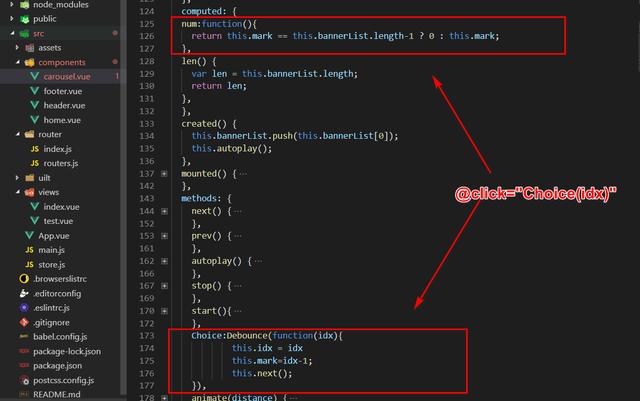
接下来就开始实现动态交互了,首先来先来实现通过左右箭头进行图片切换,在a标签绑定@click事件,然后在methods中写相应的方法,这里我的逻辑是定义一个变量mark并初始化为0,当我每次点击一次时mark自增一次,当mark与bannerList数据的长度len-1相同时将mark重置为0,跳回到第1张图,反过来也是一样的原理,当mark回到0时将其重置为len-1。

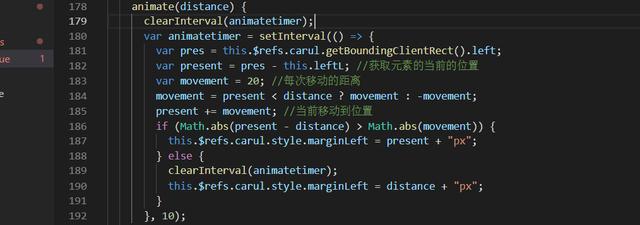
每次我们移动的距离可以用this.$refs.carul.style.marginLeft = -this.mark * this.liwidth + "px";但是如果直接这样定义的话那么我们看到的就是直接换图,这样不友好所以这里我封装了一个运动的函数,把这个移动距离进行多次移动,达到滑动的效果,这样看上去就是连动的效果

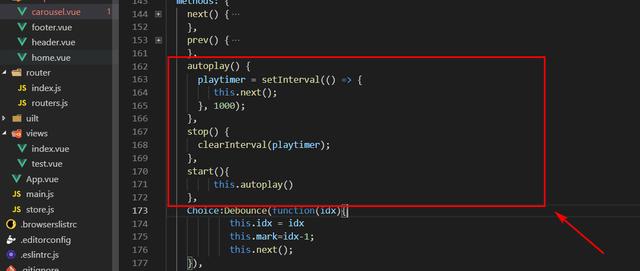
这样我们的左右箭头按钮切换实现了,接着我们实现自动切换图片,这里我们给个定时器,时间自己定,在定时器中引用next()方法,相当于自动点击了下一张图片按钮,再在created中创建一个调用这个定时器,让它在载入时就自动执行这样我们就实现了自动轮播效果了。

接着我们给最外div添加移入移出事件,当我们将鼠标移入轮播图中时停止轮播,当我们将鼠标移出轮播图时轮播继续,这个功能实现起来很简单,只要当当我们将鼠标移入轮播图中时将定时器清除即可,当我们将鼠标移出轮播图时继续调用自动播放函数即可。

最后还有一步就是点击下面的横条,滑到对应的图片,相应横的样式也发生改变,这里我在span中绑定了一个动态样式:class="{'active':idx===num}",active中给定了一个background: rgb(15, 151, 241) !important;,这样当我们的idx与num匹配是,相应的样式也会随着更改,而切图这里我绑定了一个点击事件@click="Choice(idx)",并传入了idx值,然后将idx赋给mark再调用next方法即可。





















 5734
5734











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








