文/彭宏豪
很久以前,我就想试着写一个小程序,但总觉得自己不是技术出身,做起来可以有各种「拖延」的理由:
需要学多一点知识,等待技术到家;
没有找到适合自己水平的小程序开发教程;
没有时间;
……
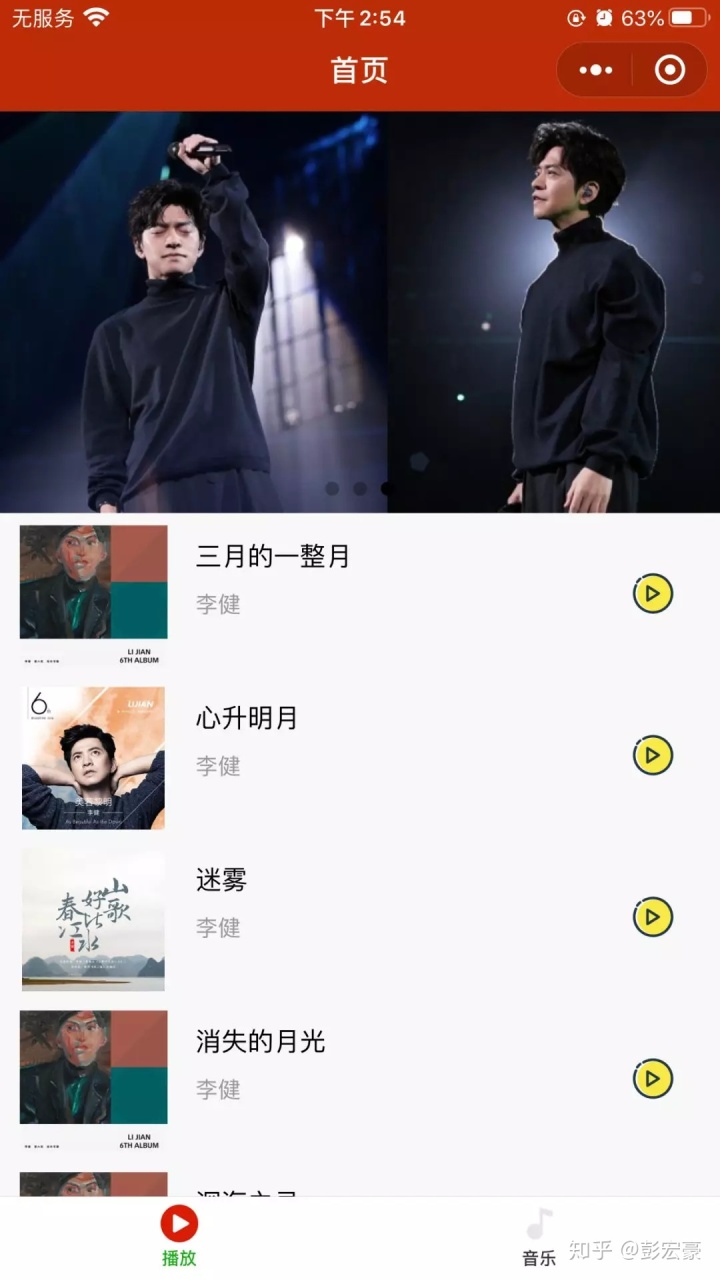
但无论是什么理由,这两天我把那些「借口」都克服了,写了一个简单的小程序页面,效果如下:

小程序页面框架:
顶部是三张轮播图片,中间是自上向下的歌曲列表(暂不支持播放音乐),底部是两个Tab按钮。
开发这个小程序页面下来,我发现了一个很好的学习方式:问题驱动。
由问题出发,找到解决这个问题或实现某种效果的方法。问题驱动可以让学习目的更明确,也可能让人更加专注。
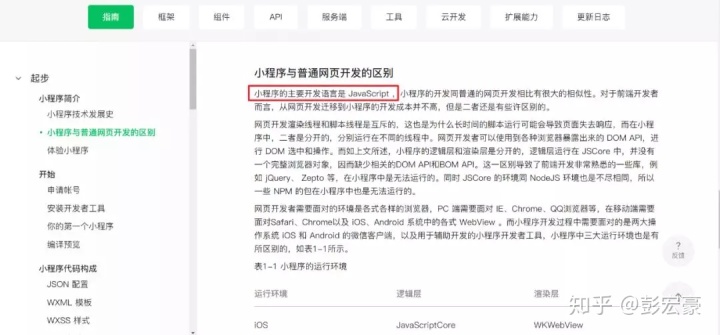
由于小程序与普通网页存在不少联系,因此我会从小程序与普通网页的对比开始。
写一个小程序之前,需要有一点 HTML 和 CSS 基础,因为 HTML 和 CSS 的一些用法,在小程序中还是通用的,如标签和选择器的使用。
当然,相比网页开发,小程序也有一些不同,部分差异体现在:
普通网页的 HTML 文件——小程序的 WXML 文件
普通网页的 CSS 文件——小程序的 WXSS 文件
HTML 的 div 标签—— WXML 的 view 标签
HTML 的 p 标签—— WXML 的 text 标签
HTML 的换行符 </br> —— WXML 的换行符 n
WXSS 新增了一个尺寸单位 rpx
了解 CSS 样式的书写方式:
.bottom-text{ /*.选择器概念*/
font-size: 24rpx; /*样式属性:值;*/
color: #999;
text-align: center;
}
了解 WXML 更多相关的内容,最靠谱的还是查看小程序的官方文档:
https://developers.weixin.qq.com/miniprogram/dev/framework/view/wxml/
一个普通的网页,通常包含三个文件:展示页面内容的 HTML 文件、页面样式 CSS 文件和负责页面交互的 JavaScript 文件。
相比一个普通网页,小程序还需要另外一个文件—— json 配置文件。
json 文件分为全局配置 app.json 和页面配置 page.json 文件。
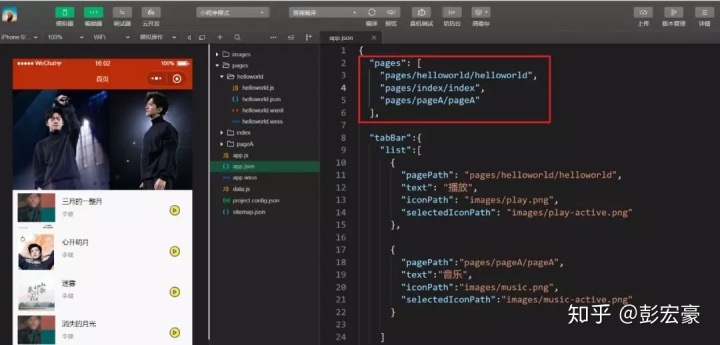
app.json 文件用于配置整个微信小程序,包括了小程序的所有页面路径( pages 字段)、界面表现( window 字段)和底部 tab ( tabBar 字段)等。
在 pages 字段中,以「路径」的形式展示了小程序包含的所有页面,下面是微信官方提供的示例代码,小程序包含两个页面,一个是 index 页面,另一个则是 logs 页面。
我们在小程序上看到的任何东西,都是基于页面的,只有先声明页面,才有了后面的一切。
以我自己写的小程序为例,我在 app.json 的 pages 字段中声明了三个小程序页面,分别是 helloworld、index 和 pageA 页面。

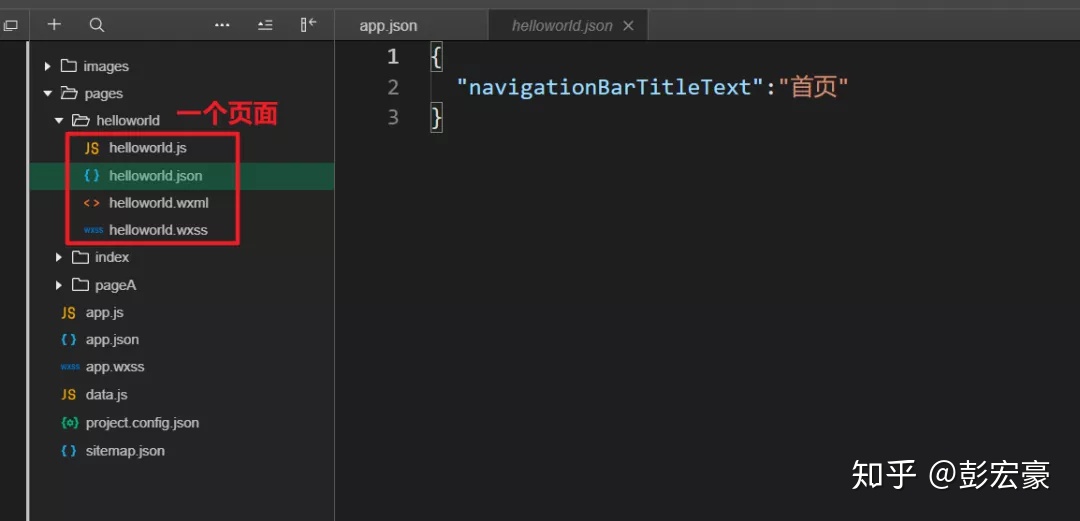
每声明一个页面,需要建立一个相应的文件夹,文件夹中包含 4 个文件,分别是 js 文件、页面配置 json 文件、wxml 文件和 wxss 文件。

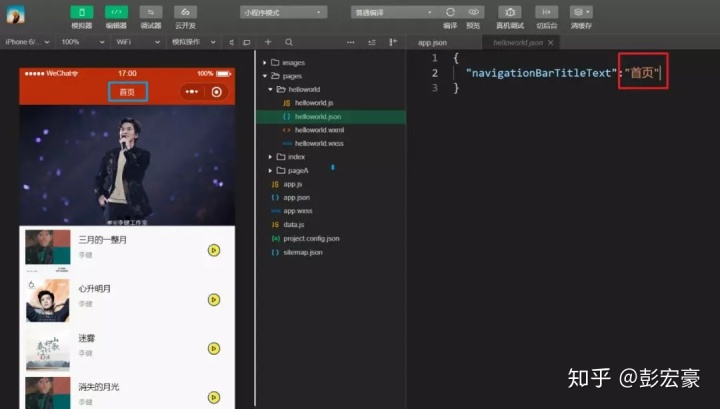
页面配置文件 page.json 会覆盖全局配置文件 app.json 的内容,在配置文件中,可以修改页面的标题,全局配置文件默认的页面标题为 Wechat 。
在如下图的页面配置文件中,我把标题修改为「首页」,覆盖了页面默认的标题「Wechat」。

说完了配置文件,还要说一下 WXSS 的布局,如果不考虑 JavaScript 的内容,我觉得布局对于我来说,是一种难度比较高的技术。
看似布局简单的线框图,通过代码的方式来实现,还是非常不适应,看着教程写,没写多久就被绕晕了。

小程序中间的音乐播放列表,采用的是 Flex 的浮动布局方式,这个布局方式比较适合多个元素并排的场景,方便垂直居中对齐多个元素。
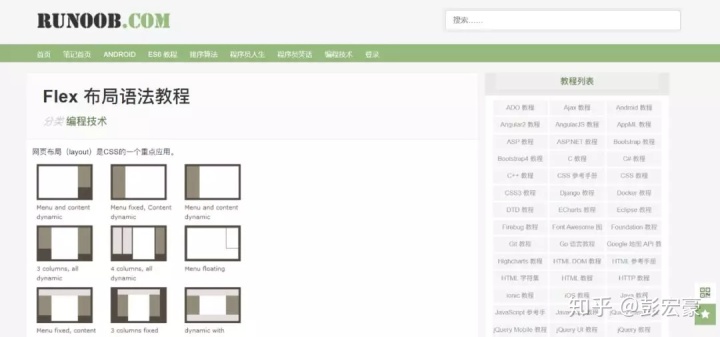
Flex 浮动布局在网页开发中也经常使用,如果你想对 Flex 布局有更多的了解,可以观看 RUNOOB 的图文教程。

或者观看 B 站 Up 主 @doyoudo 发布的前端教程:

JS
JS,是 JavaScript 的缩写,它是一种脚本语言,也是小程序主要的开发语言。

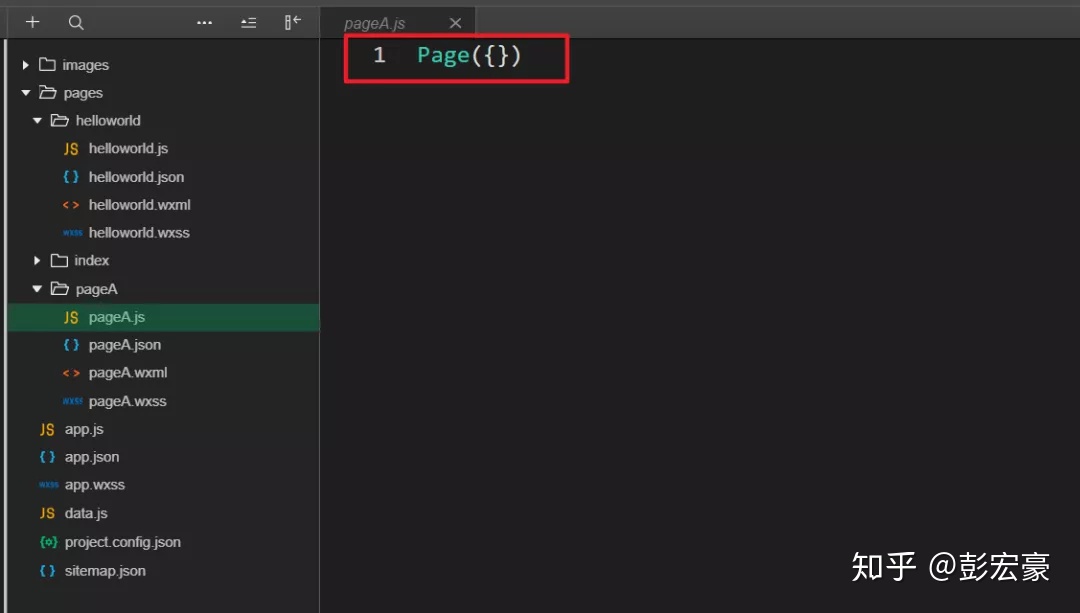
正如前面说到的,每个小程序页面,需要有 4 个文件,对于新建的 js 文件,如果文件内部是空白的,预览小程序时可能会提示错误。
错误的解决方法为,在 js 文件内部输入 Page({}) 字符。

写这个小程序的过程中,我也用到了一些 JS 知识,如顶部的轮播图等,由于我之前没接触过 JS ,所使用到的 JS 代码止于依葫芦画瓢。
JS 使用下来,它给我的感觉是,若使用得当,可以简化代码,减少工作量,提高效率。
当然,JS 的作用远不止于此。
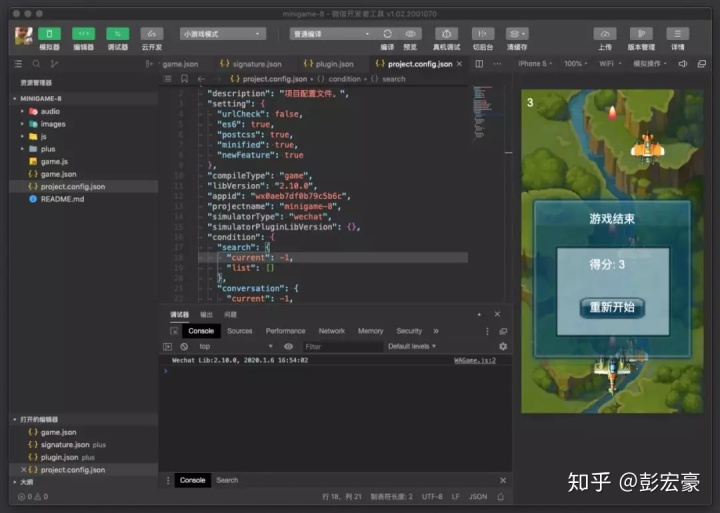
微信开发者工具
为方便开发者开发小程序,微信推出了一个官方的开发工具——微信开发者工具,集编辑、调试和预览于一体的工具。

下载地址:
https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
开发小程序可能需要用到的工具
图床工具 https://imgchr.com/
小程序图标下载网站 Iconfont https://www.iconfont.cn/
除了以上提到的内容,学习微信小程序开发,最靠谱的参考资料,还是查看官方发布的开发文档,因为网上有些教程用到的组件,在小程序中已停止维护了,存在滞后的可能性。
*本文引用参考
微信小程序开发文档 https://developers.weixin.qq.com/miniprogram/
微信小程序之音乐播放器界面实现[视频教程] https://v.qq.com/x/page/s05134mdopn.html
以上,希望有帮助。




















 4721
4721











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








