大家在浏览网站时有没有注意到网站上有视频,音频等,正在学习HTML和CSS的小伙伴,你知道如何用HTML5在页面中插入视频并自动播放吗?这篇文章就和大家讲讲html5如何插入视频以及HTML插入视频的代码,感兴趣的小伙伴可以参考一下。
HTML5中的标签可以插入视频,并且还可以控制视频的播放,暂停,调节音量等。也可以根据需要设置视频的长width和高height,如果不设置视频的宽度和高度,那么页面显示大小由视频的大小决定。
注意: 与 标签里面的内容用于给不支持 video 标签的浏览器显示的。
插入视频相关的标签介绍:
用于定义一个视频
用于设置视频的资源
可以设置在媒体播放器文本轨迹
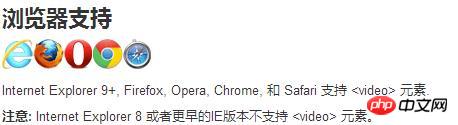
注:使用时需要注意浏览器的兼容性,标签在浏览器中的兼容性如下图所示:

实例示范1:如何用html5在页面中插入视频
实例详解:
首先创建视频标签,设置视频的长为300px,高为200px,然后用标签引入需要插入的视频,注意引用文件的路径,具体代码如下:
您的浏览器不支持Video标签。
效果图:

实例示范2:在页面中插入可以自动播放的视频
语法:
页面中插入可以自动播放的视频,只需要加一个属性,即HTML 中 标签的autoplay 属性,将其添加到标签中,就可以实现视频的自动播放效果,并且所有主流浏览器都支持 autoplay 属性。具体代码如下:
您的浏览器不支持 video 标签。
添加HTML 中 标签的autoplay 属性后,打开页面或者刷新页面时,视频会自动播放。
以上给大家介绍了HTML5在页面中插入视频的方法,以及如何插入可以自动播放的视频,讲解详细,比较容易理解。初学者可以自己动手尝试,找一个视频,将其插入页面。看看你的代码能不能实现自动播放的效果,希望这篇文章对你有所帮助!
【相关教程推荐】





















 1701
1701











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








