
点击蓝字关注我们
前言
1
什么是vue生命周期?
Vue 实例从创建到销毁的过程,就是生命周期。也就是从开始创建、初始化数据、编译模板、挂载Dom→渲染、更新→渲染、卸载等一系列过程,我们称这是 Vue 的生命周期。
2
vue生命周期的作用是什么?
让我们在控制整个Vue实例的过程时更容易形成好的逻辑。
3
vue生命周期总共有几个阶段?
它可以总共分为8个阶段:创建前/后, 载入前/后,更新前/后,销毁前/销毁后
4
第一次页面加载会触发哪几个钩子?
第一次页面加载时会触发 beforeCreate, created, beforeMount, mounted 这几个钩子
5
DOM 渲染在 哪个周期中就已经完成?
DOM 渲染在 mounted 中就已经完成了。

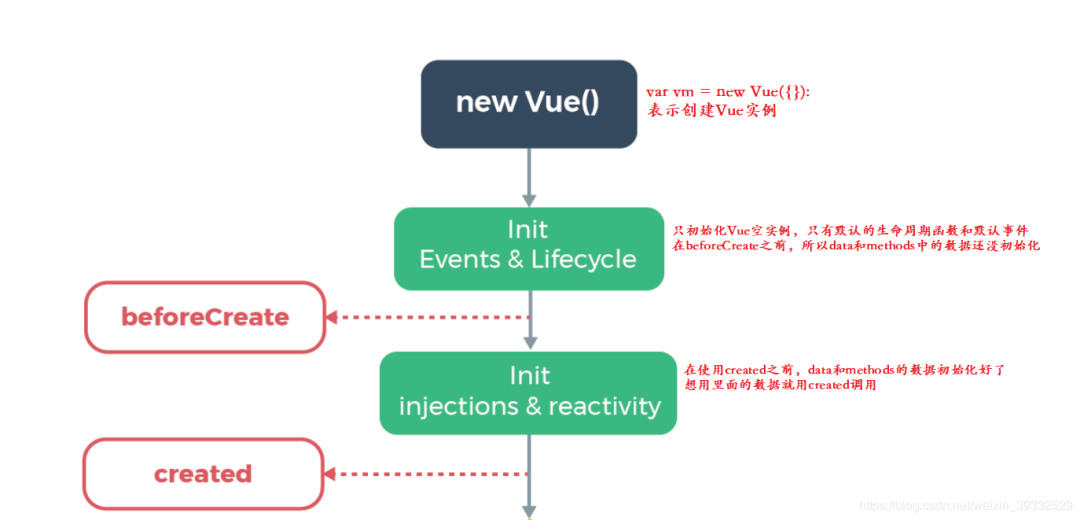
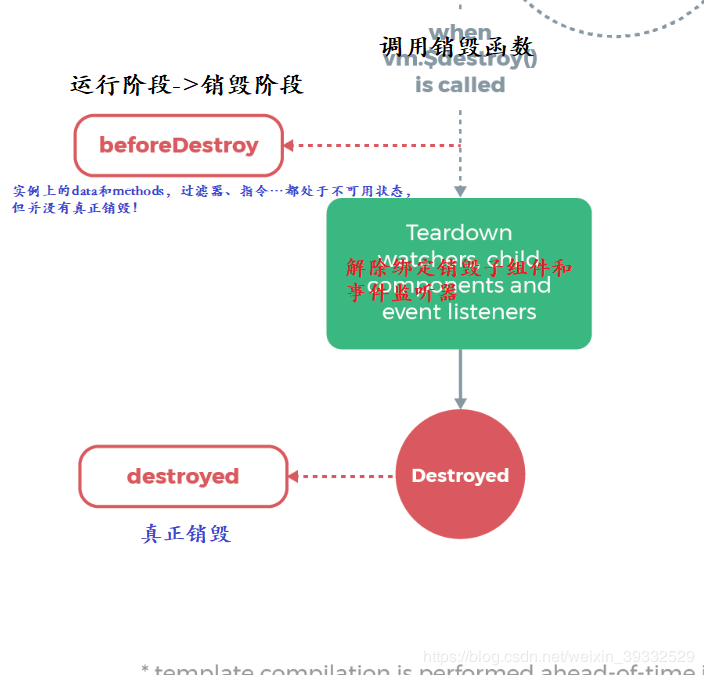
一、生命周期流程图详解
1.beforeCreate、Created

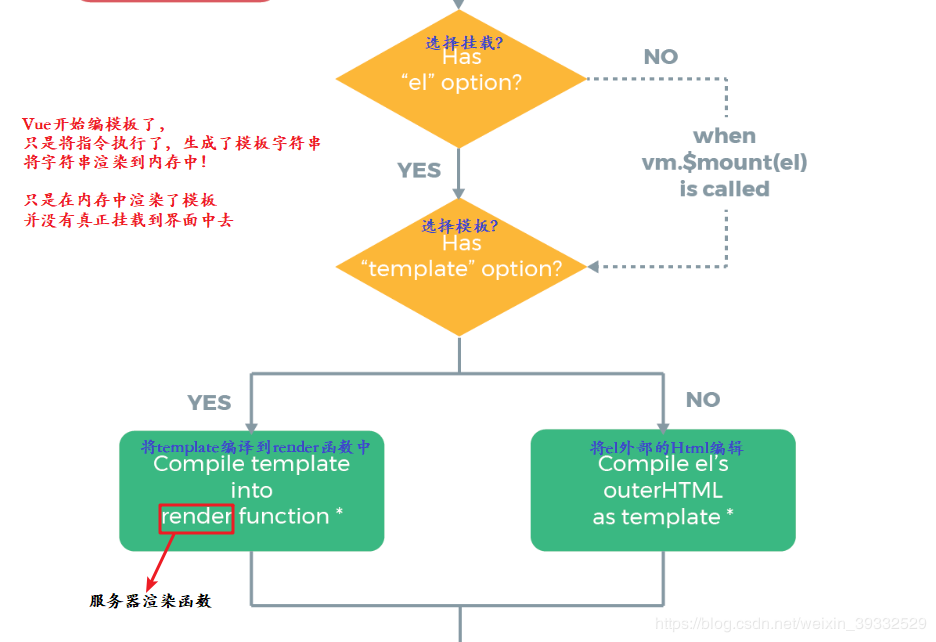
2.编辑模板过程

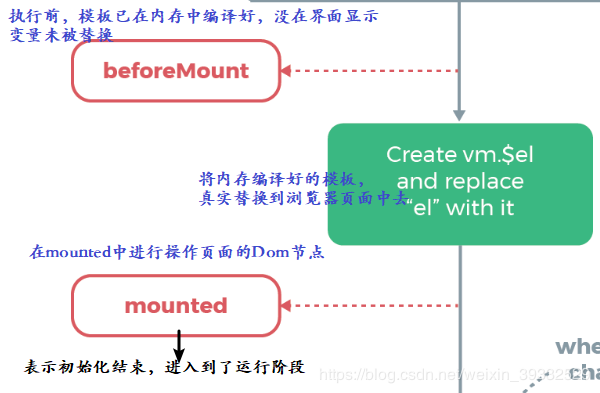
3.beforeMount、Mounted

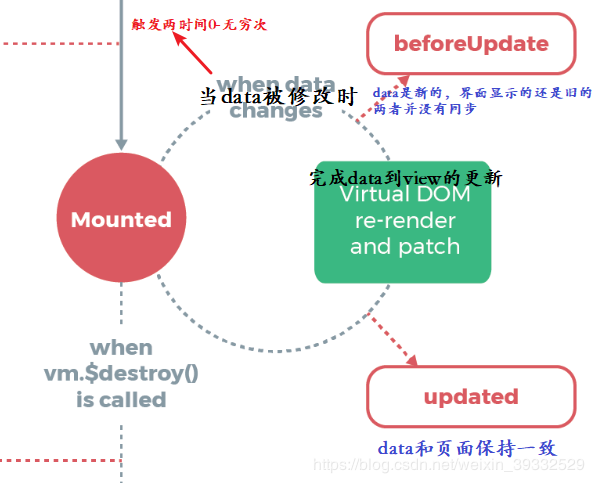
4.beforeUpdate、Updated

5.beforeDestroy、Destroyed

二、生命周期代码
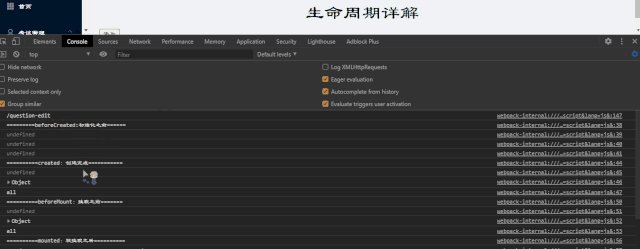
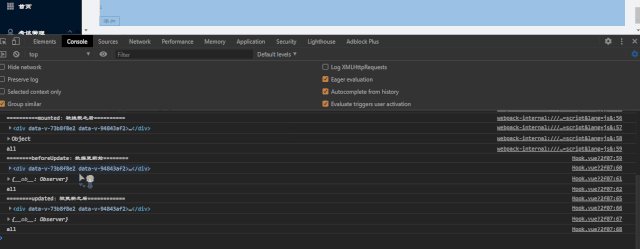
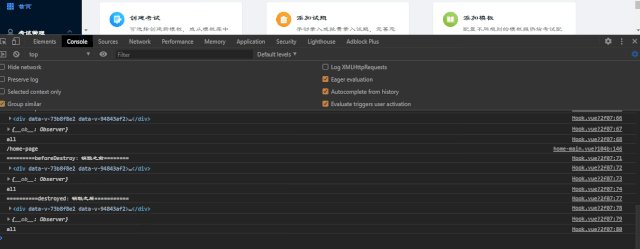
老规矩,先展示生命周期的执行效果

当点击button控件跳转后,befoeCreate、ceeated、beforeMount和mounted就已经执行了。在添加事件就会更新展示beforUpdate和updated;退出这个界面就执行销毁bdfoeDestroy、destroyed。
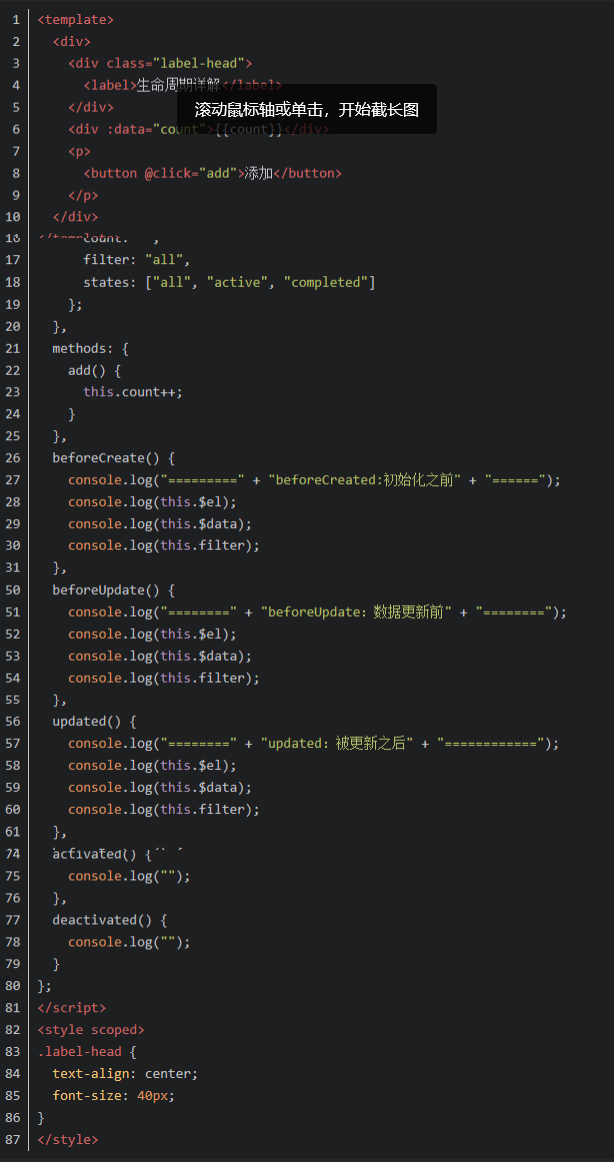
展示代码:

整体的函数知道后,遇到父子组件时他们的函数是如何执行的呢?
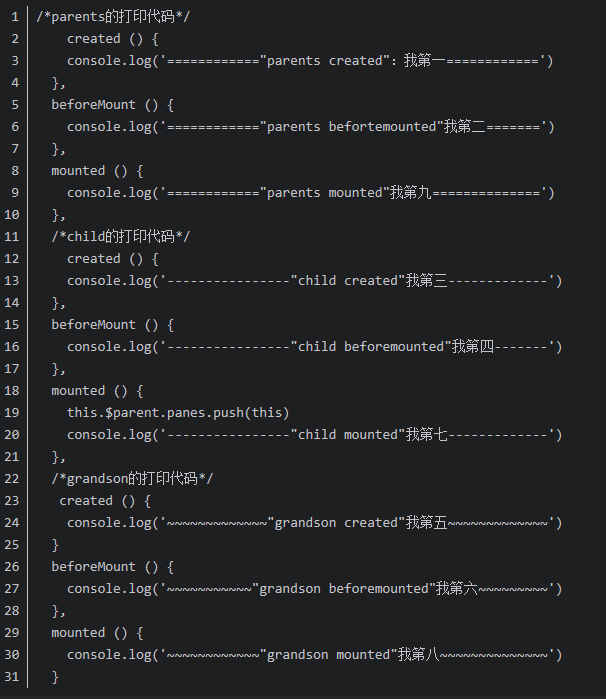
1.父子组件加载生命周期
父组件:parents
子组件:child、grandson
执行顺序:
第一圈:先执行父组件的created和beforemount函数;created和beforeMount再按子组件的使用顺序执行,
第二圈:折回去执行mounted,先子后父!
结论:
父组件准备挂载还没挂载时,子组件先完成挂载;
最后父组件再挂载!

2.父子组件更新生命周期
执行顺序:
父beforeDestroy->子beforeDestroy->子destroyed->父destroyed
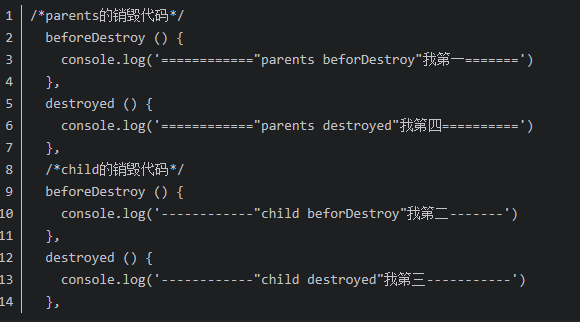
3.父子组件销毁生命周期

执行顺序:
父beforeDestroy->子beforeDestroy->子destroyed->父destroyed

球分享
球点赞

球在看





















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








