本文使用OpenLayers最新版本V5.3.0演示:如何使用OpenLayer加载谷歌地球离线瓦片地图。OpenLayers 5.3.0下载地址为:https://github.com/openlayers/openlayers/releases/download/v5.3.0/v5.3.0-dist.zip 。
谷歌地球离线瓦片下载使用“迈高图-地图数据下载器”(以下简称:迈高图),演示数据以湖南省长沙市芙蓉区10~17级瓦片数据为例。
如果对本文有任何疑问或建议,欢迎到这里发文讨论。
下载、安装迈高图
如果已下载、安装迈高图,直接跳过本节内容。
从官网http://www.megomap.com/index.php/download下载迈高图安装包mgmAppSetup.exe。
提示:推荐从官网下载安装包,确保您下载的安装包为最新版本。
双击mgmAppSetup.exe,进入安装界面:

- 在(1)处单击可保持默认安装配置一键安装。必须已勾选“我已经阅读并同意《迈高图用户许可协议》”,否则不能进行安装。
- 在(2)处单击可阅读《迈高图用户许可协议》。
- 在(3)单击可展开自定义安装界面。
一般选择一键安装即可,安装完成,打开运行迈高图。
使用迈高图下载演示数据
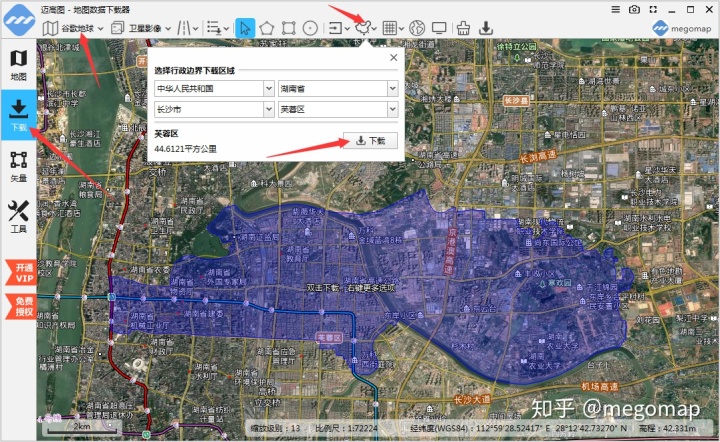
迈高图选择谷歌地球为当前地图源,地图图层选择为卫星影像,并切换到下载工作模式,指定湖南省长沙市芙蓉区行政边界为下载区域,如下图:

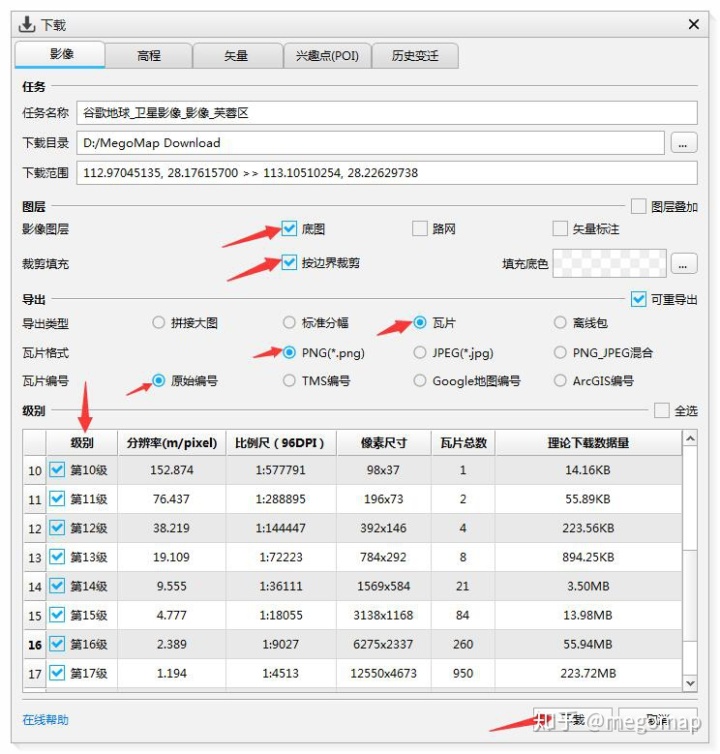
单击【下载】按钮在弹出的【下载】对话框中选择下载影像图层为底图,勾选按边界裁剪,导出选择为瓦片-PNG-原始编号,选中级别10~17级。

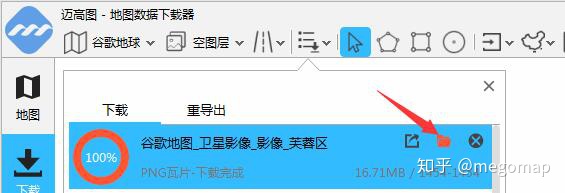
最后单击【下载】按钮开始下载。下载完成后,Alt+W快捷键打开下载任务列表。选中下载任务单击文件夹图标打开下载演示数据所在目录,如下图:

打开目录下“影像”文件夹,即可看到10~17级瓦片数据,备用。
使用OpenLayer加载谷歌地球离线瓦片地图
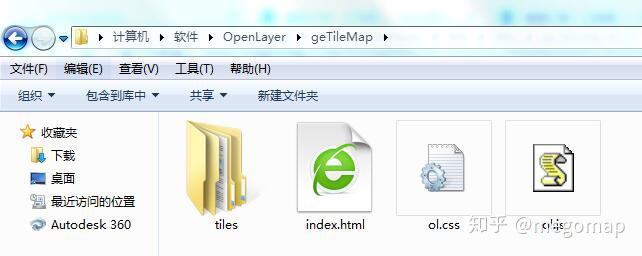
任意新建空目录命名为geTileMap;解压v5.3.0-dist.zip并复制其中ol.js、ol.css文件至geTileMap目录;geTileMap目录下新建tiles空目录,并复制之前下载的10~17级演示瓦片至tiles目录;最后新建名为index.html文件。
完成上述操作后,目录结构如下:

打开index.html输入如下源码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Openlayer Tile Map</title>
<link type="text/css" href="ol.css" rel="stylesheet" />
<script type="text/javascript" src="ol.js" charset="utf-8"></script>
</head>
<body>
<div id="map" style="width: 100%"></div>
<script>
/*定义谷歌地球分辨率与瓦片网格*/
var maxResolution = 180.0 / 256;
var resolutions = [];
for (var i = 1; i <= 20; i++) {
resolutions[i] = Math.pow(2, 1 - i) * maxResolution;
}
var tilegrid = new ol.tilegrid.TileGrid({
origin: [-180, 180],
resolutions: resolutions
});
/*加载谷歌地球瓦片不能用ol.source.XYZ,ol.source.XYZ针对谷歌地图(注意:是谷 歌地图)而设计,
而谷歌地球与谷歌地图用不同的投影、分辨率和瓦片网格。因此这里使用ol.source.TileImage来自行指定
投影、分辨率、瓦片网格。*/
var source = new ol.source.TileImage({
projection: 'EPSG:4326',
tileGrid: tilegrid,
tileUrlFunction: function(tileCoord, pixelRatio, proj) {
var z = tileCoord[0];
var x = tileCoord[1];
/*由于OpenLayers5依然没有提供定义瓦片网格编号在X/Y轴上增长方向的入口.
这里用了个小技巧来明确这一信息。*/
var y = -tileCoord[2] - 1;
return 'tiles/' + z + '/' + x + '/' + y + '.png';
}
});
var mapLayer = new ol.layer.Tile({
source: source
});
new ol.Map({
layers: [
mapLayer
],
view: new ol.View({
center: [113.03914, 28.20354],
projection: 'EPSG:4326',
zoom: 14
}),
target: 'map'
});
</script>
</body>
</html>
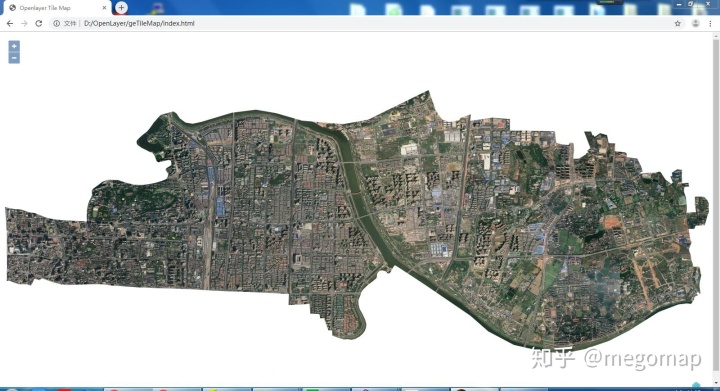
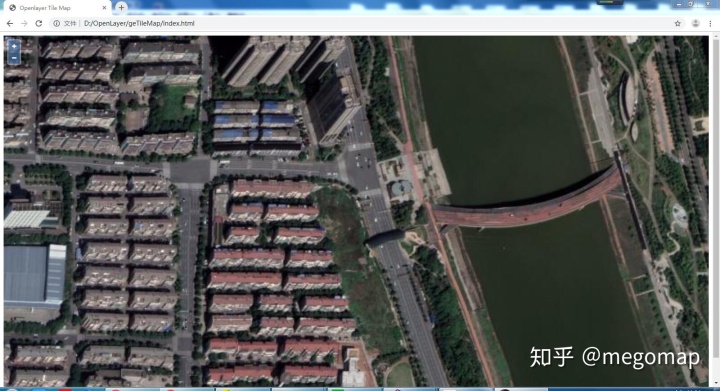
保存后浏览器中运行演示OpenLayer加载谷歌地球离线瓦片地图效果。下图为Chrome中运行实例截图和局部放大后截图:





















 5317
5317











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








