模板 template三种写法
template里面不是HTML,而是XML
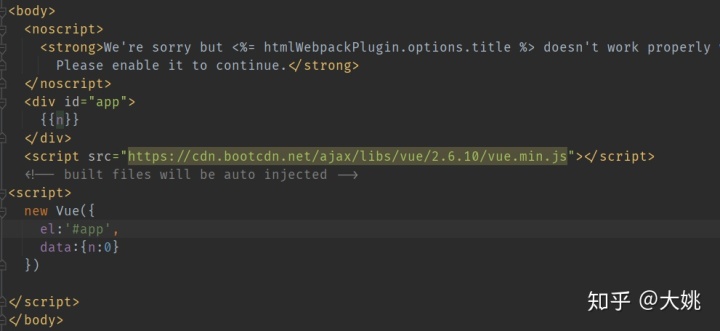
1、Vue完整版,写在HTMl里

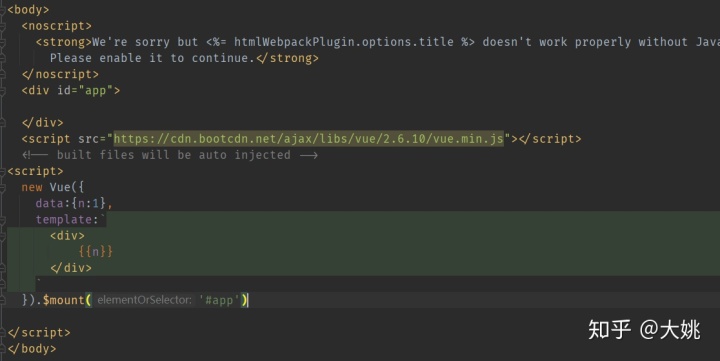
2、Vue完整版,写在选项里

注意一个细节:div#app 会被替代
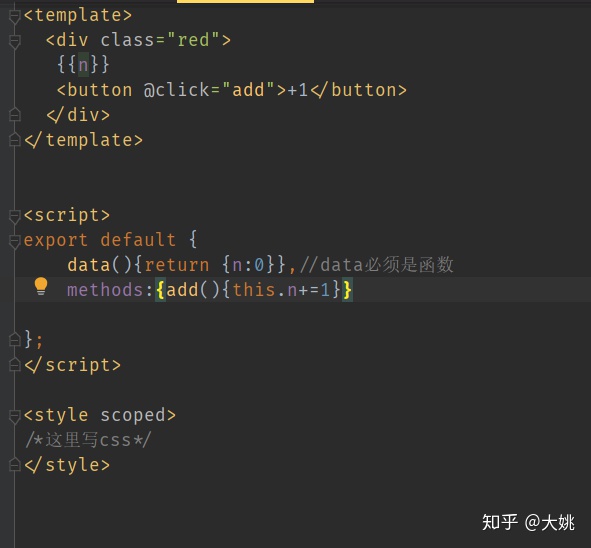
3、Vue非完整版,配合demo.vue文件


Demo是一个options对象
template—展示内容
表达式
- { { obj.a } } 表达式
- { { n+1 } } 可以写任何运算
- { { fn(n) } } 可以调用函数
- 另一种写法为<div v-text=" 表达式 "></div>
- 如果值为undefined或null就不显示
HTML内容
假设 data.x 值为<strong>hi</strong>
<div v-html="x"><div>就可以显示粗体的hi
如果就想展示{ { n } }
- <div v-pre>{ { n } }</div>
- v-pre 不会对模板进行编译
绑定属性
绑定src
<img v-bind:src="x"/>
v-bind: 简写为
<img :src="x"/>
绑定对象
<div :style="{ border:1px solid red,height:100 }"></div>
绑定事件
- <button v-on:click="add">+1</button>//点击之后Vue运行add()
- <button v-on:click="xxx(1)">xxx</button>//点击之后Vue运行 xxx(1)
- <button v-on:click="n+=1">xxx</button>//点击之后Vue运行 n+1
缩写:<button @click="add">+1</button>
条件判断
if-else
<div v-if="x>0">
x大于0
</div>
<div v-else-if="x===0">
x为0
</div>
<div v-else>
x小于0
</div>
循环
for (value,key) in 对象或数组
//循环数组
<ul>
<li v-for="(u,index) in users" :key="index">
索引:{{index}} 值:{{u.name}}
</li>
</ul>
//循环对象
<ul>
<li v-for="(value, name) in obj" :key="name">
属性名:{{name}} 属性值:{{value}}
</li>
</ul>
注意:必须要加 :key="xxx"
显示、隐藏
v-show
<div v-show="n%2===0">n是偶数</div>
注意:看得见的元素的display不止block




















 325
325











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








