一、行内元素
一个行内元素只占据它对应标签的边框所包含的空间。
二、块级元素
块级元素占据其父元素(容器)的整个空间,因此创建了一个“块”。通常浏览器会在块级元素前后另起一个新行。
三、行内元素示例
HTML
CSS
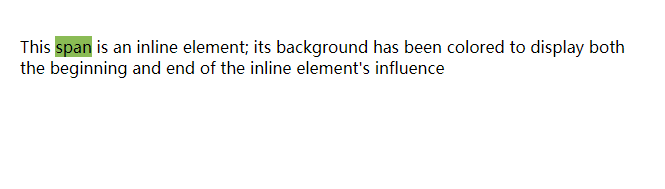
Example
四、块级元素示例
HTML
CSS
Example
五、行内元素的特点
5.1 和其他元素都在同一行上
5.2 高,行高及外边距和内边距不可改变
5.3 宽度就是它的文字或图片的宽度,不可改变
5.4 行内元素只能容纳文本或者其他行内元素
5.5 设置行内元素,需要注意如下
(1)设置宽度 width 无效。
(2)设置高度 height 无效,但可以通过 line-height 来设置。
(3)设置 margin 只有 左右有效,上下无效。
(4)设置 padding 只有 左右有效,上下无效。注意元素范围是增大了,但是对元素周围的内容是没影响的。
六、块级元素的特点
6.1 总是在新一行开始
6.2 高度,行高以及外边距和内边距都可改变
6.3 若宽度没有设置,则默认宽度为容器的100%,除非设定一个宽度
6.4 块级元素可以容纳行内元素和其他块级元素
七、行内元素和块级元素对比
7.1 内容
(1)一般情况下,行内元素只能包含数据和其他行内元素。
(2)而块级元素可以包含行内元素和其他块级元素。这种结构上的包含继承区别可以使块级元素创建比行内元素更”大型“的结构。
7.2 格式
默认情况下,行内元素不会以新行开始,而块级元素会新起一行。
7.3 宽高
(1)行内元素不可以设置宽高
(2)块级元素可以设置宽高
7.4 内边距和外边距
(1)行内元素水平方向的 margin 和 padding 可以生效。但竖直方向的 margin 和 padding 不能生效。
(2)块级元素可以设置margin,padding
八、行内元素列表
a
锚点
abbr
缩写
acronym
首字
b
粗体(不推荐)
bdo
bidi override
big
大字体
br
换行
cite
引用
code
计算机代码(在引用源码的时候需要)
dfn
定义字段
em
强调
font
字体设定(不推荐)
i
斜体
img
图片
input
输入框
kbd
定义键盘文本
label
表格标签
q
短引用
s
中划线(不推荐)
samp
定义范例计算机代码
select
项目选择
small
小字体文本
span
常用内联容器,定义文本内区块
strike
中划线
strong
粗体强调
sub
下标
sup
上标
textarea
多行文本输入框
tt
电传文本
u
下划线
九、块级元素列表
address
地址
blockquote
块引用
center
举中对齐块
dir
目录列表
div
常用块级容易,也是CSS layout的主要标签
dl
定义列表
fieldset
form控制组
form
交互表单
h1
大标题
h2
副标题
h3
3级标题
h4
4级标题
h5
5级标题
h6
6级标题
hr
水平分隔线
isindex
input prompt
menu
菜单列表
noframes
frames可选内容,(对于不支持frame的浏览器显示此区块内容
noscript
可选脚本内容(对于不支持script的浏览器显示此内容)
ol
有序表单
p
段落
pre
格式化文本
table
表格
ul
无序列表
十、可变元素
可变元素为根据上下文语境决定该元素为行内元素或者块级元素。
applet
java applet
button
按钮
del
删除文本
iframe
inline frame
ins
插入的文本
map
图片区块(map)
object
object对象
script
客户端脚本
十一、行内元素和块级元素的转换
11.1 display
(1)行内元素 display:inline
(2)块级元素 display:block
(3)行内块元素 display:inline-block
(4)行内元素转换块级元素 display:block
(5)块级元素转换行内元素 display:inline
11.2 float
若设置行内元素 float:left/right,则该行内元素转换为块级元素 ,且具有浮动特性。
11.3 position
若为行内元素进行定位,position:absolute 或者 position:fixed 都会把行内元素转换为块级元素。



























 8724
8724











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








