

HTML
<input id="customSwitch" type="checkbox" />
<label for="customSwitch" class="switch"></label>CSS
/* 定义全局变量 */
:root {
--base_color: rgba(0, 0, 0, 0.25);
--act_color: #5dcb61;
}
/* 隐藏input输入框 */
#customSwitch {
position: absolute;
left: -9999px;
}
/* 设置自定义颜色 */
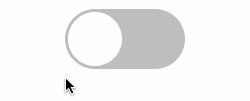
.switch {
position: relative;
display: inline-block;
width: 40px;
height: 20px;
background-color: var(--base_color);
border-radius: 20px;
transition: all 0.3s 0s;
}
/* 开关圆球 */
.switch::after {
content: "";
position: absolute;
top: 1px;
left: 1px;
width: 18px;
height: 18px;
border-radius: 18px;
background-color: white;
transition: all 0.3s 0s;
}
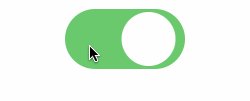
input[type="checkbox"]:checked + .switch::after {
transform: translateX(20px);
}
input[type="checkbox"]:checked + .switch {
background-color: var(--act_color);
}核心知识点
- 隐藏真实input输入框,通过label for属性与input输入框绑定。
- label标签本身作为椭圆形背景,用伪类作为开关圆球。
- input选中后,需要单独设置label标签本体和伪类的移动
本系列旨在通过最直接的事例最完整的代码,解决一些开发中常遇到的实际问题。
例子链接 :https://github.com/TianYiYang0225/high-ku/tree/master/customSwitch
❤️有兴趣的小伙伴可以关注一下我的公众号【前端小白的成长记录】,互相学习,共同进步。




















 5249
5249











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








