在网页中为了显示更多内容,界面更美观,通常会用到“跑马灯”效果。

打开 Dreamweaver新建 HTML 文档;修改标题为"跑马灯"保存为 index.html 文件。

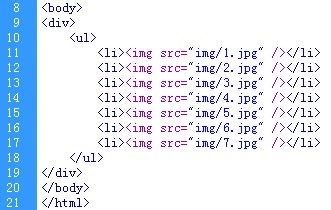
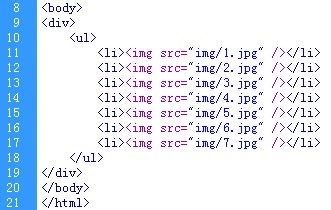
首先,编写跑马灯部分的静态 HTML 代码,把图片排列起来在
和 标签中添加以下代码:
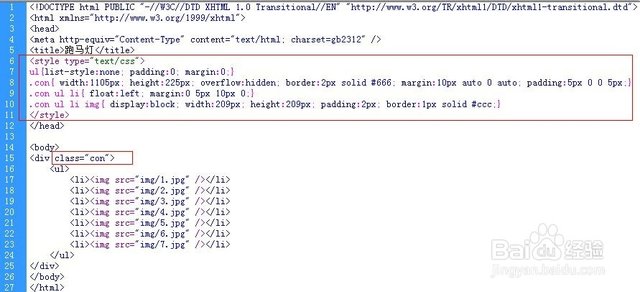
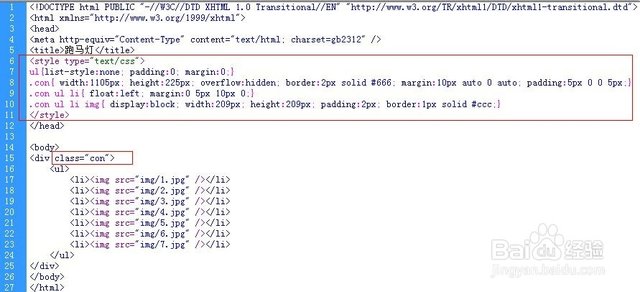
给上一步的 HTML 代码中的 div 标签增加 class 属性,如下:
编写跑马灯部分的 CSS 样式代码,代码放在 和 标签中,如下:

引入 JQuery 库 引入 Marquee 插件 代码放在
在网页中为了显示更多内容,界面更美观,通常会用到“跑马灯”效果。

打开 Dreamweaver新建 HTML 文档;修改标题为"跑马灯"保存为 index.html 文件。

首先,编写跑马灯部分的静态 HTML 代码,把图片排列起来在
和 标签中添加以下代码:







给上一步的 HTML 代码中的 div 标签增加 class 属性,如下:

引入 JQuery 库 引入 Marquee 插件 代码放在











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


