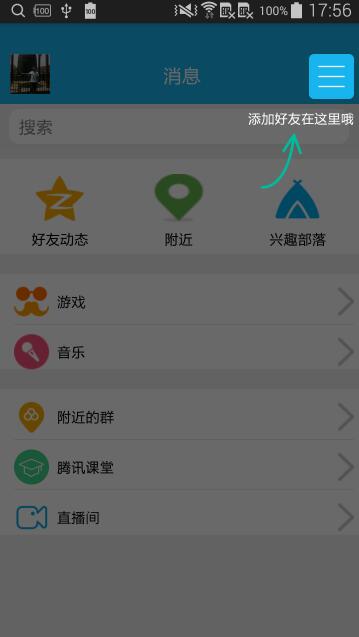
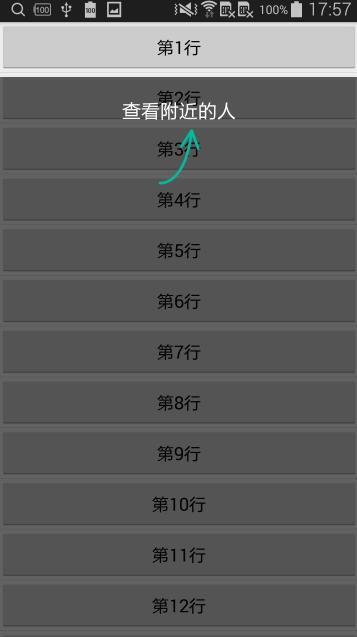
简介:最最轻量级的新手引导库,能够快速为任何一个 View 创建一个遮罩层,支持单个页面,多个引导提示,支持为高亮区域设置不同的图形,支持引导动画,方便扩展
GuideView
本系统能够快速的为一个 Activity 里的任何一个 View 控件创建一个遮罩式的导航页。
工作原理
首先它需要一个目标 View 或者它的 id,我们通过 findViewById 来得到这个 View,计算它在屏幕上的区域 targetRect,通过这个区域,开始绘制一个覆盖整个 Activity 的遮罩,可以定义遮罩的颜色和透明度,然而目标 View 被绘制成透明从而实现高亮的效果。接下来是在相对于这个 targetRect 的区域绘制一些图片或者文字。我们把这样一张图片或者文字抽象成一个 Component 接口,设置文字或者图片,所有的图片文字都是相对于 targetRect 来定义的。可以设定额外的 x,y 偏移量,可以对遮罩系统设置可见状态的发生变化时的监听回调,可以对遮罩系统设置开始和结束时的动画效,另外,我们可以不对整个 Activity 覆盖遮罩,而是对某一个 View 覆盖遮罩。
注意:具体用法参见 demo,内附详细注释





usage
public class SimpleComponent implements Component {
@Override
public View getView(LayoutInflater inflater) {
LinearLayout ll = new LinearLayout(inflater.getContext());
LinearLayout.LayoutParams param =
new LinearLayout.LayoutParams(LinearLayout.LayoutParams.MATCH_PARENT, LinearLayout.LayoutParams.WRAP_CONTENT);
ll.setOrientation(LinearLayout.VERTICAL);
ll.setLayoutParams(param);
TextView textView = new TextView(inflater.getContext());
textView.setText(R.string.welcome);
textView.setTextColor(inflater.getContext().getResources().getColor(R.color.color_white));
textView.setTextSize(20);
ImageView imageView = new ImageView(inflater.getContext());
imageView.setImageResource(R.mipmap.arrow);
ll.removeAllViews();
ll.addView(textView);
ll.addView(imageView);
ll.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Toast.makeText(view.getContext(), "引导层被点击了", Toast.LENGTH_SHORT).show();
}
});
return ll;
}
@Override
public int getAnchor() {
return Component.ANCHOR_BOTTOM;
}
@Override
public int getFitPosition() {
return Component.FIT_START;
}
@Override
public int getXOffset() {
return 30;
}
@Override
public int getYOffset() {
return 0;
}
}
public void showGuideView() {
final GuideBuilder builder1 = new GuideBuilder();
builder1.setTargetView(button1)
.setAlpha(150)
.setOverlayTarget(true)//设置目标区域是否高亮显示
.setOutsideTouchable(false);
builder1.setOnVisibilityChangedListener(new GuideBuilder.OnVisibilityChangedListener() {
@Override
public void onShown() {
// Toast.makeText(MutiGuideViewActivity.this, "show", Toast.LENGTH_SHORT).show();
}
@Override
public void onDismiss() {
button2.post(new Runnable() {
@Override
public void run() {
showGuideView2();
}
});
// Toast.makeText(MutiGuideViewActivity.this, "dismiss", Toast.LENGTH_SHORT).show();
}
});
builder1.addComponent(new SimpleComponent());
Guide guide = builder1.createGuide();
guide.setShouldCheckLocInWindow(false);
guide.show(MutiGuideViewActivity.this);
}
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。





















 731
731











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








