随着深入使用ASP.NET Web Api,我们可能会在项目中考虑将前端的业务分得更细。比如前端项目使用Angularjs的框架来做UI,而数据则由另一个Web Api 的网站项目来支撑。注意,这里是两个Web网站项目了,前端项目主要负责界面的呈现和一些前端的相应业务逻辑处理,而Web Api则负责提供数据。
这样问题就来了,如果前端通过ajax访问Web Api项目话,就涉及到跨域了。我们知道,如果直接访问,正常情况下Web Api是不允许这样做的,这涉及到安全问题。所以,今天我们这篇文章的主题就是讨论演示如何配置Web Api以让其支持跨域访问(Cors)。好了,下面我们以一个简单的示例直接进入本文的主题。
首先打开Visual Studio 2013,创建一个空白的解决方案,命名为:CrossDomainAccessWebAPI。
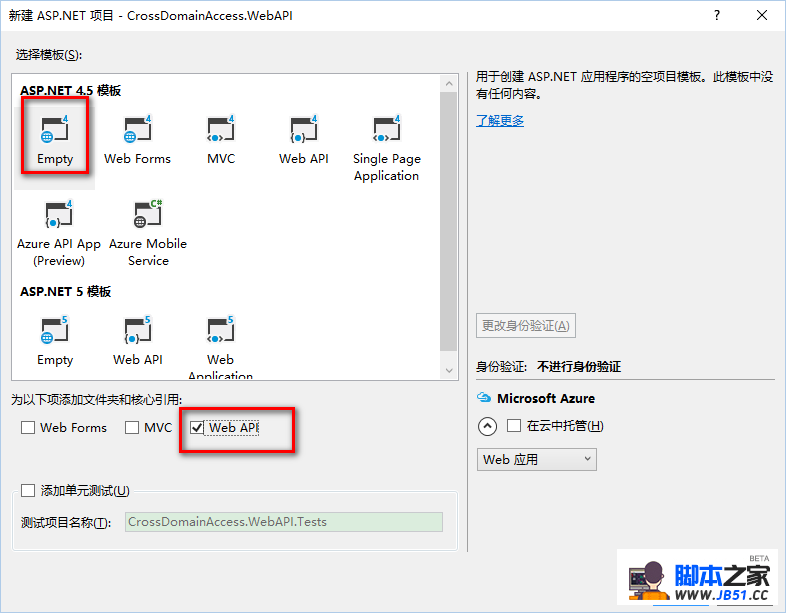
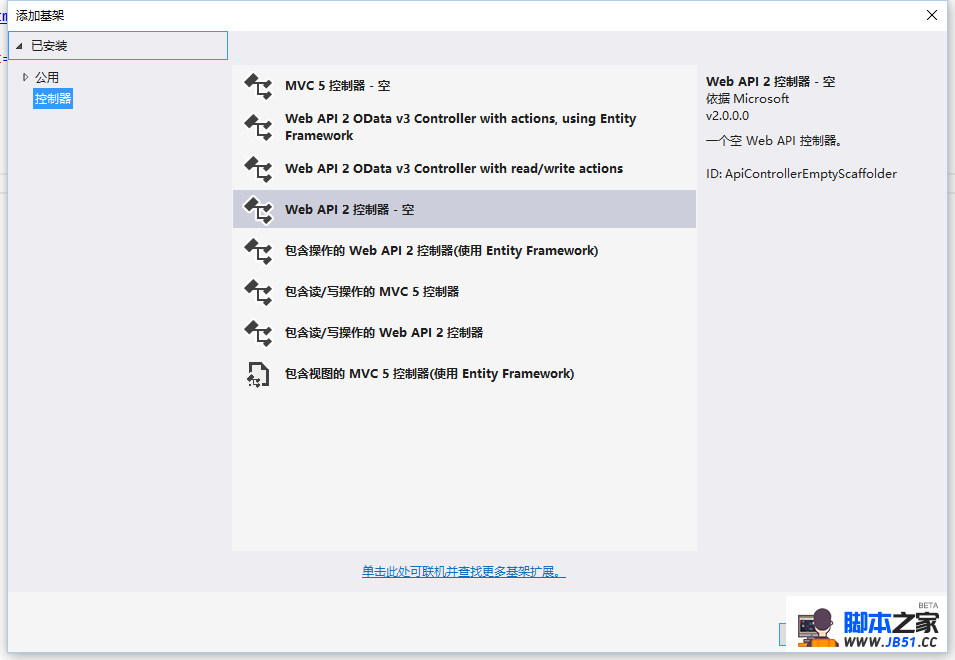
再创建一个空的Web Api项目,命名为:CrossDomainAccess.WebAPI

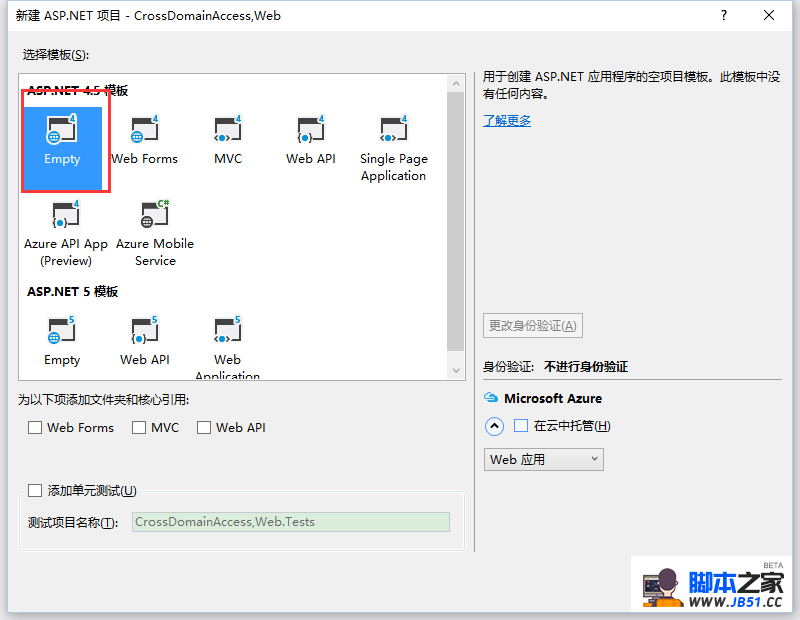
接着我们右键单击刚才创建的解决方案,创建一个空的Web项目用来模拟我们的网站对WebAPI项目进行跨域调用,如下:

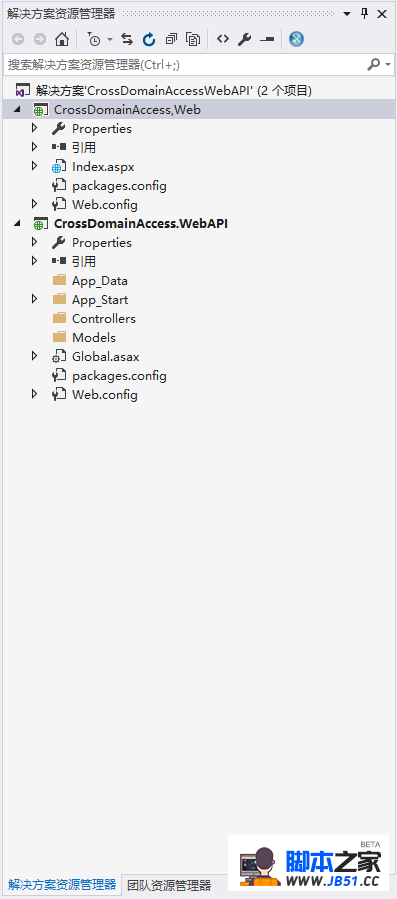
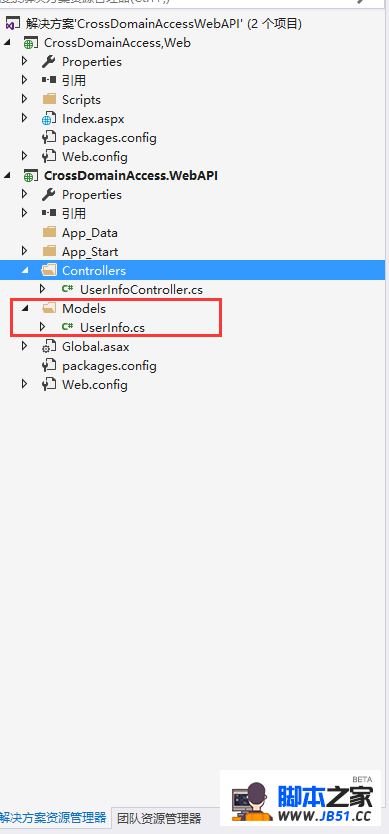
完成以上步骤以后,我们的解决方案目录如下图所示:

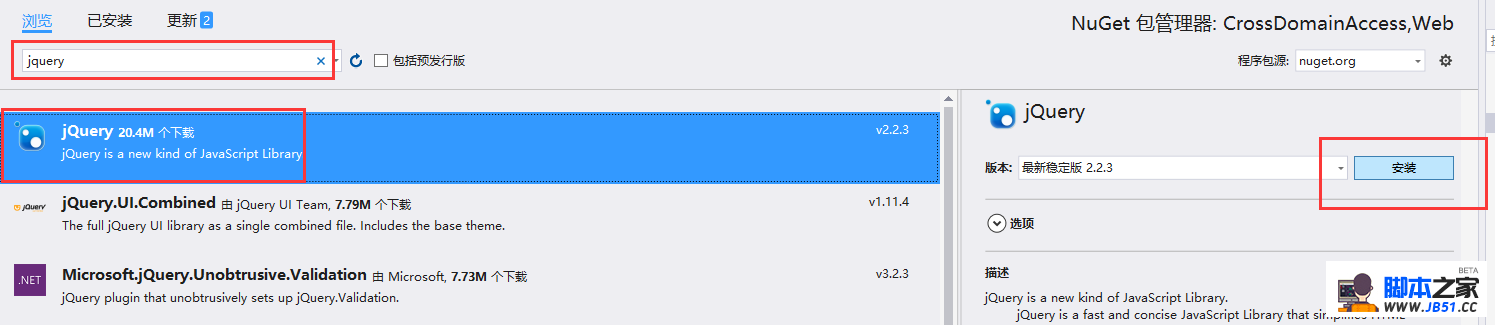
下面我们在模拟网站的Web项目中通过Nuget添加jQuery,一下是添加jQuery包的界面:

添加完成后,到这里我们就完成了前期的准备工作。下面在WebAPI项目的Models文件夹中添加是一个实体类UserInfo,具体代码如下:

using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
namespace CrossDomainAccess.WebAPI.Models
{
public class UserInfo
{
public int Id { get; set; }
public string UserName { get; set; }
public string UserPass { get; set; }
public string Email { get; set; }
public DateTime RegTime { get; set; }
}
}
然后在WebAPI项目中添加一个示例控制器:UserInfoController,这个控制器用来返回数据集合,具体代码如下:


using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Net.Http;
using System.Web.Http;
using CrossDomainAccess.WebAPI.Models;
namespace CrossDomainAccess.WebAPI.Controllers
{
public class UserInfoController : ApiController
{
///
/// 获取用户信息集合的方法
///
/// 返回用户信息集合
public IHttpActionResult GetList()
{
//对象集合模拟数据
List list = new List()
{
new UserInfo()
{
Id = 1,UserName = "张三",UserPass = "FDASDFAS",Email = "zhangsan@163.com",RegTime = DateTime.Now
},new UserInfo()
{
Id = 2,UserName = "李四",Email = "lisi@163.com",new UserInfo()
{
Id = 3,UserName = "王五",Email = "wangwu@163.com",new UserInfo()
{
Id = 4,UserName = "赵六",Email = "zhaoliu@163.com",new UserInfo()
{
Id = 5,UserName = "田七",Email = "tianqi@163.com",new UserInfo()
{
Id = 6,UserName = "王八",Email = "wangba@163.com",RegTime = DateTime.Now
}
};
return Ok(list);
}
}
}
接着我们需要修改一下App_Start目录下的WebApiConfig.cs文件中webapi的路由规则,以便通过api/{controller}/{action}的方式进行访问,同时让修改序列化方式,让WebAPI默认输出json格式的数据,具体操作如下:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Net.Http.Formatting;
using System.Web.Http;
namespace CrossDomainAccess.WebAPI
{
public static class WebApiConfig
{
public static void Register(HttpConfiguration config)
{
// Web API 配置和服务
// Web API 路由
config.MapHttpAttributeRoutes();
config.Routes.MapHttpRoute(
name: "DefaultApi",routeTemplate: "api/{controller}/{action}/{id}",defaults: new { id = RouteParameter.Optional }
);
//清除所有序列化格式
config.Formatters.Clear();
//添加Json格式的序列化器
config.Formatters.Add(new JsonMediaTypeFormatter());
}
}
}
重新生成一下项目,并在浏览器中访问,这时我们可以的到json格式的数据,如下:
[{"Id":1,"UserName":"张三","UserPass":"FDASDFAS","Email":"zhangsan@163.com","RegTime":"2016-04-21T10:36:50.7800569+08:00"},{"Id":2,"UserName":"李四","Email":"lisi@163.com",{"Id":3,"UserName":"王五","Email":"wangwu@163.com",{"Id":4,"UserName":"赵六","Email":"zhaoliu@163.com",{"Id":5,"UserName":"田七","Email":"tianqi@163.com",{"Id":6,"UserName":"王八","Email":"wangba@163.com","RegTime":"2016-04-21T10:36:50.7800569+08:00"}]
好了,到这里我们Web Api端的数据输出就准备好了。为了测试是否可以跨域访问,我们再转到CorsDemo.UI网站项目中。首先创建一个index.aspx页面(这个命名自己可以任意取)后打开,修改成如下的代码:
$(function () {
$('#getData').click(function () {
$.ajax({
url: 'http://localhost:29867/api/UserInfo/getlist',dataType: 'json',success: function (data) {
//以表格的形式在浏览器控制台显示数据,IE下不支持
console.table(data);
}
});
});
});
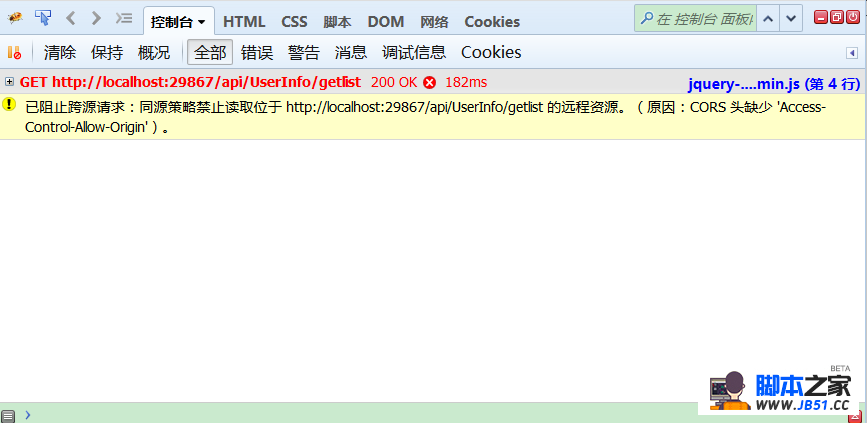
完成以上步骤以后,启动WebAPI项目和Web项目,并在Web项目的Index页面中点击跨域获取数据按钮,打开浏览器控制台查看请求结果,在控制台会出现如下结果:

控制台提示我们跨域请求被阻止,同时提示CORS头部信息确实,所以我们可以通过去WebAPI配置CORS来让其支持跨域访问。
那现在我们在WebAPI项目中通过Nuget添加Microsoft.AspNet.WebApi.Cors,然后在WebApiConfig.cs文件中配置HttpConfiguration的EnableCors方法即可。具体操作如下:

using System;
using System.Collections.Generic;
using System.Linq;
using System.Net.Http.Formatting;
using System.Web.Http;
using System.Web.Http.Cors;
namespace CrossDomainAccess.WebAPI
{
public static class WebApiConfig
{
public static void Register(HttpConfiguration config)
{
// Web API 配置和服务
EnableCrossSiteRequests(config);
// Web API 路由
config.MapHttpAttributeRoutes();
config.Routes.MapHttpRoute(
name: "DefaultApi",defaults: new { id = RouteParameter.Optional }
);
//清除所有序列化格式
config.Formatters.Clear();
//添加Json格式的序列化器
config.Formatters.Add(new JsonMediaTypeFormatter());
}
///
/// 允许跨域调用
///
///
private static void EnableCrossSiteRequests(HttpConfiguration config)
{
//对所有的请求来源没有任何限制
var cors = new EnableCorsAttribute(
origins: "*",headers: "*",methods: "*"
);
config.EnableCors(cors);
}
}
}
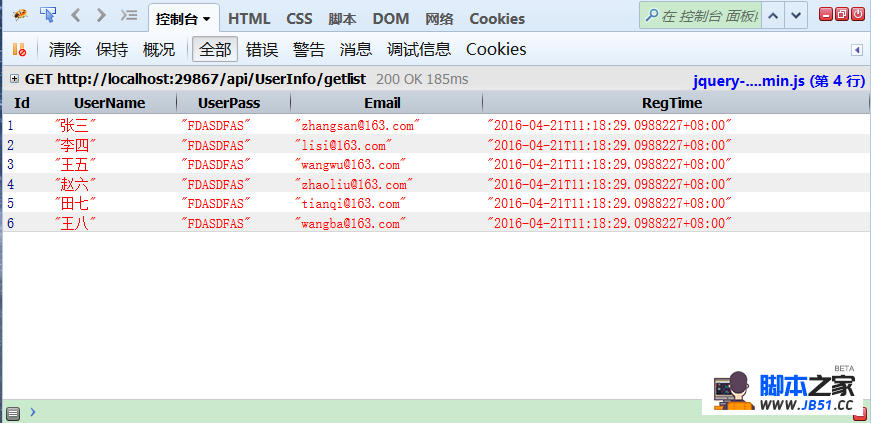
现在,我们再重新生成WebAPI项目并运行,接着在页面http://localhost:31521/Index.aspx中点击按钮“跨域获取数据”,通过firebug的控制台,我们可以看到数据跨域加载成功了,如下:

更多精彩内容,请点击《ajax跨域技术汇总》,进行深入学习和研究。
至此,关于ASP.Net Web Api支持跨域请求的示例和演示就完成了,谢谢大家的阅读。
总结
如果觉得编程之家网站内容还不错,欢迎将编程之家网站推荐给程序员好友。
本图文内容来源于网友网络收集整理提供,作为学习参考使用,版权属于原作者。





















 240
240











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








