如果有人告诉您可以使用150-200行代码创建交互式Web应用程序,该怎么办? 有趣的权利。 Streamlit为您提供了使用简单的python脚本和一些streamlit调用来创建漂亮的Web应用程序的相同机会。

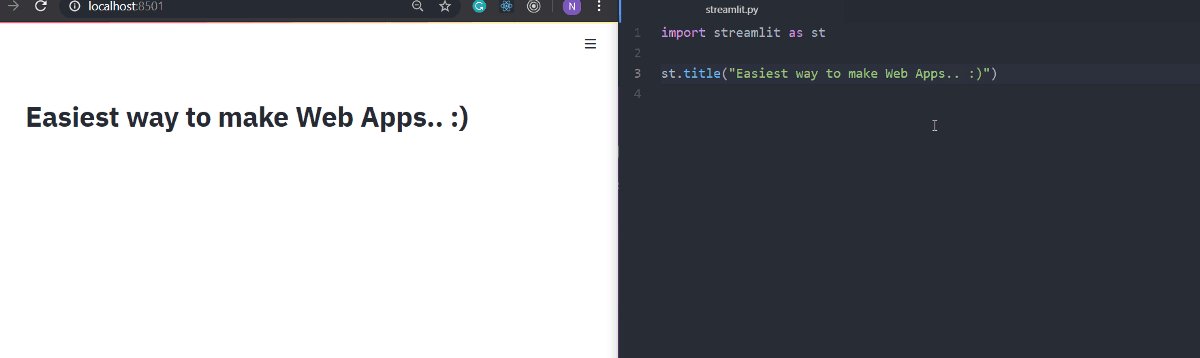
Streamlit是一个开放源代码框架,用于以最快的方式创建数据科学和机器学习应用程序以进行数据探索。 我最喜欢streamlit的地方是它为您提供了实时编码体验。 您可以启动流式应用程序,并且每次保存时,您都会看到代码同时反映在浏览器中。 整齐吧!

在这篇文章中,我们将为印度的Covid-19 Impact Analysis构建一个Streamlit Web应用程序。 我已经创建了完整的网站,您可以在这里浏览它-www.corona-updates.in。 我们不会深入研究Pandas,但是本教程将更侧重于Streamlit。 我们将研究一些Pandas库函数,但将深入探讨Streamlit。 因此,让我们开始吧!
要求:
· Streamlit
· Pandas
· plotly.express
使用pip安装streamlit:
pip install streamlit
安装完成后,您可以通过运行示例应用程序对其进行测试。
streamlit hello
您可以使用以下命令运行名为app.py的流式Web应用程序:
streamlit run app.py
精通Streamlit之后,现在就创建我们的网络应用。 创建一个python文件app.py,然后导入您需要创建的库和python脚本以及streamlit。

1.导入数据库
我们正在使用以下惊人的API导入数据库,以了解Covid-19印度的影响:https://api.covid19india.org。

在这里,在load_data()方法中,我们正在使用pandas库读取.csv文件,并且通过缓存数据来提高代码效率。 但是随着Covid-19的数据不断变化,我们每5分钟或最多20个条目清除一次缓存。 如果您有一个不经常更改数据的用例,则只需使用@ st.cache(persist = True)
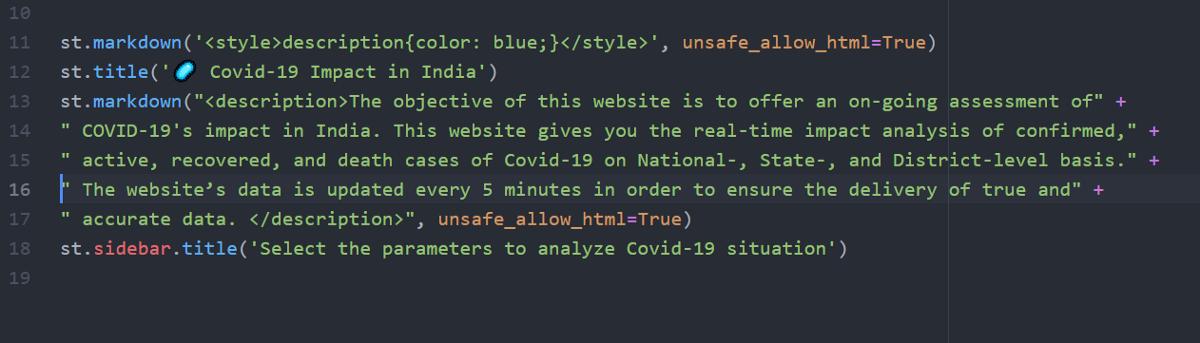
2.创建标题,文本内容和侧边菜单
Streamlit支持markdown,因此在我们的网络应用中使用不同的字体大小非常容易。 它还通过传递参数来支持HTML:unsafe_allow_html =对st.markdown()调用正确,因此,我们可以按需要的方式设置文本样式。


由于我们使用HTML将自定义颜色设为蓝色,因此说明显示为蓝色。 我们也可以使用标头和子标头,就像我们将st.title()用于不同的标题一样。 或者我们可以为此使用markdown。
//will also give the same result as st.title()st.markdown("# Covid-19 Impact in India")st.sidebar.title('Select the parameters to analyze Covid-19 situation')3.插入复选框,单选按钮和滑块

st.sidebar.checkbox("Show Analysis by State", True, key=1)select = st.sidebar.selectbox('Select a State',data['State'])#get the state selected in the selectboxstate_data = data[data['State'] == select]select_status = st.sidebar.radio("Covid-19 patient's status", ('Confirmed','Active', 'Recovered', 'Deceased'))· 复选框-复选框中的第一个参数定义复选框的标题,第二个参数定义True或False,即默认情况下是否选中它,第三个参数定义复选框的唯一键。
· 选择框—此选择框包含所有印第安州。 第一个参数是选择框的标题,第二个参数定义要在选择框中填充的值的列表。 在这里,第二个参数是我们之前加载的.csv文件中的列名"州"。 您可以自己打开和浏览表格。 在下一行中,我们仅从选择框中获取state_data中针对所选状态的数据条目。 我们也可以在此处传递关键参数。
· 单选按钮—仅供您参考,我们目前尚未真正在Web应用程序中使用它。 与往常一样,第一个参数是广播组的标题,第二个参数接受选项的元组。 我们也可以在此处传递关键参数。
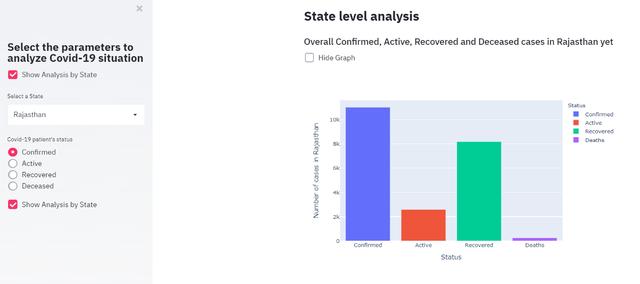
Plotting a graph

def get_total_dataframe(dataset): total_dataframe = pd.DataFrame({ 'Status':['Confirmed', 'Active', 'Recovered', 'Deaths'], 'Number of cases':(dataset.iloc[0]['Confirmed'], dataset.iloc[0]['Active'], dataset.iloc[0]['Recovered'], dataset.iloc[0]['Deaths'])}) return total_dataframestate_total = get_total_dataframe(state_data)if st.sidebar.checkbox("Show Analysis by State", True, key=2): st.markdown("## **State level analysis**") st.markdown("### Overall Confirmed, Active, Recovered and " + "Deceased cases in %s yet" % (select)) if not st.checkbox('Hide Graph', False, key=1): state_total_graph = px.bar( state_total, x='Status', y='Number of cases', labels={'Number of cases':'Number of cases in %s' % (select)}, color='Status') st.plotly_chart(state_total_graph)方法get_total_dataframe()用于获取数据框,以绘制选定状态的图。 dataset.iloc [0] [Confirmed]将返回" Confirmed"列的第一项,并且由于我们仅传递所选状态的数据,因此在" Confirmed"," Recovered"," Active"和" Deceased"列中将只有一个条目。 (检出.csv文件)
未选中"按状态显示分析"复选框,我们不会在主屏幕上看到"状态级别分析"部分。 同样,如果选中了"隐藏图形"复选框,我们将不会看到图形。
要绘制图形,我们将使用plotly.express库的bar方法。 第一个参数是我们要绘制的数据框,第二个参数是x轴的列,第三个参数是y轴的列,如果要更改列名,则labels参数是可选的 对于图形和颜色参数,此处是根据数据框中的"状态"列对图形进行颜色编码。
最后,为了显示该图在我们的Web应用程序中,我们使用st.plotly_chart()方法。 我们也可以使用st.write()来显示图形。
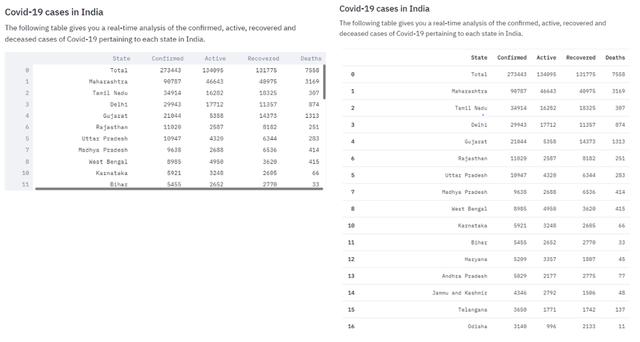
5.显示数据框或表

· st.dataframe():第一张图片是st.dataframe()的结果,用于第二张图片中的同一数据集。 您还可以使用内部调用st.datframe()的st.write()。
· st.table():我们使用st.table()获得了第二张图片中的表格。 这显示了数据框中的所有数据,而没有任何滚动。
def get_table(): datatable = data[['State', 'Confirmed', 'Active', 'Recovered', 'Deaths']].sort_values(by=['Confirmed'], ascending=False) datatable = datatable[datatable['State'] != 'State Unassigned'] return datatabledatatable = get_table()st.markdown("### Covid-19 cases in India")st.markdown("The following table gives you a real-time analysis of the confirmed, active, recovered and deceased cases of Covid-19 pertaining to each state in India.")st.dataframe(datatable) # will display the dataframest.table(datatable)# will display the table在get_table()中,我们通过从选择框获得的状态的最高"已确认"情况获得排序后的数据框。 我们还会从数据集中删除状态为"未分配状态"的行。
而已! 是的,就是这么简单。 :)
您已经准备创建自己的Web应用程序并尝试使用Streamlit。 这篇文章是关于如何使用简单的Python脚本创建Streamlit应用程序的,我希望您喜欢它。 我创建了另一本有关如何使用AWS EC2部署此Web应用程序的详细教程。 请检查一下,让我知道您的意见。
我已经为印度的Covid-19 Impact创建了完整的Streamlit Web应用程序,并使用AWS EC2进行了部署。 您可以在这里查看它-www.corona-updates.in。 请在评论部分提供您的宝贵反馈。 谢谢 :)
(本文翻译自Nishtha Goswami的文章《Using Streamlit to create interactive WebApps from simple Python scripts》,参考:https://medium.com/swlh/using-streamlit-to-create-interactive-webapps-from-simple-python-scripts-f78b08e486e7)




















 294
294











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








