我们在做前端开发的时候,在head部分会发现有很多meta标签,今天就来详细的总结下我们常用到的一些meta标签。
The tag provides metadata about the HTML document. Metadata will not be displayed on the page, but will be machine parsable.
meta标签提供有关HTML文档的元数据。 元数据不会显示在页面上,但机器却是可以识别的。meta标签常用于定义页面的说明,关键字,最后修改日期,和其它的元数据。这些元数据将服务于浏览器(如何布局或重载页面),搜索引擎和其它网络服务。
meta标签结构
meta标签共有两个属性,分别是http-equiv属性和name属性。
name属性
name属性主要用于描述网页,比如网页的关键词,描述等。与之对应的属性值为content,content中的内容是对name填入类型的具体描述,便于搜索引擎抓取。
meta标签中name属性语法格式是:
。
其中name属性共有以下几种参数。
keywords(关键字)
说明:用于告诉搜索引擎,你网页的关键字。
实例
description(网站内容的描述)
说明:用于告诉搜索引擎,你网站的主要内容。
实例
viewport(移动端的窗口)
说明:具体内容请看这篇文章:移动web开发之viewport的深入理解。这个属性常用于设计移动端网页。在用bootstrap,AmazeUI等框架时候都有用过viewport。
实例
robots(定义搜索引擎爬虫的索引方式)
说明:robots用来告诉爬虫哪些页面需要索引,哪些页面不需要索引。content的参数有all,none,index,noindex,follow,nofollow。默认是all。
实例
参数
none : 搜索引擎将忽略此网页,等价于noindex,nofollow。
noindex : 搜索引擎不索引此网页。
nofollow: 搜索引擎不继续通过此网页的链接索引搜索其它的网页。
all : 搜索引擎将索引此网页与继续通过此网页的链接索引,等价于index,follow。
index : 搜索引擎索引此网页。
follow : 搜索引擎继续通过此网页的链接索引搜索其它的网页。
author(作者)
说明:用于标注网页作者。
实例
copyright(版权)
说明:用于标注版权信息。
实例
revisit-after(搜索引擎爬虫重访时间)
说明:如果页面不是经常更新,为了减轻搜索引擎爬虫对服务器带来的压力,可以设置一个爬虫的重访时间。如果重访时间过短,爬虫将按它们定义的默认时间来访问。
实例
renderer(双核浏览器渲染方式)
说明:renderer是为双核浏览器准备的,用于指定双核浏览器默认以何种方式渲染页面。比如说360浏览器。
实例
//默认webkit内核
//默认IE兼容模式
//默认IE标准模式
http-equiv属性
http-equiv顾名思义,相当于http的文件头作用,比如说定义HTTP参数
语法
其中http-equiv属性主要有以下几种参数
content-Type(设定网页字符集)(推荐使用HTML5的方式)
说明:用于设定网页字符集,便于浏览器解析与渲染页面
实例
//旧的HTML,不推荐
//HTML5设定网页字符集的方式,推荐使用UTF-8
X-UA-Compatible(浏览器采取何种版本渲染当前页面)
说明:用于告知浏览器以何种版本来渲染页面。(一般都设置为最新模式,在各大框架中这个设置也很常见。)详细请查看:网页meta标签中X-UA-Compatible属性
实例
//指定IE和Chrome使用最新版本渲染当前页面
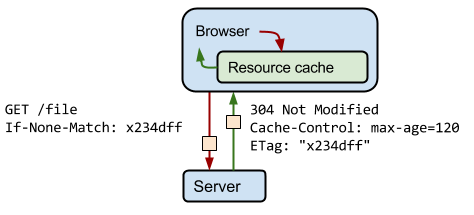
cache-control(指定请求和响应遵循的缓存机制)
用法1
指导浏览器如何缓存某个响应以及缓存多长时间。

实例
共有以下几种用法:
no-cache: 先发送请求,与服务器确认该资源是否被更改,如果未被更改,则使用缓存。
no-store: 不允许缓存,每次都要去服务器上,下载完整的响应。(安全措施)
public : 缓存所有响应,但并非必须。因为max-age也可以做到相同效果
private : 只为单个用户缓存,因此不允许任何中继进行缓存。(比如说CDN就不允许缓存private的响应)
maxage : 表示当前请求开始,该响应在多久内能被缓存和重用,而不去服务器重新请求。例如:max-age=60表示响应可以再缓存和重用 60 秒。
用法2.(禁止百度自动转码)
说明:用于禁止当前页面在移动端浏览时,被百度自动转码。虽然百度的本意是好的,但是转码效果很多时候却不尽人意。所以可以在head中加入例子中的那句话,就可以避免百度自动转码了。
实例
expires(网页到期时间)
说明:用于设定网页的到期时间,过期后网页必须到服务器上重新传输。
实例
refresh(自动刷新并指向某页面)
说明:网页将在设定的时间内,自动刷新并调向设定的网址。
实例
//意思是2秒后跳转向我的网站
Set-Cookie(cookie设定)
说明:如果网页过期。那么这个网页存在本地的cookies也会被自动删除。
实例
//格式
//具体范例





















 7444
7444











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








