
构建一个很棒的机器学习项目是一回事,但归根结底,你希望其他人能够看到你的辛勤工作。当然,你可以将整个项目放在GitHub上,但是怎么让你的祖父母也看到呢?我们想要的是将深度学习模型部署为世界上任何人都可以访问的Web应用程序。
在本文中,我们将看到如何编写一个Web应用程序,该应用程序使用经过训练的Keras递归神经网络,并允许用户生成新的专利文摘。这个项目建立在递归神经网络的基础上,但是了解如何创建RNN是不必要的。
现在我们将其视为黑匣子:我们按一个开始的顺序进行操作,它输出一个全新的专利文摘,可以在浏览器中显示!
传统上,数据科学家会开发模型,而前端工程师则将模型展示给全世界。在这个项目中,我们必须扮演两个角色,并投入到Web开发中(尽管几乎全部使用Python)。
该项目需要将众多主题结合在一起:
- Flask:用Python创建一个基本的Web应用程序
- Keras:部署训练有素的递归神经网络
- 使用Jinja模板库创建模板
- 用于编写网页的HTML和CSS
- Flask:http://flask.pocoo.org/
- Keras:http://keras.io/
- HTML:https://www.w3schools.com/html/
- CSS:https://www.w3schools.com/html/html_css.asp
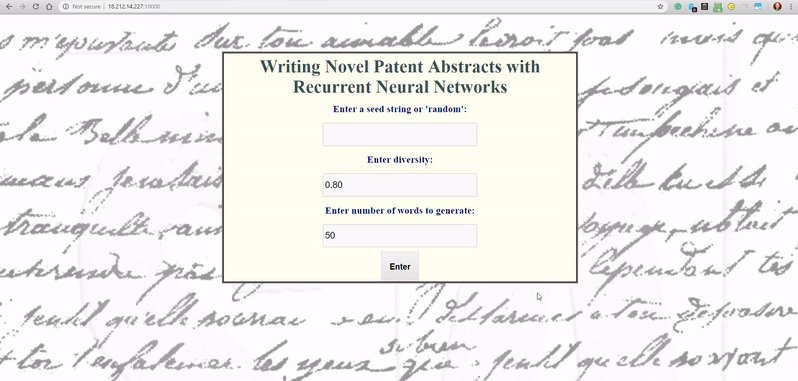
最终结果是一个网络应用程序,该应用程序允许用户使用经过训练的循环神经网络生成全新的专利文摘:

该项目的完整代码可在GitHub上找到。
- https://github.com/WillKoehrsen/recurrent-neural-networks
方法
目的是使Web应用程序尽快启动并运行。为此,我选择了Flask,它允许我们用Python编写应用程序。我不喜欢搞乱样式(这清楚地显示了),所以几乎所有的CSS都是复制和粘贴的。
Keras团队的这篇文章(https://blog.keras.io/building-a-simple-keras-deep-learning-rest-api.html) 对基础知识很有帮助,本文也是一个有用的指南。
总体而言,该项目遵循我的设计原则:快速启动并运行原型——根据需要进行复制和粘贴,然后进行迭代以制作出更好的产品。
带Flask的基本Web应用程序
用Python构建Web应用程序的最快方法是使用Flask。要制作自己的应用程序,我们可以使用以下内容:
from flask import Flaskapp = Flask(__name__)@app.route("/")def hello(): return "Not Much Going On Here
"app.run(host='0.0.0.0', port=50000)
如果你复制并粘贴此代码并运行它,则可以在 localhost:50000上查看自己的Web应用程序。当然,我们还想做更多的事情,所以我们将使用稍微复杂一点的功能,该功能基本上可以完成相同的工作:处理来自浏览器的请求,并以HTML形式提供一些内容。对于我们的主页,我们想向用户显示一个表单以输入一些详细信息。
用户输入表
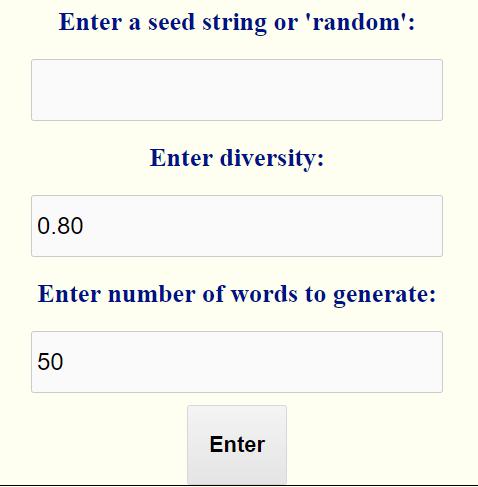
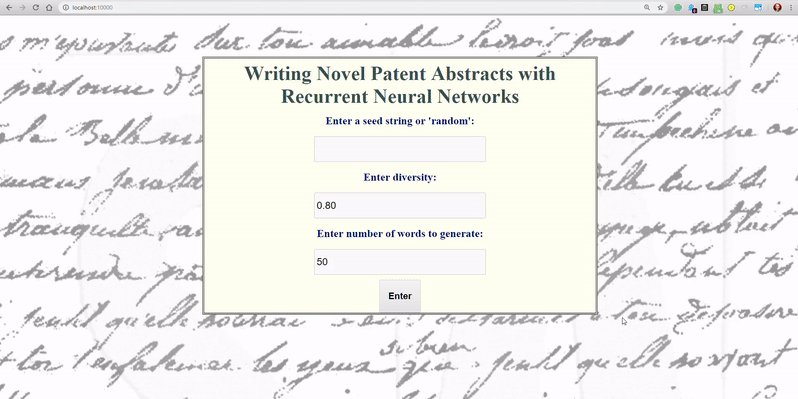
当用户到达应用程序的主页时,我们将向他们显示一个带有三个参数的表单供你选择:
- 输入RNN的开始序列或随机选择
- 选择RNN预测的多样性
- 选择RNN输出的字数
要在Python中构建表单,我们将使用wtforms。创建表单的代码为:
- wtforms:https://wtforms.readthedocs.io/
from wtforms import (Form, TextField, validators, SubmitField, DecimalField, IntegerField)class ReusableForm(Form): """User entry form for entering specifics for generation""" # Starting seed seed = TextField("Enter a seed string or 'random':", validators=[ validators.InputRequired()]) # Diversity of predictions diversity = DecimalField('Enter diversity:', default=0.8, validators=[validators.InputRequired(), validators.NumberRange(min=0.5, max=5.0, message='Diversity must be between 0.5 and 5.')]) # Number of words words = IntegerField('Enter number of words to generate:', default=50, validators=[validators.InputRequired(), validators.NumberRange(min=10, max=100, message='Number of words must be between 10 and 100')]) # Submit button submit = SubmitField("Enter")这将创建如下所示的表单(样式来自main.css):

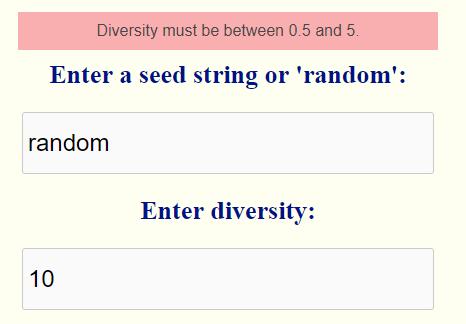
该validator代码确保用户输入正确的信息。例如,我们检查所有框是否都已填写,且其diversity介于0.5到5之间。必须满足这些条件才能接受该表格。

我们Flask实际提供表单的方式是使用模板。
模板
模板是一个包含基本框架的文档,我们需要用它来填充细节。对于Flask Web应用程序,我们可以使用Jinja模板库将Python代码传递到HTML文档。例如,在main函数中,我们将把表单的内容发送到一个名为index.html的文件.
- Jinja模板库:http://jinja.pocoo.org/
from flask import render_template# Home page@app.route("/", methods=['GET', 'POST'])def home(): """Home page of app with form""" # Create form form = ReusableForm(request.form) # Send template information to index.html return render_template('index.html', form=form)当用户到达主页时,我们的应用程序将提供index.html表格上的细节。该模板是一个简单的html框架,我们在其中使用{{variable}}语法引用python变量。
RNN Patent Writing
Writing Novel Patent Abstracts with Recurrent Neural Networks
{% block content %} {% for message in form.seed.errors %}
{{ message }}
{% endfor %} {% for message in form.diversity.errors %}
{{ message }}
{% endfor %} {% for message in form.words.errors %}
{{ message }}
{% endfor %} {{ form.seed.label }} {{ form.seed }} {{ form.diversity.label }} {{ form.diversity }} {{ form.words.label }} {{ form.words }} {{ form.submit }} {% endblock %}
对于表单中的每个错误(那些无法验证的条目),对应的一个错误将闪烁。除此之外,此文件将显示上述表单。
当用户输入信息并点击submit(POST请求)时,如果信息是正确的,我们希望将输入转移到适当的函数,以使用经过训练的RNN进行预测。这意味着修改home()。
from flask import request# User defined utility functionsfrom utils import generate_random_start, generate_from_seed# Home page@app.route("/", methods=['GET', 'POST'])def home(): """Home page of app with form""" # Create form form = ReusableForm(request.form) # On form entry and all conditions met if request.method == 'POST' and form.validate(): # Extract information seed = request.form['seed'] diversity = float(request.form['diversity']) words = int(request.form['words']) # Generate a random sequence if seed == 'random': return render_template('random.html', input=generate_random_start(model=model, graph=graph, new_words=words, diversity=diversity)) # Generate starting from a seed sequence else: return render_template('seeded.html', input=generate_from_seed(model=model, graph=graph, seed=seed, new_words=words, diversity=diversity)) # Send template information to index.html return render_template('index.html', form=form)现在,当用户点击submit并且信息正确时,根据输入的不同,输入将被发送到generate_random_start或generate_from_seed。这些函数使用经过训练的Keras模型生成具有用户指定的diversity和num_words的新颖专利。这些函数的输出依次被发送到其中一个模板random.html或者seeded.html作为一个网页。
使用预先训练的Keras模型进行预测
模型参数是经过训练的Keras模型,加载如下:
from keras.models import load_modelimport tensorflow as tfdef load_keras_model(): """Load in the pre-trained model""" global model model = load_model('../models/train-embeddings-rnn.h5') # Required for model to work global graph graph = tf.get_default_graph()load_keras_model()tf.get_default_graph()是基于这个要点的一种解决方案。
我将不展示这两个util函数的全部内容(这里是代码),你需要理解的是它们使用经过训练的Keras模型以及参数,并对新的专利文摘进行预测。
这些函数都返回带有格式化HTML的Python字符串。该字符串被发送到另一个模板以呈现为网页。例如,generate_random_start返回格式为html,返回结果为random.html:
Random Starting Abstract Home
{% block content %} {{input|safe}} {% endblock %}
这里我们再次使用Jinja模板引擎来显示格式化的HTML。因为Python字符串已经被格式化为HTML,我们所要做的就是使用{{input| safe}}(其中input是Python变量)来显示它。然后我们就可以在main.css设计这个页面的样式了, 和其他html模板一样。
输出量
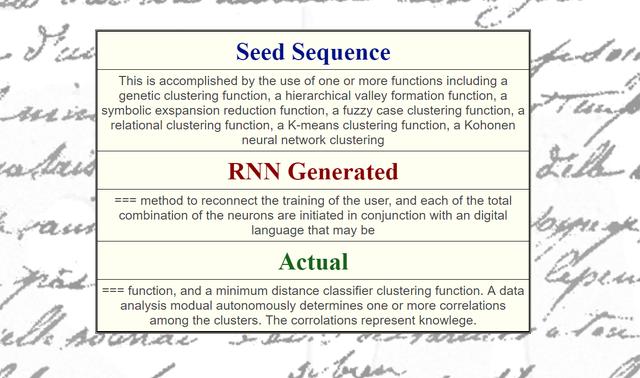
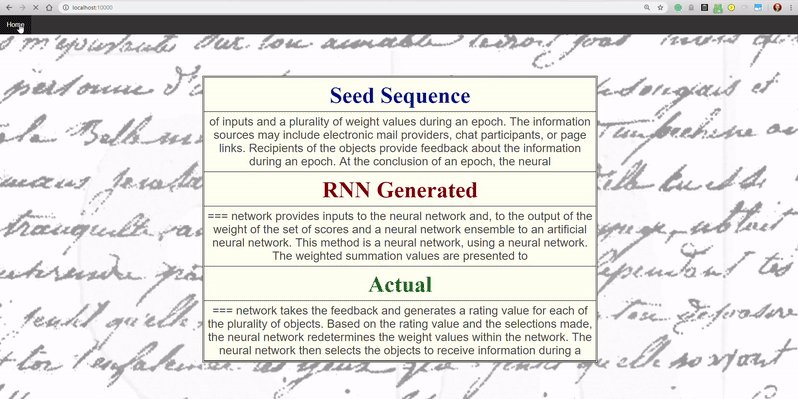
generate_random_start选择一个随机的专利文摘作为开始序列,并根据该摘要进行预测。然后显示开始顺序,RNN生成的输出和实际输出:

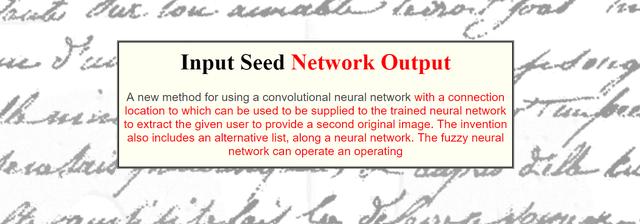
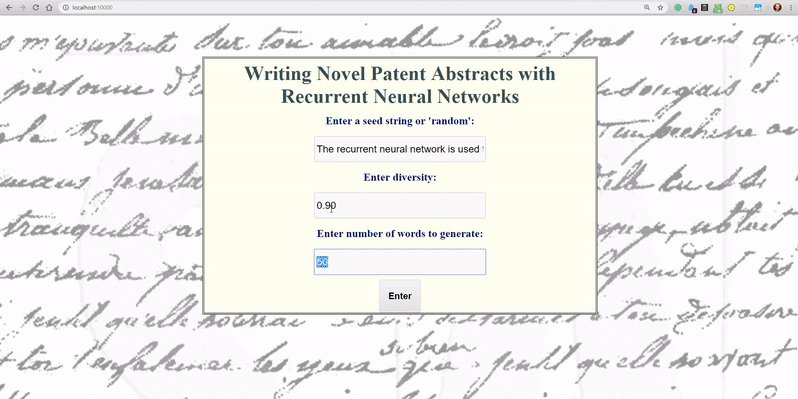
该函数generate_from_seed采用用户提供的起始序列,然后使用经过训练的RNN对其进行构建。输出如下:

尽管结果并不总是完全正确,但它们确实表明递归神经网络已经学习了英语的基础知识。经过训练,可以预测前50个单词中的下一个单词,并掌握了如何撰写具有说服力的专利文摘!
根据预测的多样性,输出可能是完全随机的或循环的。
运行应用
要自己运行该应用程序,你所需要做的就是下载存储库,导航到该deployment目录并输入python run_keras_server.py。这将立即使Web应用程序在localhost:10000可用。
根据家庭WiFi的配置方式,你应该能够使用IP地址从网络上的任何计算机访问该应用程序。
下一步
你的个人计算机上运行的Web应用程序非常适合与朋友和家人共享。我绝对不建议你向家庭网络中的所有人开放此功能!为此,我们想要在AWS EC2实例上设置应用程序并将其提供给全世界(稍后发布)。
为了改善应用程序,我们可以(通过main.css)更改样式,并可能添加更多选项,例如选择经过预先训练的网络的功能。关于个人项目的伟大之处在于,你可以根据需要扩展它们。如果你想使用该应用程序,请下载代码并开始使用。
- 代码下载:https://github.com/WillKoehrsen/recurrent-neural-networks

结论
在本文中,我们看到了如何将训练有素的Keras深度学习模型部署为Web应用程序。这需要将多种不同的技术结合在一起,包括递归神经网络,Web应用程序,模板,HTML,CSS,当然还有Python。
虽然这只是一个基本的应用程序,但它表明你可以开始使用深度学习来构建web应用程序,而不需要花费太多的精力。
submit = SubmitField("Enter")在训练模型中加载。




















 2401
2401











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








