
工作室今天发布了一篇文章,需要插入一段视频,说起来也不是多大的事情,国内很多主题都直接带视频插入功能(比如Kratos),也可以采用插件的方式(比如Smartideo),当然也可以使用今天提到的方法。
PS:就在我写下这篇文章时,Kratos进行了大升级,设置变更太大了,以至于网站的主页内容全部消失了,并且之前贴的所有优酷视频也无法播放。而Smartideo因为其他插件禁用Embeds功能前端无法显示。这也是使用主题和插件实现某些功能的缺点,一旦主题或者插件不好用了或者被其他插件屏蔽了某些功能,所有文章内容都要重新编辑一次。
OK,开始今天的正式话题。
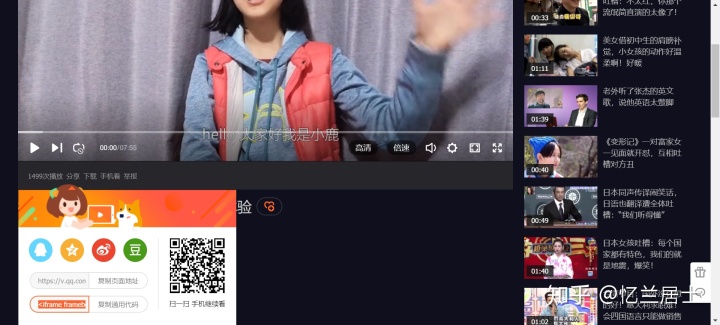
因为发布的文章是从微信公众号上转过来的,所以视频来源用的是腾讯。它的分享方式有两种,一种是直接复制页面,还有一种框架形式叫做通用代码,我们要用到的就是后面那个。

复制代码后,直接贴进WordPress的文章,然后预览一下效果。窗口竟然这么小,加上腾讯的推荐内容和菜单,显示效果简直惨不忍睹。

让我们看看之前的代码:
<iframe frameborder="0" src="https://v.qq.com/txp/iframe/player.html?vid=t0937smmsj5" allowFullScreen="true"></iframe>我们可以通过设定框架的宽度和高度来让窗口放大,不过一旦使用手机后整个窗口就会撑开页面。

那该如何达到自适应的效果呢?让我们看看下面的代码:
<iframe id="video" src="https://v.qq.com/txp/iframe/player.html?vid=t0937smmsj5" width="100%" frameborder="0" allowfullscreen="allowfullscreen"></iframe>
<script type="text/javascript">document.getElementById("video").style.height=document.getElementById("video").scr<iframe>的内容变化不大,只是将宽度修改为100%,并为<iframe>增加了一个名为“video”的id号。
第二段代码才是重中之重,它才是实现自适应的核心。如果只是设置宽度为100%的话,打开窗口是窄窄的一小条,因为高度并没有给定,所以它仍按默认的宽度来,所以需要通过javascript将宽度和高度关联,即高度等于0.8倍的宽度。
最终效果可见《【正面管教】干货系列—培养孩子自立的秘笈》一文(非本人网站),也欢迎喜欢心理学的朋友共同交流。
本文同样出自心站日志
使用<iframe>方式在WordPress中插入视频并自适应尺寸 - 心站日志-MindSeed技术站tech.mindseed.cn




















 2101
2101











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








