题记:
------没有退路的时候,正是潜力发挥最大的时候。
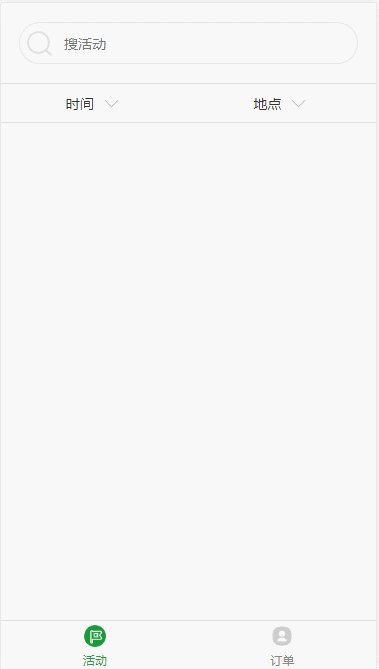
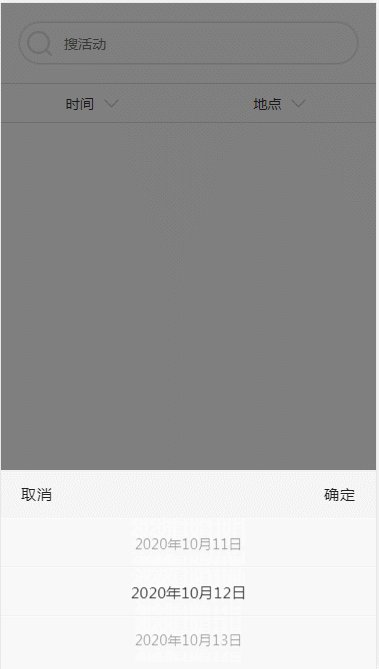
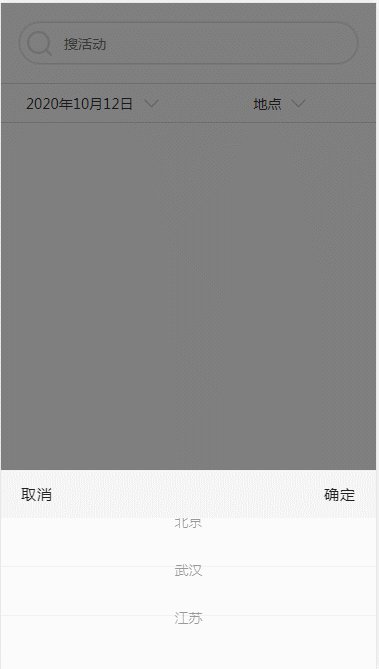
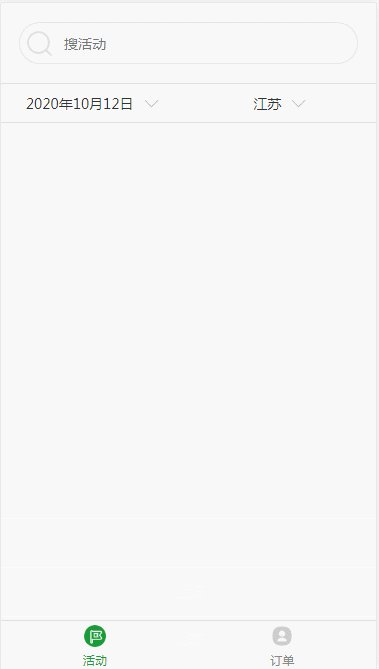
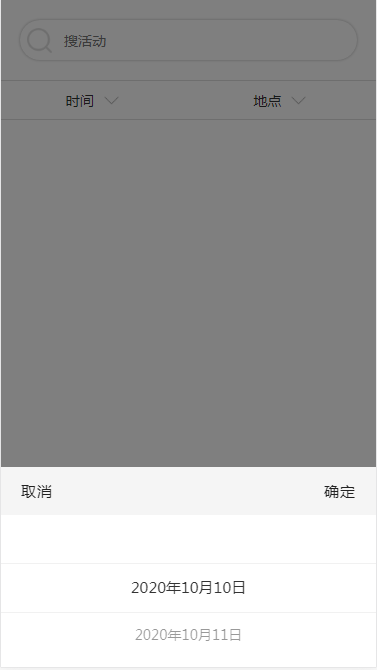
P有图有真相

原生的select有很多样式不能随意改动,比如不能设置居中不生效,select框长度不能根据内容自适应等。而且在ios端和安卓端显示的样式不统一。所以为了解决以上问题,基于swiper对select进行了优化改进,改进后的样式可以随意设置,实现多端样式统一。
2html源码需要在html中引入需要依赖的css和js
<link rel="stylesheet" type="text/css" href="select/css/style.mobile.css" /><link rel="stylesheet" type="text/css" href="select/css/swiper.min.css" /><script type="text/javascript" src="js/jquery-1.7.2.min.js">script><script type="text/javascript" src="select/js/swiper.min.js">script><script type="text/javascript" src="select/js/hSdrop.js">script>然后创建一个select大容器selectbL,然后在容器里面分别创建选项回显容器select-xi,以及选项内容容器display-none。当然,选项内容容器默认是隐藏的,只有在触发点击选项的时候才会显示出来。
<div class="selectbL"> <div class="select-xi sele-bp"> <span>时间span> <img src="images/selectImg.png" class="selectImg" /> div> <div class="display-none"> <div vid="1">2020年10月10日div> <div vid="0">2020年10月11日div> <div vid="2">2020年10月12日div> <div vid="3">2020年10月13日div> div>div>在你引入所有的js和css后,需要初始化一下方法,这个方法就是构造select选项的函数。
new hSdrop({ els:'.sele-bp'})下面是部分构造函数里面的方法,其中一个是确定的方法,另一个是取消的方法。至于完成选项后你有什么操作,都可以在这两个方法中完成。
一个改造好的select就完成了,好看,实用,可造性高。

往期文章推荐
推荐一款手机充电动画自适应高度的textarea文本框 推荐一款超好用Markdown编辑器-Typora推荐一款超好用Markdown编辑器-Typora 天码星空 微信号:tmxk0118 分享是一种美德、关注是一种智慧 更多精彩内容,请↙↙↙点击“



















 3742
3742











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








