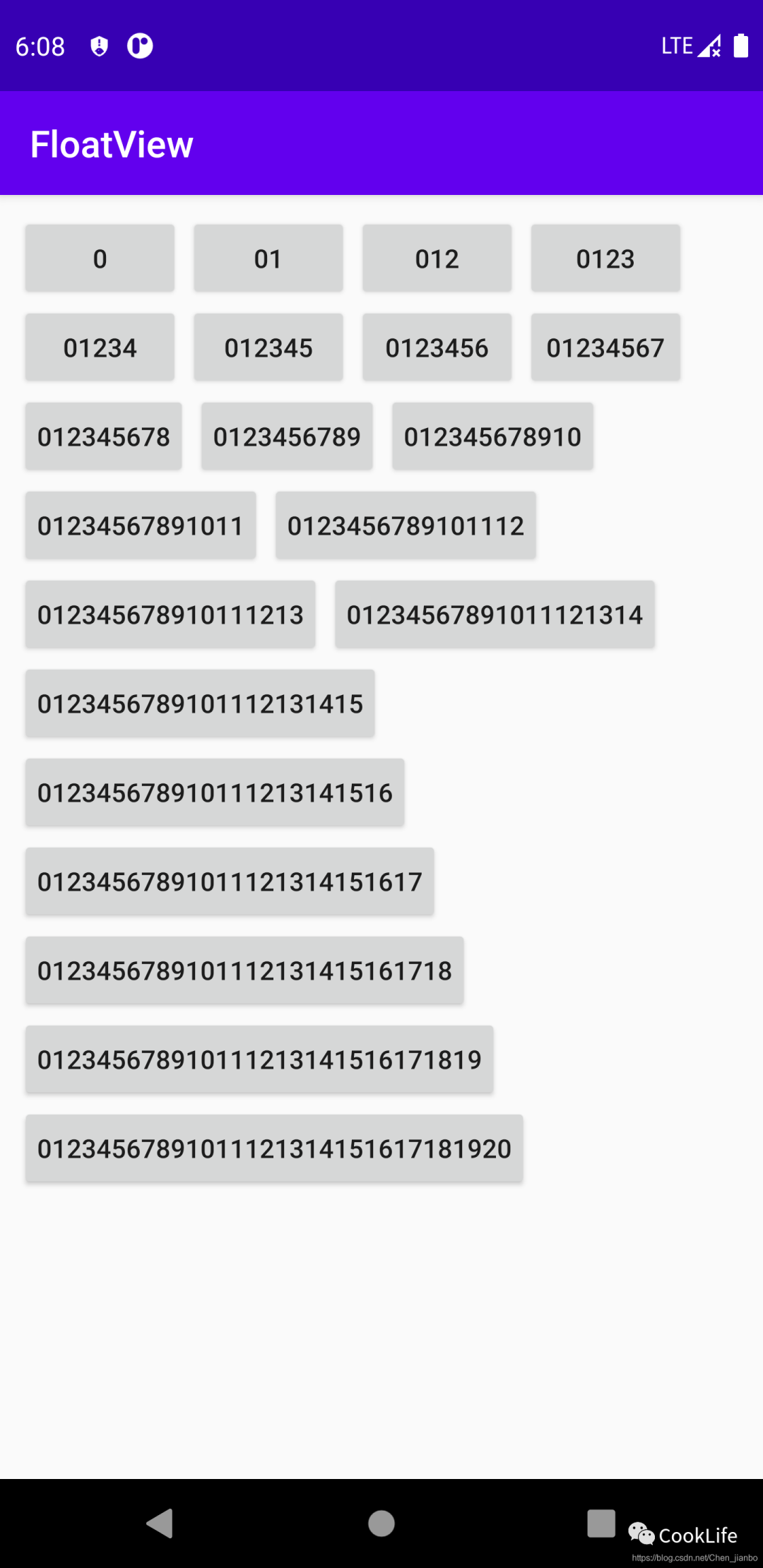
实现效果

FloatLayout自定义控件
自定义view继承ViewGroup,重写onMeasure(),onLayout()方法。可根据子元素宽度动态测量宽高
onMeasure()
override fun onMeasure(widthMeasureSpec: Int, heightMeasureSpec: Int) {val widthSpecMode = MeasureSpec.getMode(widthMeasureSpec)val widthSpecSize = MeasureSpec.getSize(widthMeasureSpec)val heightSpecMode = MeasureSpec.getMode(heightMeasureSpec)val heightSpecSize = MeasureSpec.getSize(heightMeasureSpec)var maxLineHeight = 0 var resultWidth: Intvar resultHeight: Intval count = childCount mItemNumberInEachLine = IntArray(count)mWidthSumInEachLine = IntArray(count)var lineIndex = 0 // 若FloatLayout指定了MATCH_PARENT或固定宽度,则需要使子View换行 if (widthSpecMode == MeasureSpec.EXACTLY) {
resultWidth = widthSpecSizemeasuredChildCount = 0 // 下一个子View的position var childPositionX = paddingLeft var childPositionY = paddingTop // 子View的Right最大可达到的x坐标 val childMaxRight = widthSpecSize - paddingRight for (i in 0 until count) {if (mMaxMode == NUMBER && measuredChildCount >= mMaximum) {// 超出最多数量,则不再继续 break } else if (mMaxMode == LINES && lineIndex >= mMaximum) {// 超出最多行数,则不再继续 break }val child = getChildAt(i)if (child.visibility == View.GONE) {continue }val childLayoutParams = child.layoutParams val childWidthMeasureSpec = getChildMeasureSpec(
widthMeasureSpec, paddingLeft + paddingRight, childLayoutParams.width )val childHeightMeasureSpec = getChildMeasureSpec(
heightMeasureSpec, paddingTop + paddingBottom, childLayoutParams.height )
child.measure(childWidthMeasureSpec, childHeightMeasureSpec)val childw = child.measuredWidth maxLineHeight = maxLineHeight.coerceAtLeast(child.measuredHeight)// 需要换行 if (childPositionX + childw > childMaxRight) {// 如果换行后超出最大行数,则不再继续 if (mMaxMode == LINES) {if (lineIndex + 1 >= mMaximum) {break }
}mWidthSumInEachLine[lineIndex] -= mChildHorizontalSpacing // 后面每次加item都会加上一个space,这样的话每行都会为最后一个item多加一次space,所以在这里减一次 lineIndex++ // 换行 childPositionX = paddingLeft // 下一行第一个item的x childPositionY += maxLineHeight + mChildVerticalSpacing // 下一行第一个item的y }mItemNumberInEachLine[lineIndex]++mWidthSumInEachLine[lineIndex] += childw + mChildHorizontalSpacing childPositionX += childw + mChildHorizontalSpacing measuredChildCount++
}// 如果最后一个item不是刚好在行末(即lineCount最后没有+1,也就是mWidthSumInEachLine[lineCount]非0),则要减去最后一个item的space if (mWidthSumInEachLine.isNotEmpty() && mWidthSumInEachLine[lineIndex] > 0) {mWidthSumInEachLine[lineIndex] -= mChildHorizontalSpacing }when (heightSpecMode) {
MeasureSpec.UNSPECIFIED -> {
resultHeight = childPositionY + maxLineHeight + paddingBottom }
MeasureSpec.AT_MOST -> {
resultHeight = childPositionY + maxLineHeight + paddingBottom resultHeight = resultHeight.coerceAtMost(heightSpecSize)
}else -> {
resultHeight = heightSpecSize
}
}
} else {// 不计算换行,直接一行铺开 resultWidth = paddingLeft + paddingRight measuredChildCount = 0 for (i in 0 until count) {if (mMaxMode == NUMBER) {// 超出最多数量,则不再继续 if (measuredChildCount > mMaximum) {break }
} else if (mMaxMode == LINES) {// 超出最大行数,则不再继续 if (1 > mMaximum) {break }
}val child = getChildAt(i)if (child.visibility == View.GONE) {continue }val childLayoutParams = child.layoutParams val childWidthMeasureSpec = getChildMeasureSpec(
widthMeasureSpec, paddingLeft + paddingRight, childLayoutParams.width )val childHeightMeasureSpec = getChildMeasureSpec(
heightMeasureSpec, paddingTop + paddingBottom, childLayoutParams.height )
child.measure(childWidthMeasureSpec, childHeightMeasureSpec)
resultWidth += child.measuredWidth maxLineHeight = maxLineHeight.coerceAtLeast(child.measuredHeight)measuredChildCount++
}if (measuredChildCount > 0) {
resultWidth += mChildHorizontalSpacing * (measuredChildCount - 1)
}
resultHeight = maxLineHeight + paddingTop + paddingBottom if (mItemNumberInEachLine.isNotEmpty()) {mItemNumberInEachLine[lineIndex] = count
}if (mWidthSumInEachLine.isNotEmpty()) {mWidthSumInEachLine[0] = resultWidth
}
}
setMeasuredDimension(resultWidth, resultHeight)val meausureLineCount = lineIndex + 1 if (lineCount != meausureLineCount) {if (mOnLineCountChangeListener != null) {mOnLineCountChangeListener!!.onChange(lineCount, meausureLineCount)
}lineCount = meausureLineCount
}
} onLayout()
val childMaxRight = parentWidth - paddingRightvar childPositionX = paddingLeftvar childPositionY = paddingTopvar lineHeight = 0val childCount = childCountvar layoutChildCount = 0for (i in 0 until childCount) {val child = getChildAt(i)if (child.visibility == View.GONE) {continue }if (layoutChildCount < measuredChildCount) {val childw = child.measuredWidth val childh = child.measuredHeight if (childPositionX + childw > childMaxRight) {// 换行 childPositionX = paddingLeft childPositionY += lineHeight + mChildVerticalSpacing lineHeight = 0 }
child.layout(
childPositionX, childPositionY, childPositionX + childw, childPositionY + childh
)
childPositionX += childw + mChildHorizontalSpacing lineHeight = lineHeight.coerceAtLeast(childh)
layoutChildCount++
} else {
child.layout(0, 0, 0, 0)
}
}具体使用
xml
android:id="@+id/floatLayout" android:layout_width="match_parent" android:layout_height="wrap_content" android:gravity="left""//对齐方式 android:maxLines="2"//最多行数 android:padding="10dp" app:childHorizontalSpacing="10dp"//水平间距 app:childVerticalSpacing="10dp"//垂直间距 app:maxNumber="10" /> //最大sizeadapter
class MainActivity : AppCompatActivity() {override fun onCreate(savedInstanceState: Bundle?) {super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
init()
}private fun init() {var mData = arrayListOf()for (i in 0..20) {var value = "" for (j in 0..i) {
value += j.toString()
}
mData.add(value)
}
floatLayout.setAdapter(object : FloatLayout.FloatAdapter() {override fun getCount(): Int {return mData.size }override fun getLayoutID(): Int {return R.layout.item_float }override fun onBindView(v: View, position: Int) {
v.findViewById(R.id.tv_name).text = mData[position]
}
})
}
}demo地址
https://github.com/jianbo1124/floatlayout




















 899
899











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








