如果你是 UX/UI 设计师,你一定会听说过无数个交互原型工具,各种设计资讯网站总是不厌其烦地介绍新的交互原型工具。
小站哥哥就发现这好像就是一个提升自己价值的一个必备技能了,所以这次我们就来分享一个新的UI设计软件

Adobe XD
1.初识XD话说,小站哥哥真正知道XD还是人生的一个重要的时刻
记得那年夏天 小站哥哥去面试实习 旁边的一个工作人员在使用XD制作交互动画,在和HR交谈的时候,为了证明小站哥哥雄厚的设计能力,就提了一下XD这款软件,谁知HR说:嗯 不错 那个人是我们公司的高级UI设计师,这个你们用不着。
从哪个时候,小站就知道了XD这款软件是必须学会的!!
XD-能够专门为设计师提供快速高效的原型布局的功能

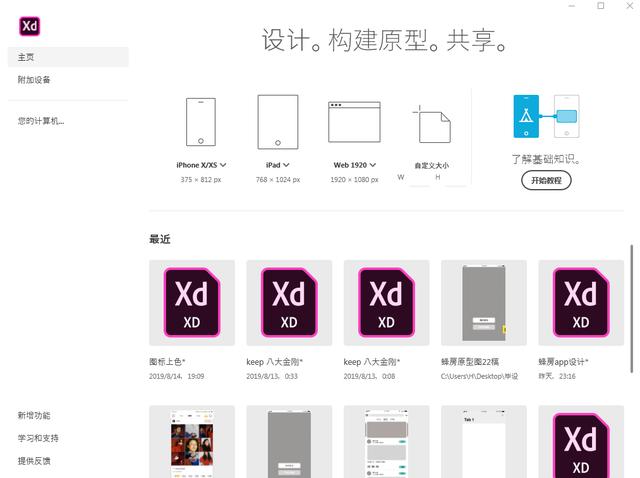
XD登录页
Adobe XD使用超级简单又高效的界面;一个继承自Creative Cloud 包中。它为不同平台提供原型工具,包括网站、手机、平板电脑等。
此外,欢迎页面还包含很多资源可以访问,这些资源可以作为学习这个应用程序的起点,还包括诸如iOS和Android各种移动设备的UI设计元素,以及对在线资源的访问,比如教程等等

XD自带教程
小站哥哥就得最人性化的一点就是界面的左上角就有教程 点开 跟着操作 你就基本了解这款软件了
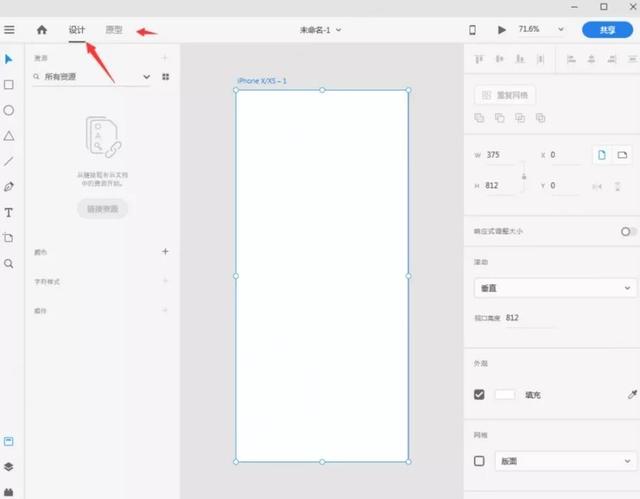
Adobe XD工作区分为2个视图;设计视图和原型视图,从应用的左上部可以进行访问。在设计视图中,设计师可以使用许多工具和特色来创建设计布局元素,添加用来表示布局页面的画板,以及从Adobe Illustrator和Adobe Photoshop类似其他应用导入资源。

新建界面
小站哥哥小贴士:XD可以直接打开AI文件,然后把矢量图复制过来,记住是矢量图哦,可以更改形状和颜色的。
还有一个很便利的一个功能:

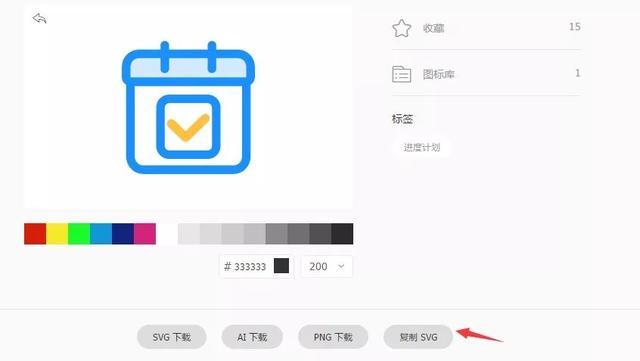
图标网址
做UI设计 常规的图标是通用的 XD支持直接复制SVG 也就是代码 然后在XD中粘贴,就可以直接在XD中显示了 一样也是矢量图形哦。超级方便
2.XD教程
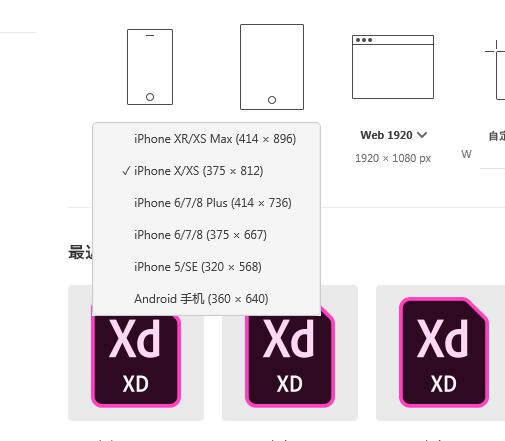
1.创建原型项目
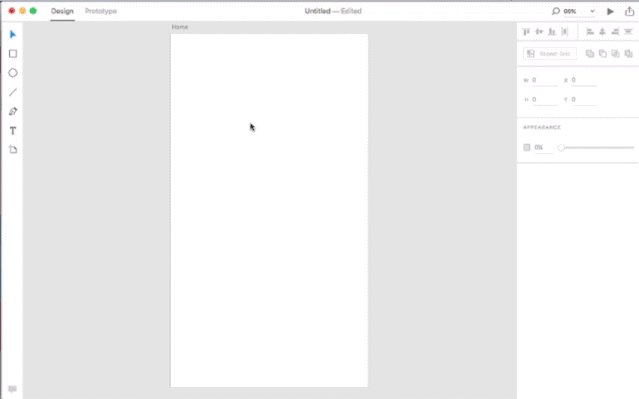
打开Adobe XD时,会显示欢迎页面和你可以选择的项目类型。选择iPhone6(375*667px)。

创建界面
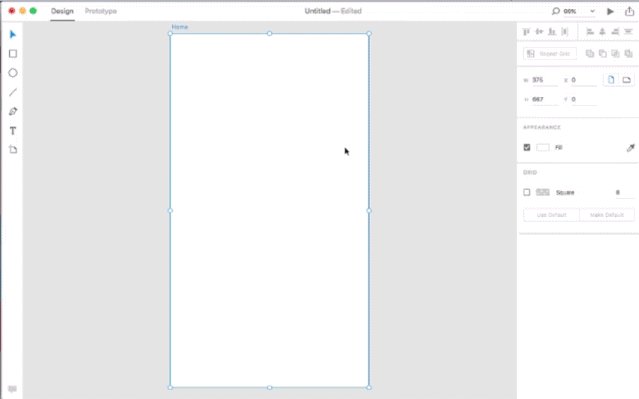
从 Apple iOS 获取iPhone的UI元素,用在你的原型设计中。创建完画板,双击画板名称,然后改成“主页”。
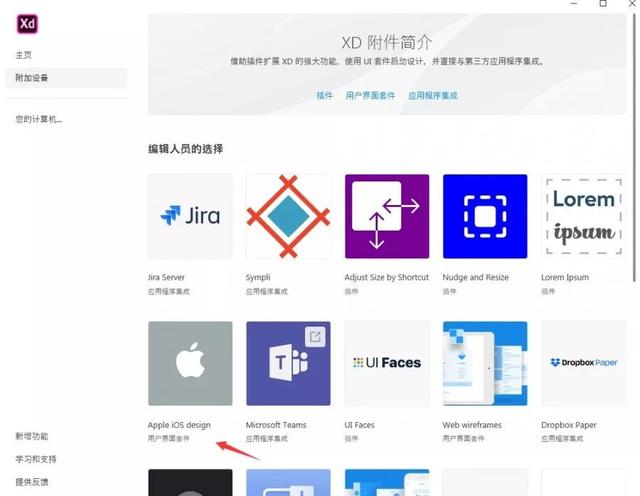
在首页的附件里面是可以直接下载苹果UI界面套件,各种移动端的界面套件都有,同时还有大量的插件供你使用

插件选择
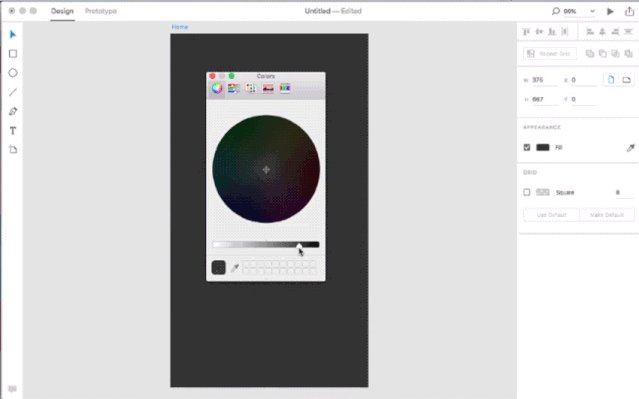
2. 创建原型背景
点击画板,在应用的右边属性面板会显示它的属性,并点击填色来打开颜色选择对话框。设置颜色为深灰色并关闭对话框。设置画板背景为深灰色

制作背景
3. 设置页眉
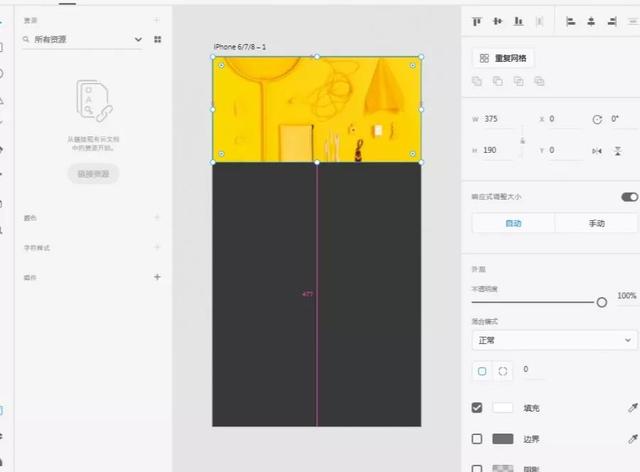
直接绘制一个矩形,右边可以调整大小,一定要注意的是边框选项一定要去掉勾选,最后直接拖拽图片进去{这也是一个便捷的功能哦},双击选择图片并调整

设置页眉
4. 建立内容区域
从左边的工具面板选择矩形工具,然后在页眉下面创建一个矩形。从右边的属性面板,设置填色为深灰色,并对描边选项取消选择来消除描边。

建立内容区域
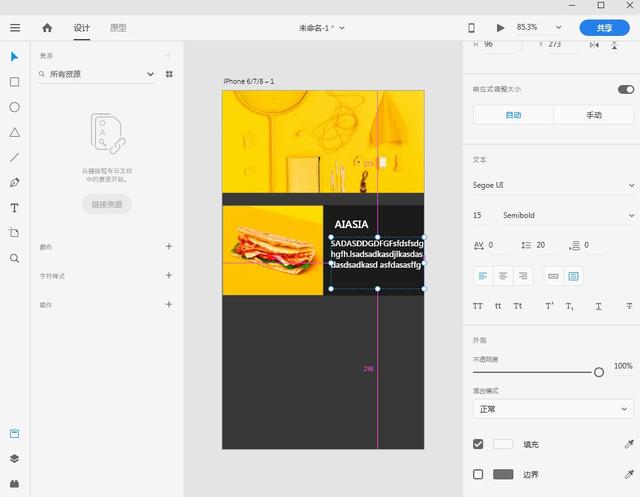
一切的操作都是基于原型图上,接下来就是编组,使用重复网格工具

重复网格工具
是不是超级便捷 超级有趣,还有更加厉害的,
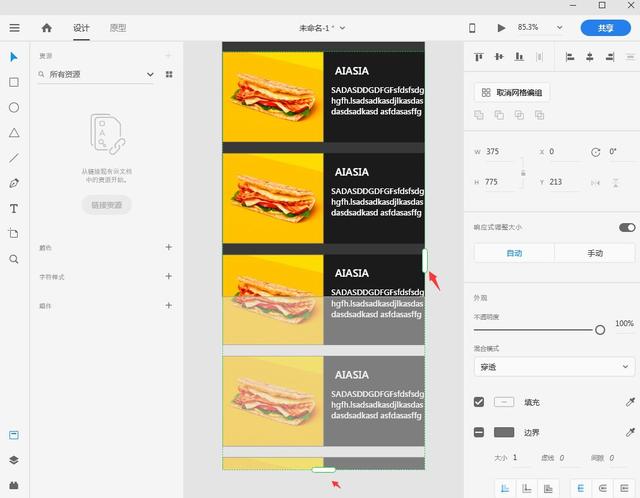
拖拽很多张图片进去,他会自动排序显示不同的图片,文字也是一样的哦 在文本里面做好了放进去,

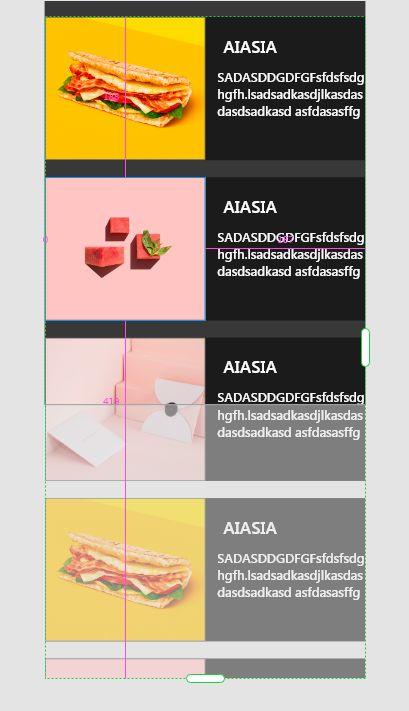
重复网格使用
5. 创建新页面(画板)
为了创建一个新布局页面,在左边的工具面板上点击画板工具。然后,从右边选择iPhone6/7/8 来创建新页面。

新建画板
重复操作 制作多个界面
设计布局一旦完成,我们会跳转至原型视图来建立已创建页面的联系。
6. 设置项目主
在设置页面间的联系前,我们需要为项目指定一个主页。主页可以是已创建页面中的任一一个。在这个例子中,我们点击画板左上部出现的主页图标,来指定创建的第一个布局作为主页。

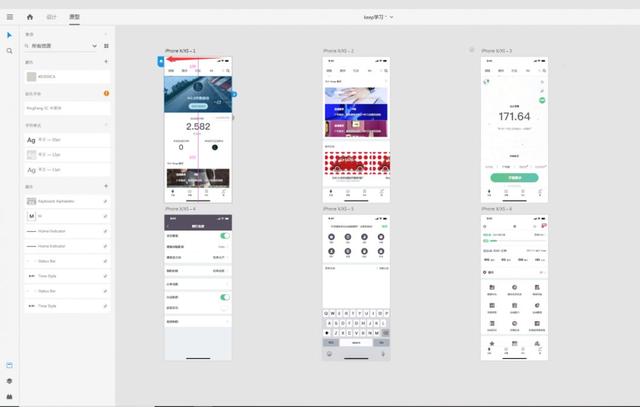
六个画板界面
7. 创建交互
在这个原型中,在主页的第1个内容组应该跳转到第1个内容画板,第2个内容组应该连接到第2个画板的任何元素。
此类推。所以,选择第1个内容组,并点击右边的蓝色箭头来设定对象,
也就是将他们之前联系起来,逻辑性很重要

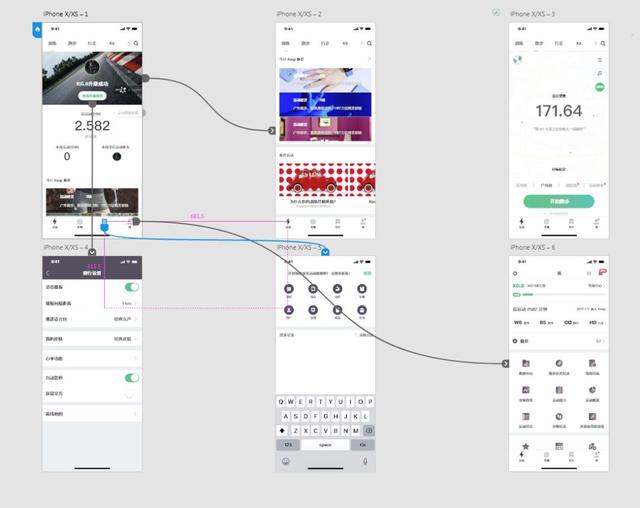
制作交互
8. 预览原型
在应用的右上角点击预览图标。会显示允许我们看的和导航到不同页面的预览屏幕。作为额外的,它有一个记录图标来允许我们记录页面间的流量和保存为QuickTime格式。

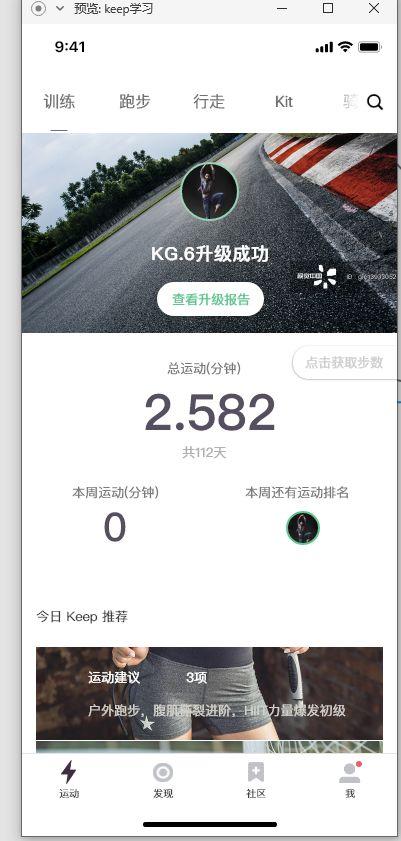
预览
小站哥哥在告诉你们一个很强的东西:ios手机下载xd通过蓝牙是可以连接电脑的,在手机上也可以模拟操作哦
小站哥哥总结
把交互原型带入日常工作中之后,小站哥哥发现自己的思维方式发生了改变。以前想到一个新方案,可能会担心开发出来并没有想象中好用,于是搁置
现在不管想到什么奇怪的方案,如果真心喜欢,总会先把交互原型做出来,然后找同事一起讨论。
大家发现原来还真的不错——哪怕大家还是觉得不好,哥哥也不会再纠结了。
工欲善其事必先利其器。每个人都可以找得到最适合他的利器,希望你也一样!
学无止境,上面展示的只是冰山一角,关注小站哥哥,哥哥给你更多的干货!




















 243
243

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








