
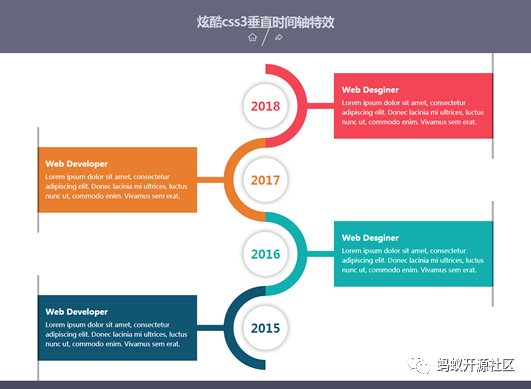
界面介绍
这是一款炫酷css3垂直时间轴特效。该css3垂直时间轴特效通过伪元素来制作炫酷的半圆形,所有半圆形连接为一条曲线路径,组成时间轴的线路。兼容PC端和移动端。

(PC端)

(移动端)
代码结构
在页面中引入bootstrap.min.css文件。
<link href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">HTML结构
该css3垂直时间轴的HTML结构如下:
class="demo"><div class="container"><div class="row"><div class="col-md-12"><div class="main-timeline"><div class="timeline"><div class="timeline-icon"><span class="year">2018span>div><div class="timeline-content"><h3 class="title">Web Desginerh3><p class="description">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec lacinia mi ultrices, luctus nunc ut, commodo enim. Vivamus sem erat.p>div>div><div class="timeline"><div class="timeline-icon"&







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 502
502











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








