请说一下js有哪些数据类型?
这是一道非常常见的面试题,但事实上可以区分出面试官和候选人的水平。
你可能会回答基础数据类型是string、boolean、number、null、undefined,引用类型是object。有些同学还回答不全,赶紧检讨一下。
水平差点的面试官或者要求低点的面试管这里可能就结束了。下一题。
想刁难你一下的面试官就开始了。
es6的Symbol知不知道,你如果说知道,他可能开始考你Symbol的问题了。
可能还会问BigInt知不知道。
从object深挖可能会问你object有哪些,那你就得回答function、array、data、regexp、error。
数据类型回答全之后,大多数公司一般会接着追问
请说一下如何判断数据类型
你可能会说typeof、instanceof。
然后接着说完typeof可以判断哪些number、string、boolean、undefined、function、object。然后instanceof是看看在不在原型链。
接下来面试官可能开始问原型链。
说一下原型链
只会背概念非常容易被问倒,建议看一下这篇,深入理解一下https://www.jianshu.com/p/686b61c4a43d
判断数据类型方法的方式你还可能会说Object.prototype.toString.call,装逼一点你可能还会说jQuery源码就是这么写的。
你以为到这里就结束了,你还是太年轻了兄dei。
我就是在这里被小雨伞一面问晕了,因为平时开发用bind、call、applay非常少。干嘛要在这里用call,不知道,如果Object.prototype.toString.call没有真的理解,可能还会背错。你在这里去背三者之间的区别根本没有用,段位太低。
你如果只刷面经而不真的去深入学习,你压根就不知道call在这里的作用:传参。
看过jQuery源码的同学想必经常看到用某方法.call,比如Array.indexOf.call()。
那为什么要这么写呢?

如果是这么写
function indexOf(arr,str){
return arr.indexOf(str);
}
那么
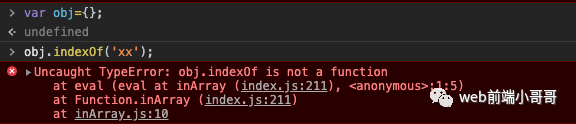
indexOf({},'')
就会报错

如果是
function indexOf(arr,str){
return Array.indexOf.call(arr,str);
}
indexOf({},'')
就会给你返回-1,而不会报错,保证代码的平稳运行下一条。
引用11年有人在stackOverflow对jQuery源码为什么要return indexOf.call( array, elem )这么写的提问
https://stackoverflow.com/questions/6569344/indexof-call-vs-array-indexof-in-jquerys-source
底下有人回答到:如果直接.方法,而你传进去的array原型链上没有此方法,就会报错。
忙去吧





















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








