前言
我们平时在开发代码时,很多构建工具在我们保存本地代码时都可以做到实时上传或者实时刷新页面,那么大家有没有想过构建工具是如何做到的?
想做到这一点,就需要实时监听本地文件的增删改,掌握这些时机就可以做到在文件改变时热更新或者实时上传。
下面我们就来聊一聊如何监听本地文件的变动!
原理
其实这些构建工具都是在用一个包chokidar,下面我们来看看如何使用它!

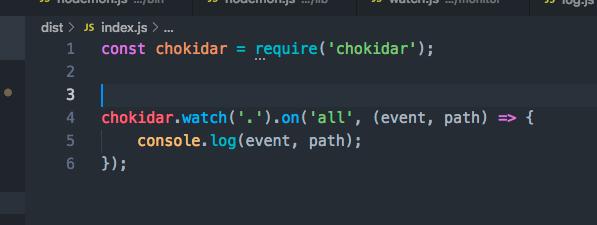
图1
如图1,我们引入chokidar这个包,并且使用all事件监听当前文件夹,下面我们来操作一把!

图2
从图2中我们发现,对dist目录下的任何文件或者目录的改动都会被all监听到
- 增加文件时,显示的事件名是add,并且显示对应的文件名;
- 修改文件内容时,显示的事件名是change,并且显示对应的文件名ÿ







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 3159
3159











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








