HTML5是超文本语言HTML的第五次修订,就像是iPhone7升级到iPhone8、iPhoneX一样。为什么会这么火呢?因为它的表现形式多了(比如Canvas、Video......等标签),比HTML4多了一些属性、时间。总而言之,HTML5的出现让开发速度更加快,更加简洁。更重要的是HTML5入门简单,就业前景广、薪资福利高,这促使越来越多的人转行学习HTML5,这也是大多数人对HTML5有兴趣的主要原因。
下面是小编给大家分享的2018年最新html5开发工具排行榜:
一、construct2
construct2这个软件的优势主要就是在于操作简便,比较容易理解。入门游戏制作可以先试一下这款产品。我个人感觉construct2其实是和unity很像的,只不过支持的东西少,不过现在的plugin很好的解决了这一个问题。但是有一些功能还是不好实现,比如说数组,联机等功能。construct2做一些小游戏还是蛮好的,可以培养开发者对于游戏制作的基本认识。最近,construct3发布了,支持在线编辑功能,但本质与construct2没有太大区别。总之construct2是一个操作简便,入门级别,但不支持一些特殊功能实现的软件,推荐初学者可以使用一下。(*^ω^*)

二、wex5
我刚做过选型,可以说一下,wex5界面风格很简洁,可视化开发。据我了解,wex5是唯一一个用单页加载的开发工具,页面加载极速,混合开发出来的东西性能也不输原生。他用的技术是bootstrap和cordova,都是主流的东西,值得追随。

三、HBuilder
hbuilder是DCloud推出的一款支持HTML5的Web开发IDE。快,是HBuilder的最大优势,通过完整的语法提示和代码输入法、代码块等,大幅提升HTML、js、css的开发效率。同时,它还包括最全面的语法库和浏览器兼容性数据。

四、GameMaker
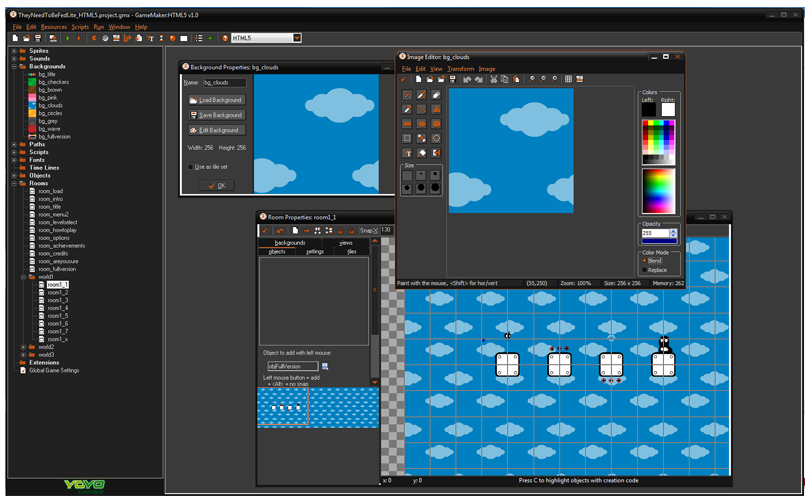
最老牌、最强大的一款工具。最近添加了对HTML5的支持(GameMaker:HTML5)。借助此工具的可视化开发界面,开发者无需写代码即可创建简单的游戏。
对于复杂游戏,GameMaker可以根据用户创建的界面生成游戏脚本代码,代码基于GameMaker语言(GameMaker Language,简称GML,这是GameMaker的最大优势),你可以手动编辑它们。
该工具的精简版(lite)是免费的。

五、Hybrid
Hybrid app 框架有 Sencha Touch, Phonegap 等,还可以用纯 Single-page application 框架结合 WebView 搭建,如 AngularJS, EmberJS 等。 另外整合和扩展了 AngularJS 的 ionic 也不错






















 6190
6190











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








