# 写在前面
之前在写博客的时候,图片的展示成了问题。在Typecho后台写markdown预览不方便,在VSCode中写markdown,粘贴到后台时,图片需要手动上传到服务器或者COS,十分麻烦。今天偶然发现一款Typora插件,可以自动上传图片到Github、Gitee、服务器以及COS、OSS等云存储。现将配置方法记录如下。
# 安装Typora
打开Typora官网,选择适合自己系统的版本,即可完成下载(传送门)。

Typora是一款实时预览的markdown编辑软件,不同于许多平台或软件的侧边预览。Typora默认界面十分简洁,也可以在Github上下载一些比较好看的主题。
# 上传图片插件

来自Github大佬的Windows上的Typora插件(传送门)。
大佬在README中已经做了非常详细的使用说明,大家BP的时候记得留下star哦😀。
点击上面的releases,找到需要的发布版。因为我在用腾讯云COS,所以选择了“第二版——腾讯云”。

# 使用体验
## 插件配置
在复制插件到Typora安装目录之前,可以先将Typora安装目录下的 window.html 文件名改为 window.html.BACK (其他文件名也可以,这只是我常用的一种备份方式)。避免插件出现问题,而原来的window.html文件被替换掉无法找回。
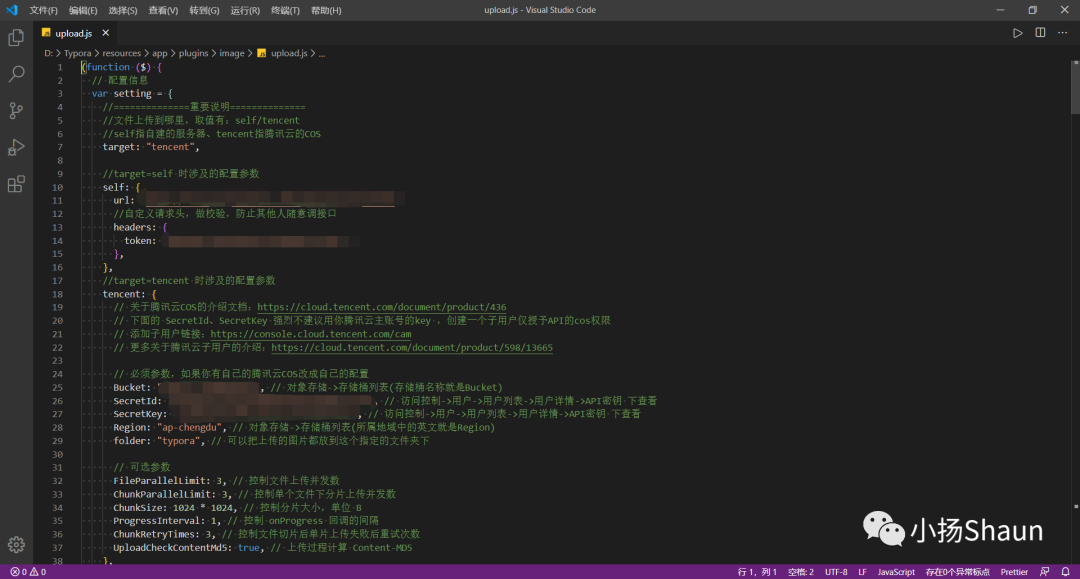
插件的配置十分容易,根据Github上的教程即可完成配置。由于我下载的版本中,upload.js文件中的结构如下:

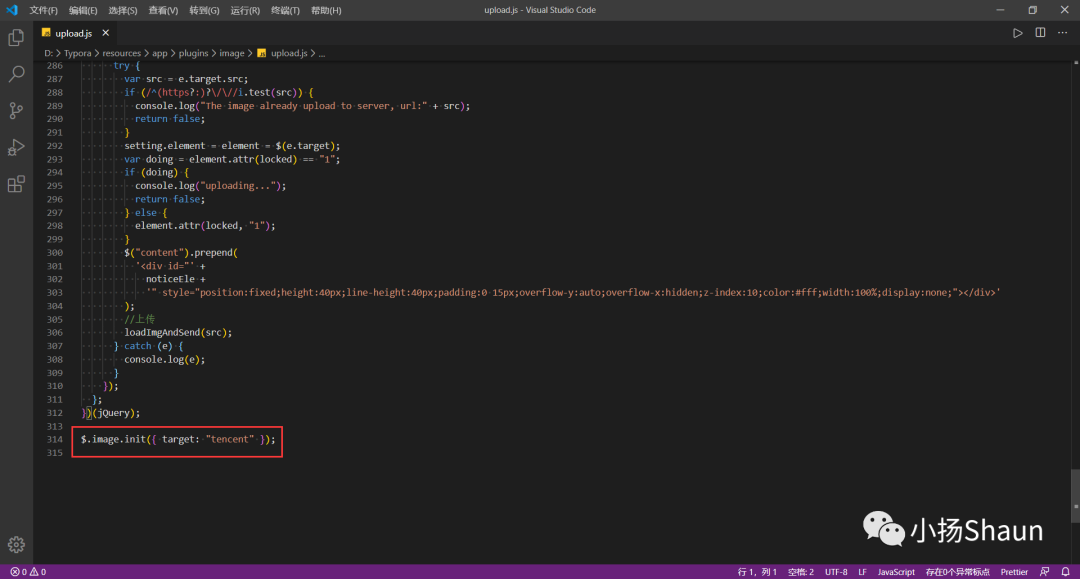
在 setting中就已经有了对腾讯云的配置信息,所以在这里完善配置信息后,在文件的最后一行只需稍作改动即可,不用完全按照Github上的指引来。如下图,只需将target的值由原来的 self 改为 tencent 即可。

## 一点点小问题
安装插件之后,粘贴进Typora中的图片还是会先保存到本地,再上传至互联网上的位置。我安装插件前忘记配置图片默认保存位置,安装插件后发现“偏好设置”无法打开。
此问题解决方法有两种。
删除插件,先配置好图片默认放置位置,再重新安装插件。
在电脑上找到默认存储位置(我的是C盘),将默认存储文件夹的快捷方式发送到桌面,定期清理文件夹中的图片即可。
# 总结
使用Typora和这个上传图片插件,可以极大提高写博客的效率,对图片的管理也变得更加方便。
Github上还有很多好用的图床工具,同时,腾讯云COS也提供了上传图片加水印的功能,这样可以很好的保护自己的图片版权不被盗用。



















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








