本文实例为大家分享了javascript全局自定义鼠标右键菜单的具体代码,供大家参考,具体内容如下
前言
html全局自定义鼠标右键菜单
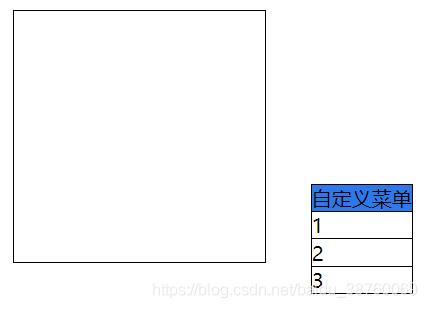
一、效果展示

二、源代码
#TextBox{
width: 200px;
height: 200px;
border: 1px solid #000;
}
#menu{
position: absolute;
border: 1px solid #000;
}
#menu > div:nth-child(2){
border-top: 1px solid #000;
}
#menu > div:nth-child(3){
border-top: 1px solid #000;
}
#menu > div:nth-child(4){
border-top: 1px solid #000;
}
#menu > div:hover{
cursor: pointer;
background-color: #0078E7;
}
window.onload = function(){
var ul = document.getElementById("menu"); //获取ul节点对象
ul.style.display = "none";
/*为document绑定鼠标右键菜单事件*/
document.oncontextmenu = function(e){
var _event = window.event||e; //事件对象
var x = _event.clientX; // 鼠标的x坐标
var y = _event.clientY; //鼠标的y坐标
ul.style.display = "block";
ul.style.left = x + "px"; //改变ul的坐标
ul.style.top = y + "px";
//阻止默认行为
if(_event.preventDefault){
_event.preventDefault(); //标准格式
}else{
_event.returnValue = false; //IE格式
}
}
document.onclick = function(){
ul.style.display = "none";
}
}
总结
以上就是html全局自定义鼠标右键菜单的方式。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。





















 121
121











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








