在企业的业务系统中,如何从纷繁复杂的数据中抽丝剥茧看到关键数据信息呢?一个重要的途径就是将企业和各部门运营中关键的 KPI 集中在一起显示,同时尽量省去在企业的各个业务系统中分别查找数据。
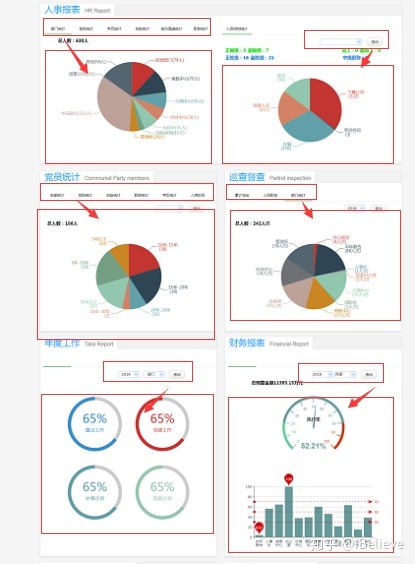
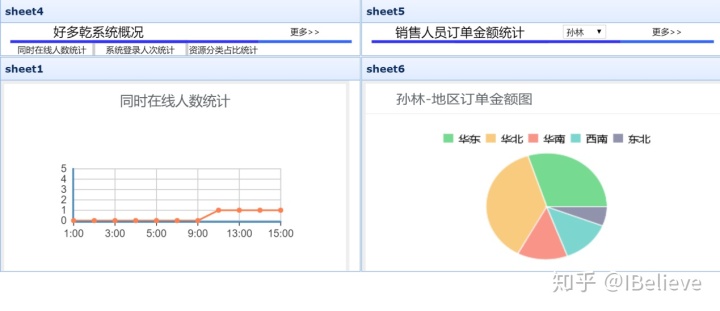
下面是我近期遇到的一个客户实际要求的效果,在一个列表页面中有多个模块,每个模块又可以以多 TAB 页的方式切换不同的报表,并且每个区块都有自己独立的查询过滤条件。在查询条件发生变化的时候,只是该区块刷新,而不需要刷新整个页面。

显然,上面截图的效果,通过硬编码或者通过 iframe 嵌套多张报表也是可以实现这样的数据展现效果,但肯定也需要相当的工作量,而且性能和灵活度较差……那么,有没有更快捷、灵活布局的方法呢?
我们知道,润乾报表的报表组是支持多 TAB 页的,同时也是支持参数查询的。通常,我们使用的参数查询条件是通过参数报表实现的,这时报表组中所有报表都共用该参数,而且位置只能在报表组的最上方而不能在每个区块上,因此也做不到局部刷新。 这样,是不是说润乾报表就无法实现客户的这个需求了呢?
当然不是,润乾通过报表组展现多张报表不仅有常规的多 TAB 页方式,还有下拉选择切换,以及 Dashboard 布局的方式展现。而上面的需求就可以通过使用报表组 Dashbord 布局,通过 dashboardlink() 来实现局部刷新。
下面就用个简化的实例来看下如何通过报表组实现一个页面多区块局部刷新的这样的需求吧!

1. 分解页面,做出页面中涉及的报表文件。
上面截图中分了两个区块:区块一,区块二。

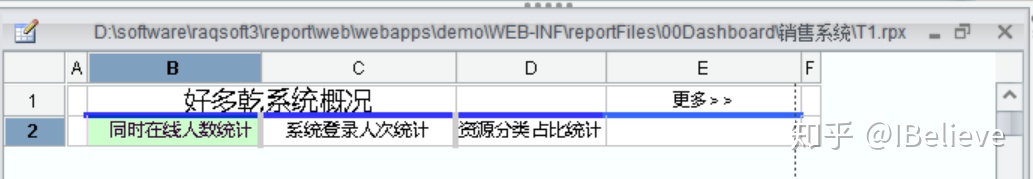
区块一有区块标题、3 个 TAB 页签以及与 3 个页签对应显示报表的区域,我们将区块的标题和 TAB 页签做在一个报表中,报表文件名为 T1.rpx。

另外分别制作 3 个页签对应的报表,命名为 d1.rpx,d2.rpx,d3.rpx。



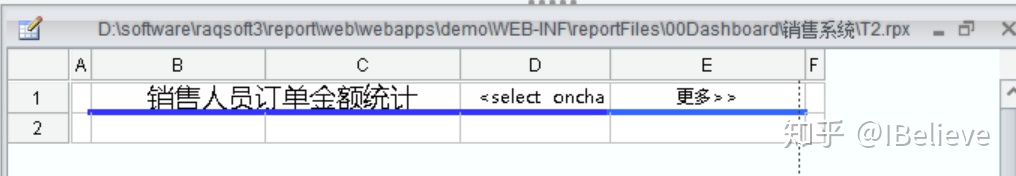
区块二中有区块标题,查询条件,数据报表三个部分,我们同样将区块标题和查询条件做在一张报表中,报表文件名为 T2.rpx;

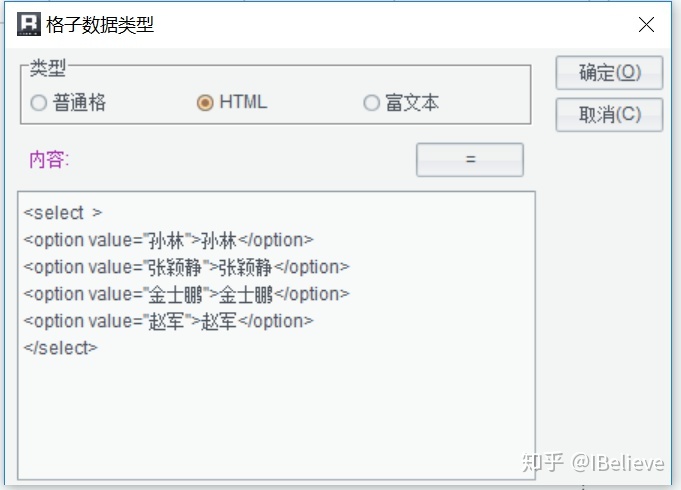
D2 单元格的类型为 html, 表达式为

数据报表文件名为 d4.rpx.

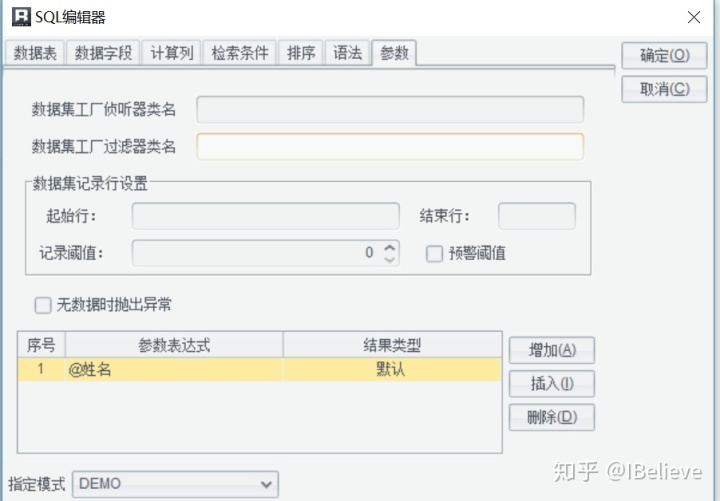
数据报表中定义了一个参数,参数名为“姓名”,类型为字符串

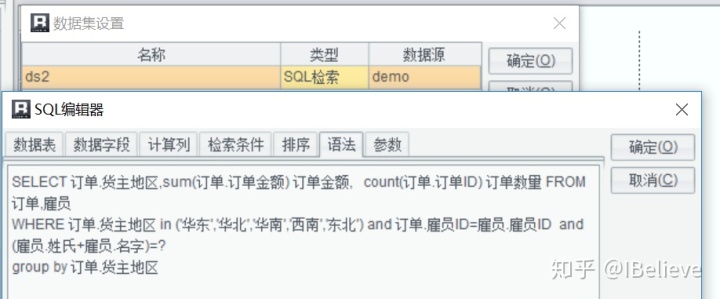
数据集将根据该参数动态查询过滤,数据集定义如下:


2. 创建报表组设置布局
新建报表组,添加上面我们做好的 6 张报表。

在报表组布局面板中设置报表显示的位置,并设置每一个报表在对应区块的适应方式。

保存报表组,在设计器下默认使用 previewDashboard.jsp 来展现经过布局设置的报表组, 而这里我们使用 showDashboard.jsp 来访问该报表。showDashboard.jsp 默认会显示标题和边框,如下图所示。

可以通过设置标签属性 needTitle=“no”, 去掉标题,needBorder="no",去掉边框,展现效果如下:

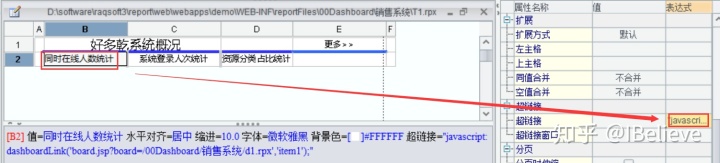
3. 对区块一中的页签报表添加切换操作,选中 B2,C2,D2 单元格,添加超链接表达式,“javascript:dashboardLink(‘board.jsp?board=/00Dashboard/ 销售系统 /d1.rpx’,‘item1’);”

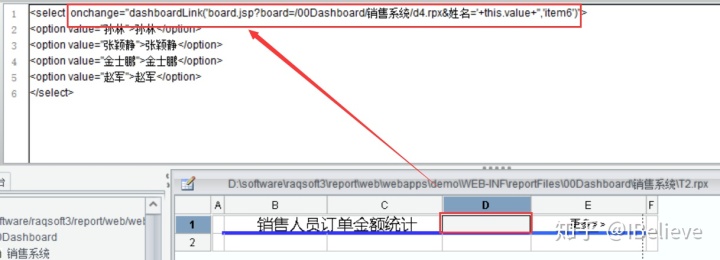
4. 区块二中针对下拉列表添加查询操作

通过以上设置,我们就已经完成了不同区块多张报表以 TAB 页形式切换,并且区块查询条件相对独立的需求,当每个区块的查询控件值发生变化,下方的数据就会动态的变化的效果。

有没有觉得做这种报表有点像做皮影戏的人物?首先,分解出一个人物有哪些部分,分别制作好后上色(报表制作);然后,将制作好后的各组件组装到一起(布局设置),给各关节部位装上木棍(在联动的地方挂上 JS 事件)。这样,这个人影就能在幕布上栩栩如生地呈现了。




















 227
227











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








