wordpress怎么压缩html代码和聚合css
有时候我们查看某些博客的源代码会发现他们的源代码都压缩过了,密密麻麻的,这一方面加快了数据的传输速度,另一方面也增加了别人扒代码的难度,还有博客的css被聚合成了一个css,减少了很多的css请求,只需要请求一个css即可。
具体效果可以查看本博客的源代码和css。

压缩源代码有代码的方式,但是代码的方式只支持压缩html,不支持聚合css,并且容易压缩到不该压缩的东西,所以我们使用Autoptimize这款插件,他可以自动压缩html代码,而且你可以选择是否要压缩js代码,防止js代码失效,Autoptimize还会帮你聚合css,将你博客的所有css聚合成一个css来请求。
wordpress后台-->安装插件-->搜索Autoptimize安装启用。
Autoptimize的配置
第一个选项就是是否要优化js代码,我们一般不压缩,因为js代码压缩容易失效。

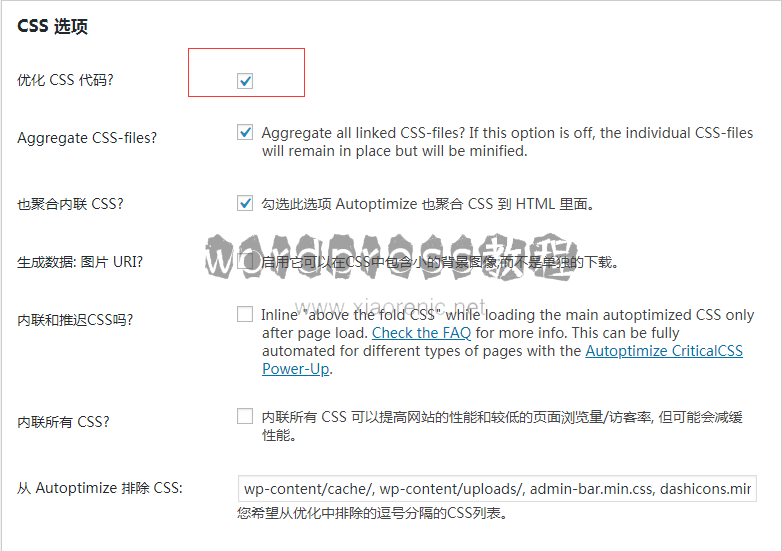
css选项直接启用,详细设置如下图所示:

其他的未勾选的选项可以按需勾选。
压缩html代码,勾选即可,如果还需要注释就勾选保留注释。

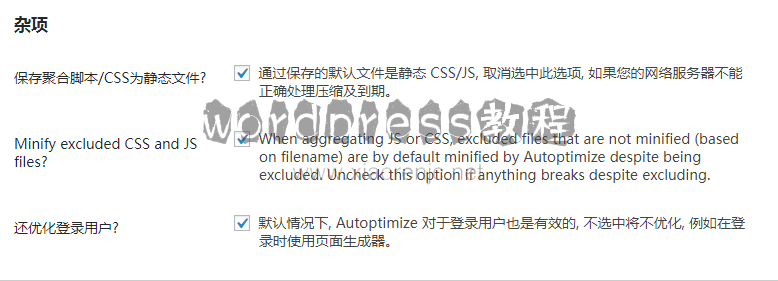
杂项全部选中,因为是压缩html和css,所以对登录用户也压缩没有任何影响。





















 477
477











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








