基于CSS的网站导航菜单
互联网 发布时间:2009-04-02 19:35:26 作者:佚名  我要评论
我要评论
网页制作Webjx文章简介:基于CSS的网站导航菜单.
Loodo
A colorful menu that adds to the feel of the website.
Acko.net
Steven Wittens takes a look at the navigation menu from a quite unusual perspective.
基于CSS的网站导航菜单.
Studioracket
A really unusual navigation menu that uses some kind of a mindmap to illustrate the navigation. And, apart from that, the navigation menu is hand-drawn!

Cultured Code
A subtle yet distinct menu that is out of the way of content. Excellent colors and a nice hover effect also add to the menu.

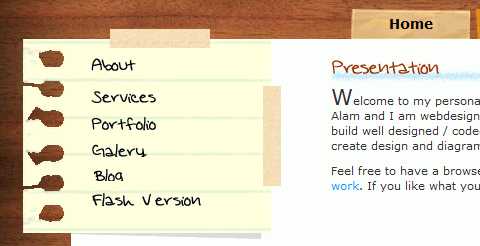
Nando Designer
This Portuguese designers uses handwriting and a piece of paper for its main navigation.

Bonfiremedia
Sometimes typography is just enough…

Artgeex
Vivid typography in use.

Gloobs
Some designers integrate a stamp in the contact navigation option.

South Creative
This website uses large navigation buttons and has a good hover effect.

Mac Rabbit
One more example of a large and clean menu. This one uses icons to aid the reader in recognizing each item’s function.

RapidWeaver
This menu has a clean and smooth layout, and it has a great sub-menu that uses transparency to separate it from the main menu.

DFW UPA
Icons reinforce the menu items on this website and add emphasis to each option.

Revolution Driving Tuition
This website has a great grunge style, and the menu fits right into the layout.

Duarte Pires
This menu is located close to the content, where it is easy to use. It uses large icons, which adds a visual element to the navigation. Also, the menu on other pages uses the same icons in a vertical layout, bringing consistency to the website. The icons may not fit perfectly, but it’s a nice idea.

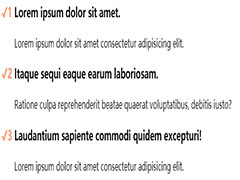
Valetin Agachi
This navigation has a rather unique style that emphasizes selected items. Also, the menu layout stays consistent throughout the whole website.

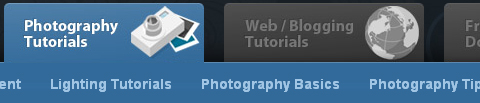
Tutorial9
Tutorial9 recently got a nice redesign, which came with a very usable and well-organized menu.

相关文章

这篇文章主要介绍了关于CSS浮动与取消浮动的问题,通过设置元素脱离正常的文档流让元素靠左或向右靠近,通过设置文字包周围图片来解决浮动问题,具体解决方法跟随小编一起2021-06-28

本文介绍了什么是 ::marker 以及它的一些实用场景,可以看出虽然 ::before 、::after 也能实现类似的功能,但 CSS 还是提供了更具有语义化的标签 ::marker,也表明了大家需2021-06-25

很多前端的初学者,在使用margin的之后或许会遇到一些问题,本文主要介绍了margin塌陷和margin合并,需要的朋友们下面随着小编来一起学习学习吧2021-06-24

当我们想写一个类似掘金的文章或者自己的博客的时候,是否有想过该怎么实现给自己文章的章节添加章节号,本文就来介绍一下使用CSS实现章节添加自增序号的方法,感兴趣的可2021-06-23
本文主要介绍了CSS变量实现主题切换的方法,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧2021-06-23

本文就将介绍一些使用单标签绘图的技巧,并且使用这些技巧,借用单个标签去实现一些复杂图形,本文通过实例代码给大家介绍的非常详细,需要的朋友参考下吧2021-06-16

这篇文章主要介绍了CSS几步实现赛博朋克2077风格视觉效果,具有一定的参考价值,感兴趣的小伙伴们可以参考一下2021-06-15

今天来带大家做一个可爱的滑动导航栏效果,这个demo很基础,但是使用场景非常广泛,感兴趣的小伙伴们可以参考一下2021-06-15
大家都知道Calc方法有个很大的好处就是用在流体布局上,可以通过calc()计算得到元素的宽度,本文通过一个例子给大家详细介绍,需要的朋友参考下吧2021-06-03

本文将给大家介绍使用 CSS prefers-* 规范提升网站的可访问性与健壮性的相关知识,在css媒体查询中新增的几个特征功能,本文也给大家详细介绍,需要的朋友可以参考下2021-05-25
最新评论




















 99
99











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








