CSS3 新增了弹性盒子模型( Flexible Box 或 FlexBox ),是一种新的用于在 HTML 页面实现布局的方式。使得 HTML 页面适应不同尺寸的屏幕和不同的设备时,元素是可预测地运行。
基本概念
容器:使用display:flex或display:inline-flex声明的元素,称为 Flex 容器(flex container),简称容器项目:容器中所有子元素自动成为容器成员,称为 Flex 项目(flex item),简称项目主轴:项目沿其一次排列的轴被称为主轴。侧轴:垂直于主轴的轴被称为侧轴。
容器的属性
- flex-direction
- 定义了 主轴 的方向
- row:主轴为水平方向,起点在左端(默认)
- row-reverse:主轴为水平方向,起点在右端
- column:主轴为垂直方向,起点在上沿
- column-reverse:主轴为垂直方向,起点在下沿
- 定义了 主轴 的方向
- flex-wrap
- 默认情况,所有项目会在一行显示,如需换行,使用 flex-wrap
- nowrap:不换行(默认)
- wrap:换行,第一行在上方
- wrap-reverse:换行,第一行在下方
- 默认情况,所有项目会在一行显示,如需换行,使用 flex-wrap
- flex-flow
- 该属性是
flex-direction和flex-wrap的简写,默认值为row nowrap,水平排列,不换行。
- 该属性是
- justify-content
- 定义了项目沿着 主轴线 的对齐方式
- flex-start: 项目左对齐(默认)
- flex-end: 项目右对齐
- center: 项目居中对齐
- space-between: 项目两端对齐,容器首尾不留距离,项目之间的间隔都相等
- space-around: 项目两端对齐,容器首尾留有距离
- 定义了项目沿着 主轴线 的对齐方式
- align-items(适用于不换行的情况)
- 定义了项目所在 侧轴线 的对齐方式
- flex-start: 侧轴 起点对齐,如果
flex-direction:row,则项目顶部对齐 - flex-end: 侧轴 终点对齐,如果
flex-direction:row,则项目尾部对齐 - center: 项目居中对齐
- baseline: 项目的 第一行文字的基线 对齐
- stretch: 如果项目 未设置高度 或者 设为auto,拉伸与容器同高(默认)
- flex-start: 侧轴 起点对齐,如果
- 定义了项目所在 侧轴线 的对齐方式
- align-content(多行情况时适用)
- 定义了项目所在侧轴线的对齐方式
- flex-start: 侧轴 起点对齐
- flex-end: 侧轴 终点对齐
- center: 侧轴 居中对齐
- space-between: 两端对齐,容器首尾不留距离
- space-around: 两端对齐,容器首尾留有距离
- stretch: 如果项目 未设置高度 或者 设为auto,拉伸与容器同高(默认)
- 定义了项目所在侧轴线的对齐方式
项目属性
- order:项目的排列顺序
- 数值越小,排列越靠前,可以为负值
- order:0,保持项目原来的位置(默认)
- 数值越小,排列越靠前,可以为负值
- flex-grow(扩大):定义项目的放大比例
- 默认为0:如果容器存在剩余空间,保持原大小,不放大
- 项目
flex-grow属性都为 1:项目平均分配剩余空间 - 某个项目
flex-grow属性为 2,其他项目都为 1,那么为 2 的项目宽度为 1 的 2 倍
- flex-shrink(缩小):定义项目的缩小比例
- 默认为1:如果容器空间不足,项目缩小
- 项目
flex-shrink属性都为 1,当容器空间不足时,所有项目等比缩小 - 某个项目 flex-shrink 属性为 0,其他项目都为 1,当容器空间不足时,为 0 的项目不缩小
- flex-basis:分配多余空间之前,项目占据主轴空间的大小,相当于为项目设置宽度
- 默认值:auto,保持项目的本来大小,不作任何宽度改变
- 可以定义项目的宽度(如200px)
- 也可以设置
flex-basis:10%,将占据空间的10%
- flex(常用):
flex-grow flex-shrink flex-basis的缩写- 默认值:0 1 auto,不放大,但缩小;
auto(1 1 auto):等分放大缩小none(0 0 auto):不放大,不缩小flex:1相当于只设置了flex-grow
- align-self:定义项目在侧轴的对齐方式。该属性可覆盖
align-items属性。- 允许单个项目与其他项目不一样的对齐方式,可覆盖
align-items属性。 - 默认值为 auto,表示继承父元素的
align-items属性,如果没有父元素,则等同于stretch - flex-start | flex-end | center | baseline | stretch 与
align-items属性完全一致
- 允许单个项目与其他项目不一样的对齐方式,可覆盖
css 中 div 宽度和高度
在 CSS 中,div 元素的默认宽度是它父元素的 100%,默认高度是 0,因为 div 是块级元素。如果没有设置高度,div的高度将仅受内容影响。如果内容是内联元素,由 line-height 决定高度。
如果你想设置 div 的默认高度和宽度,你可以在 CSS 中指定它们。例如:
div {
width: 200px; /* 设置宽度为200像素 */
height: 100px; /* 设置高度为100像素 */
}
如果你想让 div 的高度和宽度根据其内容自动调整,你可以使用 width 和 height 属性的值 auto:
div {
width: auto; /* 宽度根据内容自动调整 */
height: auto; /* 高度根据内容自动调整 */
}
Flex弹性盒子尺寸特点
align-items、align-self
align-items 默认值是 stretch,如果项目 未设置高度 或者设为 auto,拉伸与容器同高。align-self默认值是 auto,继承父元素的 align-items 属性,也可以单独为项目设置属性。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>侧轴对齐方式</title>
<style>
* {
margin: 0;
padding: 0;
}
.box {
display: flex;
width: 400px;
height: 200px;
border: 1px solid #000;
}
.box div {
width: 100px;
height: 100px;
background-color: pink;
}
</style>
</head>
<body>
<div class="box">
<div>1</div>
<div>2</div>
<div>3</div>
</div>
</body>
</html>
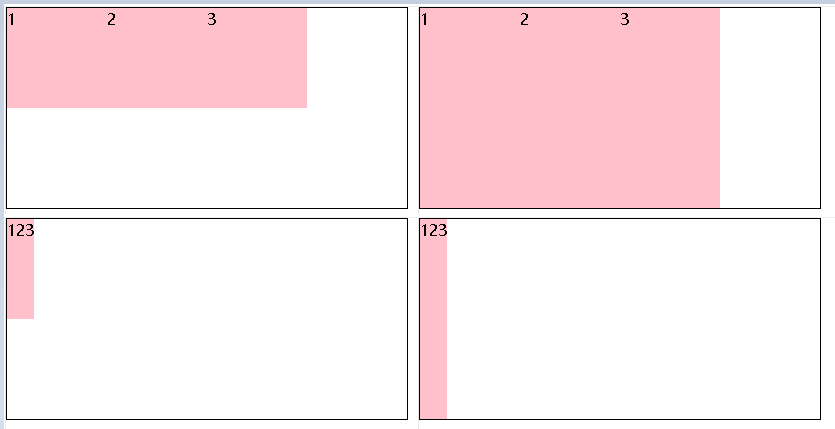
- 父容器有高度,子项目有宽度、有高度:子项目宽度=设置宽度,高度=设置高度
- 父容器有高度,子项目有宽度、无高度:子项目宽度=设置宽度,高度=在侧轴拉伸到和父容器一样高
- 父容器有高度,子项目无宽度、有高度:子项目宽度=内容的宽度,高度=设置高度
- 父容器有高度,子项目无宽度、无高度:子项目宽度=内容的宽度,高度=在侧轴拉伸到和父容器一样高

设置 align-items:center,如果项目未设置高度或者设为auto,高度为内容的高度。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>侧轴对齐方式</title>
<style>
* {
margin: 0;
padding: 0;
}
.box {
display: flex;
width: 400px;
height: 200px;
border: 1px solid #000;
align-items:center;
}
.box div {
width: 100px;
height: 100px;
background-color: pink;
}
</style>
</head>
<body>
<div class="box">
<div>1</div>
<div>2</div>
<div>3</div>
</div>
</body>
</html>
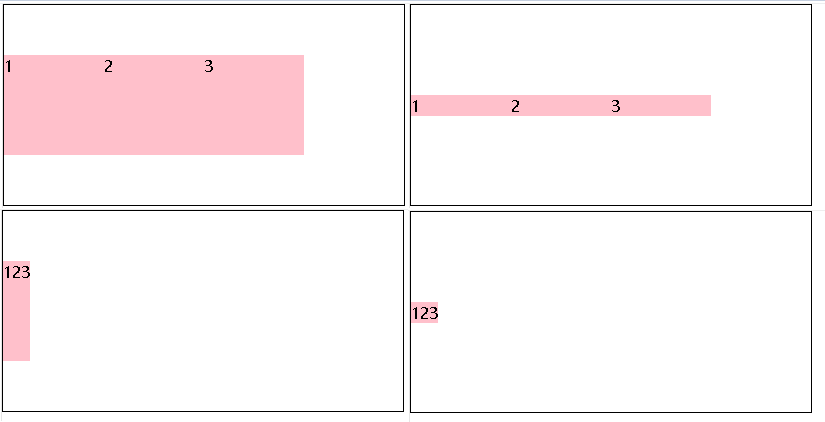
- 父容器有高度,子项目有宽度、有高度:子项目宽度=设置宽度,高度=设置高度
- 父容器有高度,子项目有宽度、无高度:子项目宽度=设置宽度,高度=内容的高度
- 父容器有高度,子项目无宽度、有高度:子项目宽度=内容的宽度,高度=设置高度
- 父容器有高度,子项目无宽度、无高度:子项目宽度=内容的宽度,高度=内容的高度

flex-grow、flex-shrink
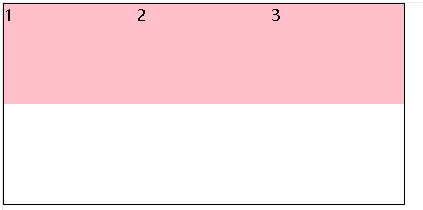
设置 flex: 1;,子项目宽度会等分放大缩小。
<style>
* {
margin: 0;
padding: 0;
}
.box {
display: flex;
width: 400px;
height: 200px;
border: 1px solid #000;
}
.box div {
width: 100px;
height: 100px;
background-color: pink;
flex: 1;
}
</style>

📌 引申:
处理内容溢出:
overflow: hidden隐藏超出范围
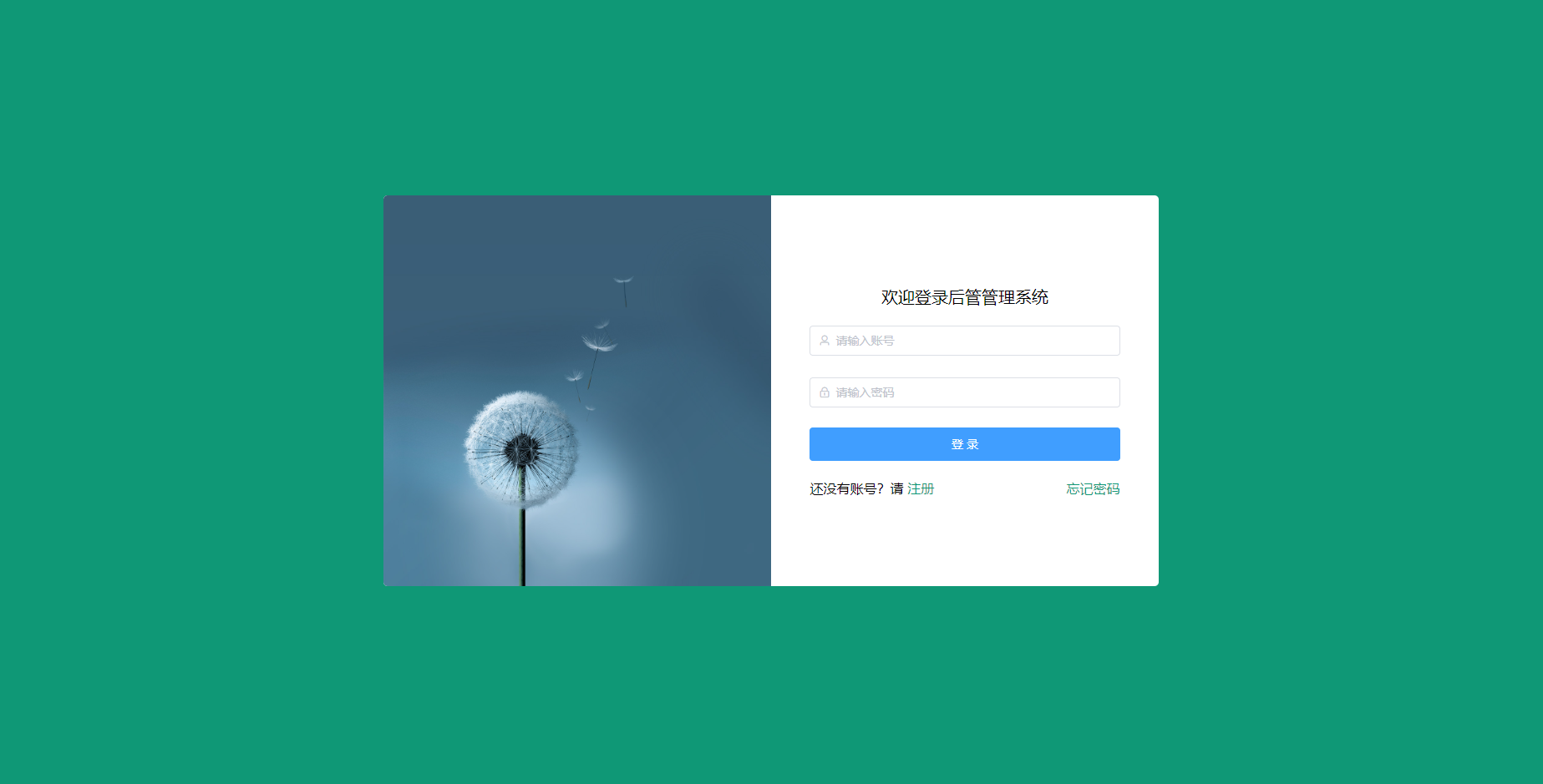
登录页面
<!DOCTYPE html>
<html>
<head>
<title>vue</title>
<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css">
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script src="https://unpkg.com/element-ui/lib/index.js"></script>
</head>
<style>
#app {
height: 98vh;
display: flex;
justify-content:center;
align-items:center;
background-color: #0f9876;
}
.mainBox {
width: 50%;
display: flex;
background-color: white;
border-radius: 5px;
overflow: hidden;
}
.imgBox {
flex: 1;
}
.loginBox {
flex: 1;
display: flex;
justify-content:center;
align-items:center;
}
</style>
<body>
<div id="app">
<div class="mainBox">
<div class="imgBox">
<img src="F:\login.jpg" alt="" style="width: 100%; height: 100%;" >
</div>
<div class="loginBox" >
<el-form :model="user" style="width: 80%;">
<div style="font-size: 20px; font-weight: blod; text-align:center; margin-bottom: 20px;"> 欢迎登录后管管理系统 </div>
<el-form-item prop="username">
<el-input prefix-icon="el-icon-user" size="medium" v-model="user.username" placeholder="请输入账号"></el-input>
</el-form-item>
<el-form-item prop="password">
<el-input prefix-icon="el-icon-lock" size="medium" show-password v-model="user.password" placeholder="请输入密码"></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" style="width: 100%;"> 登 录 </el-button>
</el-form-item>
<div style="display: flex" >
<div style="flex: 1">还没有账号?请 <span style="color: #0f9876; cursor: pointer">注册</span></div>
<div style="flex: 1; text-align:right;"><span style="color: #0f9876; cursor: pointer">忘记密码</span></div>
</div>
</el-form>
</div>
</div>
</div>
</body>
<script>
var vm = new Vue({
el: "#app",
data: {
user: {
username: "",
password: ""
}
},
methods: {
leftClick: function() {
this.num--;
},
rightClick: function() {
this.num++;
}
}
});
</script>
</html>

























 651
651

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










