由于项目需要,所以要用到一个vue-full-calendar的这个插件,今天弄了一天,测试了很多,踩了不少的坑。做个简单的记录。
首先要注意插件的使用,需要安装的插件是:vue-full-calendar 而不是 vue-fullcalendar 也不是 calendar,因为我以为vue-fullcalendar和vue-full-calendar是一样的,虽然也能显示,但是具体的配置和vue-full-calendar完全不一样,所以这里需要注意。
安装成功后使用:
import { FullCalendar } from 'vue-full-calendar'
components:{FullCalendar},
但是这里会提示在vue-full-calendar下没有moment,需要安装这个 comment,然后引入
import moment from "moment";
看到样式布局错乱,需要引入CSS
import 'fullcalendar/dist/fullcalendar.css'
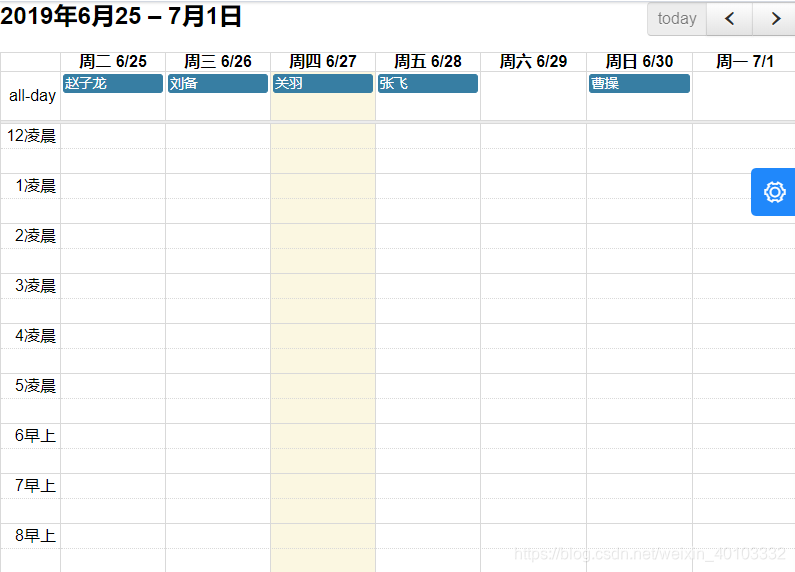
到这里基本上就可以使用,具体看图:

简单代码示例:
<full-calendar
:events="events"
:config="config"
class="test-fc"
locale="fr"
@event-drop="eventDrop">
</full-calendar>
js:示例
import moment from "moment";
import 'fullcalendar/dist/fullcalendar.css'
import { FullCalendar } from 'vue-full-calendar'
/* calendar */
events:[
{title : '赵子龙',start : '2019-07-01T12:30',end : '2019-07-01T13:30',},
{title : '刘备',start : '2019-07-02T10:20',end : '2019-07-02T11:00',color:'red'},
{title : '关羽',start : '2019-07-03T14:20',end : '2019-07-03T15:20',backgroundColor:'green',},
{title : '张飞',start : '2019-07-04T16:00',end : '2019-07-04T17:00',color:'orange',editable:true},
{title : '曹操',start : '2019-07-05T18:40',end : '2019-07-05T19:20',}
],
config:{
firstDay:1,
locale:'zh-cn',
defaultView: 'agendaWeek',
height:'auto',
header:{
left:'title',
center:'',
right:'prev,today,next',
},
/* agenda 模式 */
allDaySlot:false,
slotLabelFormat:'H:mm', // axisFormat 'H(:mm)'
slotLabelInterval:1,
slotDuration:'00:30:00',
minTime:'8:00',
maxTime:'20:00',
editable:true,
/* 设置按钮文字 */
buttonText:{
today:'今天',
}
},
具体使用参考:
http://www.maomikeji.cn/
https://www.npmjs.com/package/vue-full-calendar
vue-full-calendar具体配置参考文档:
https://blog.csdn.net/supingemail/article/details/48371927
vue-full-calendar 中文API参考:
https://blog.csdn.net/qw_xingzhe/article/details/44920943





















 656
656











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








