1.理解
(1)显式原型
每个函数在定义的时候都有一个显式原型prototype,默认指向一个空的Object对象。
function People() {
//this.prototype = {}
}
(2)隐式原型
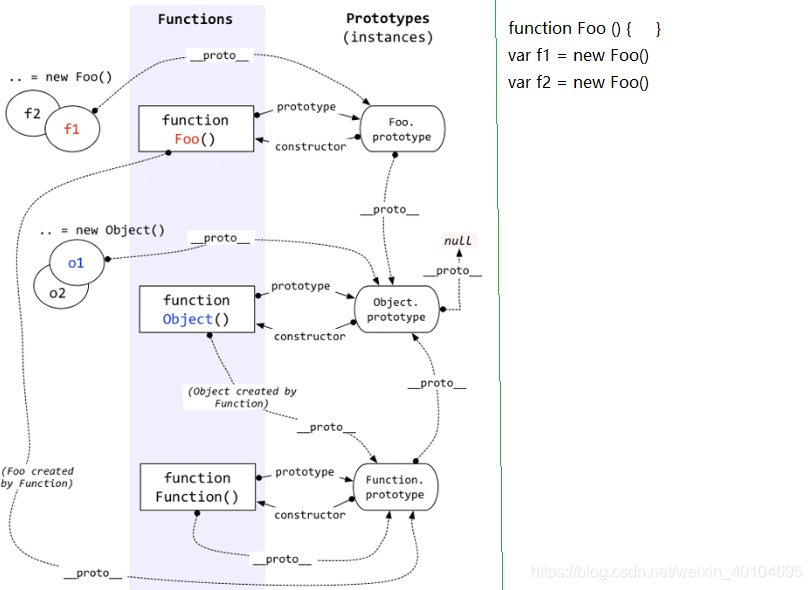
每个对象实例都有一个隐式原型__proto__,指向创建它的构造函数的显示原型。
let p = new People() //p.__proto__ = People.prototype
(3)显式原型与隐式原型的关系
被创建实例对象的隐式原型等于创建它的构造函数的显式原型。
p.__proto__ = People.prototype
2.应用

3.注意
(1)Object的显式原型是原型链的尽头。
Object.prototype.__proto__ === null
(2)所有函数都是Function对象的实例(包括Function自身)。
console.log(Function.__proto__ === Function.prototype)
(3)原型链是JS实现继承的一种方法。





















 551
551











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








