1、创建一个项目
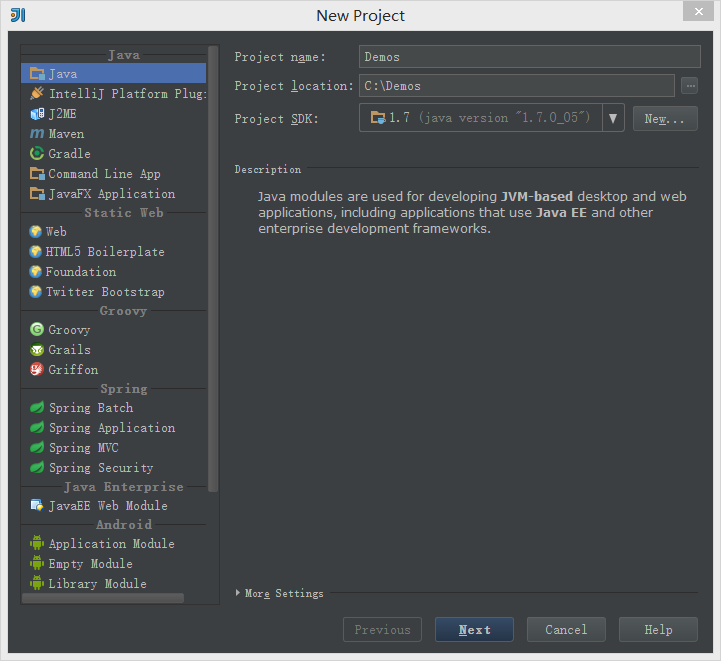
File -> New Project -> 输入项目名称“Demos” ,选择Project SDK为1.7 -> Next -> Finish

2、创建一个Module
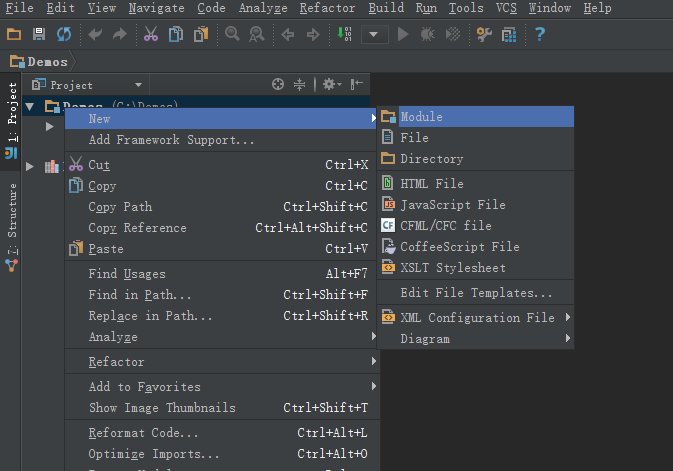
鼠标点中项目名称demos -> 右键选择New,选择Module

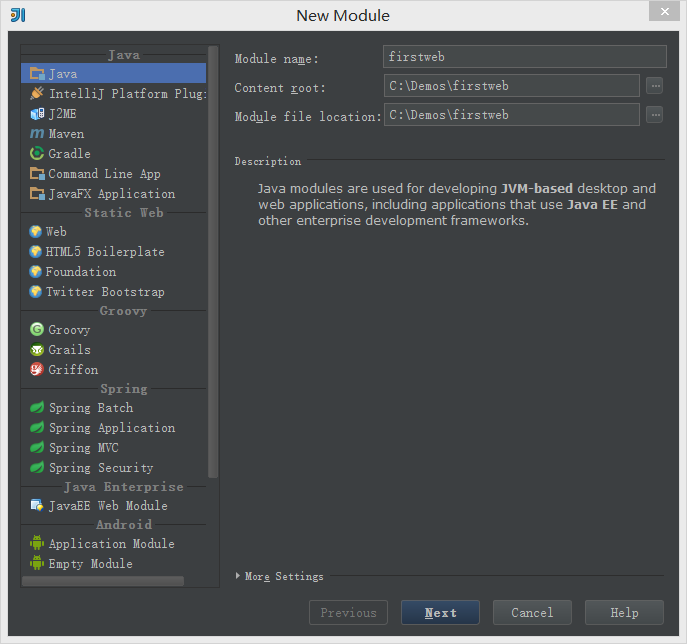
输入Module名称“firstweb” -> 点击Next

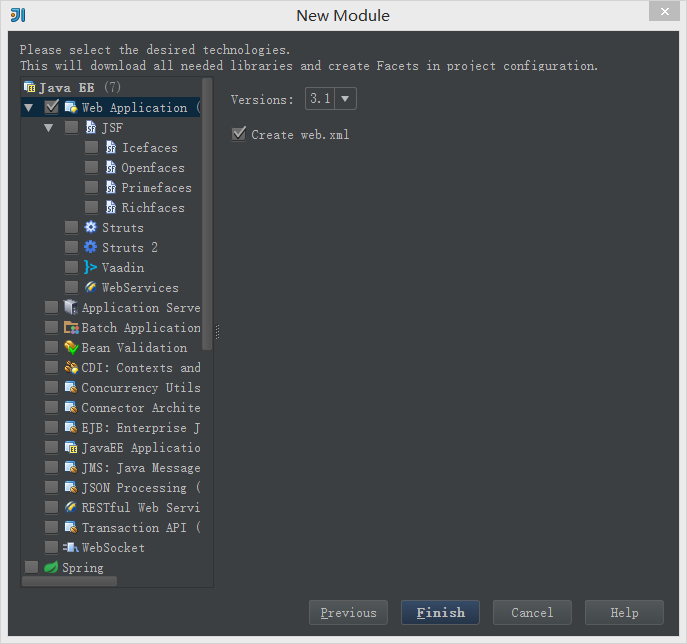
勾选“Web Application” -> 确认已勾选“Create web.xml” -> Finish

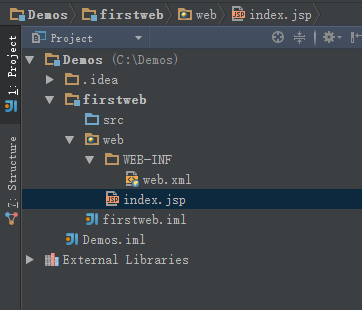
3、创建好的web项目

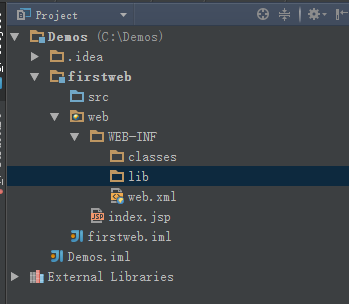
4、在web/WEB-INF下创建两个文件夹:classes和lib
classes用来存放编译后输出的class文件,lib用于存放第三方jar包。

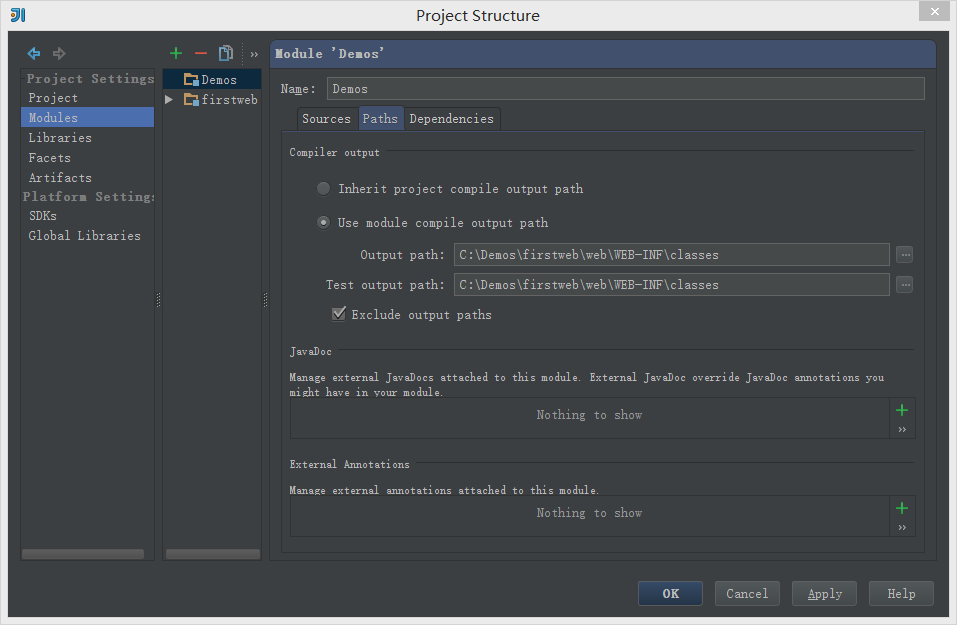
5、配置文件夹路径
File -> Project Structure (快捷键:Ctrl + Shift + Alt + S) -> 选择Module :
选择 Paths -> 选择"Use module compile output path" -> 将Output path和Test output path都选择刚刚创建的classes文件夹。

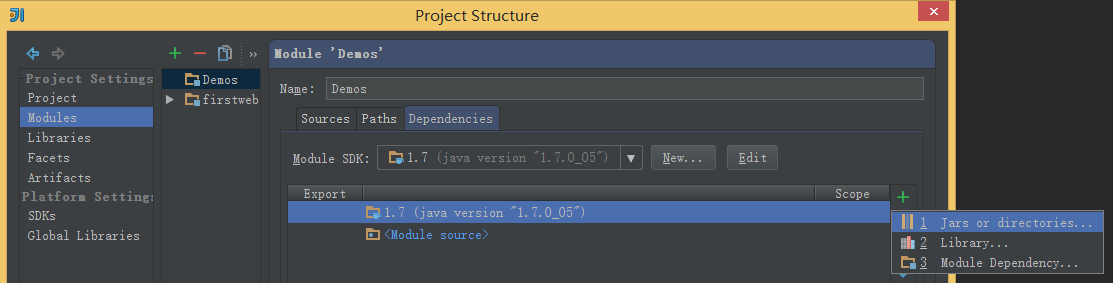
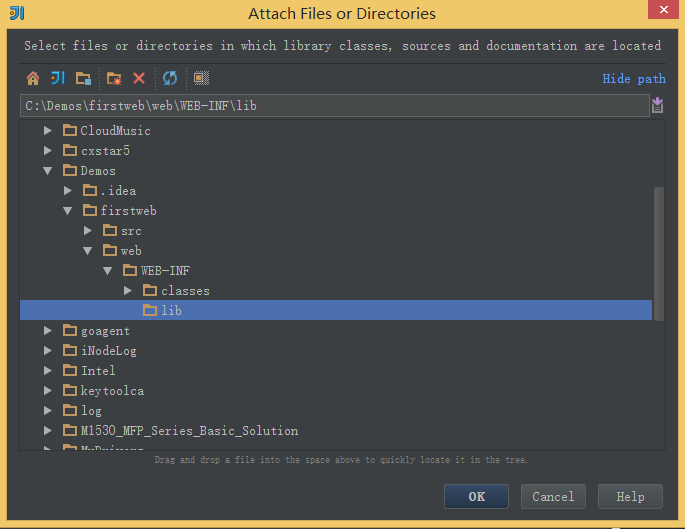
接着选择Dependencies -> 将Module SDK选择为1.7 -> 点击右边的“+”号 -> 选择1 “Jars or Directories”

-> 选择刚刚创建的lib文件夹

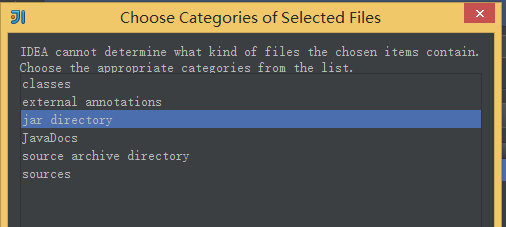
-> 选择“jar directory” -> 接着返回一路OK就行了~~

6、配置Tomcat容器
打开菜单Run -> 选择Edit Configuration

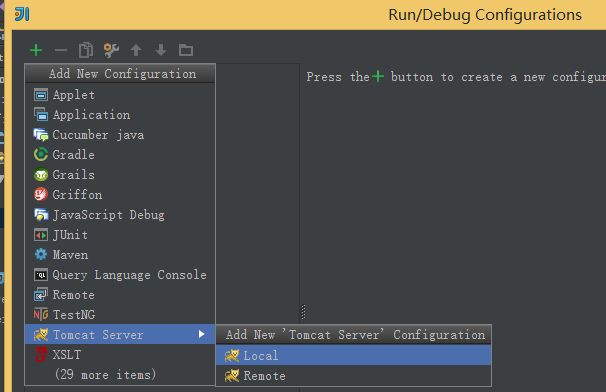
点击“+”号 -> 选择“Tomcat Server” -> 选择“Local”

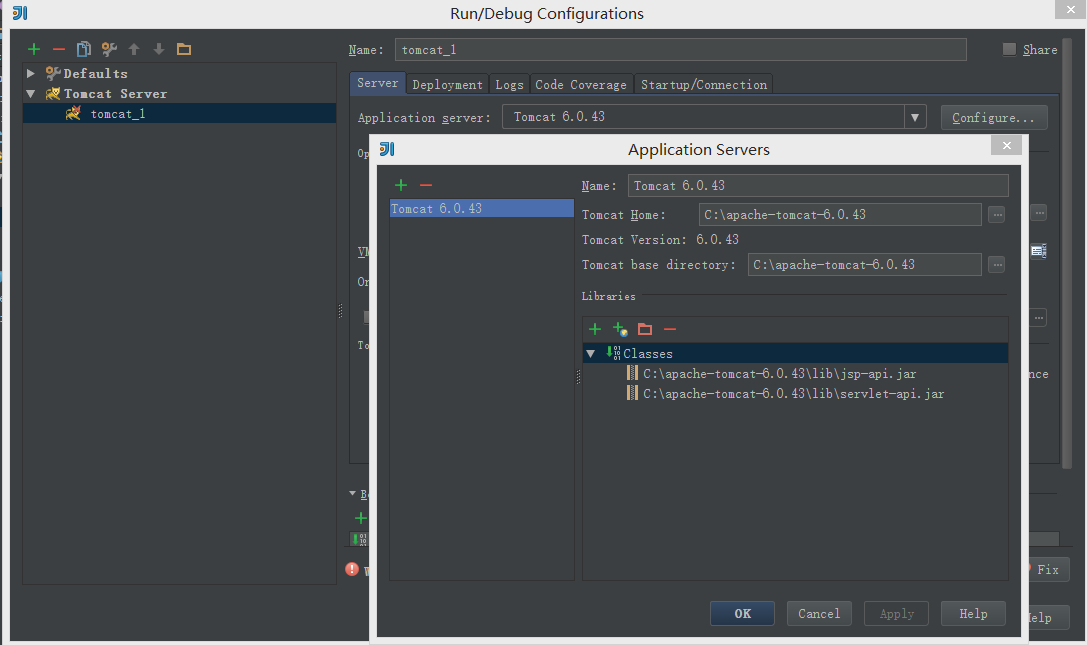
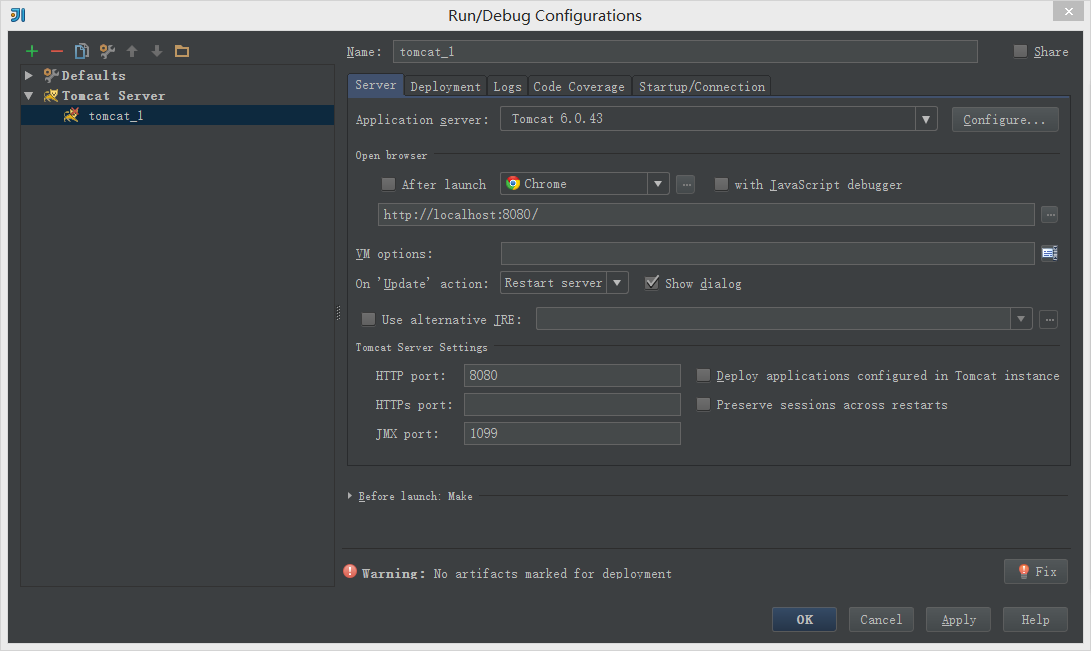
在"Name"处输入新的服务名,点击"Application server"后面的"Configure...",弹出Tomcat Server窗口,选择本地安装的Tomcat目录 -> OK

在"Run/Debug Configurations"窗口的"Server"选项板中,取消勾选"After launch",设置"HTTP port"和"JMX port"(默认值即可),点击 Apply -> OK, 至此Tomcat配置完成。

7、在Tomcat中部署并运行项目
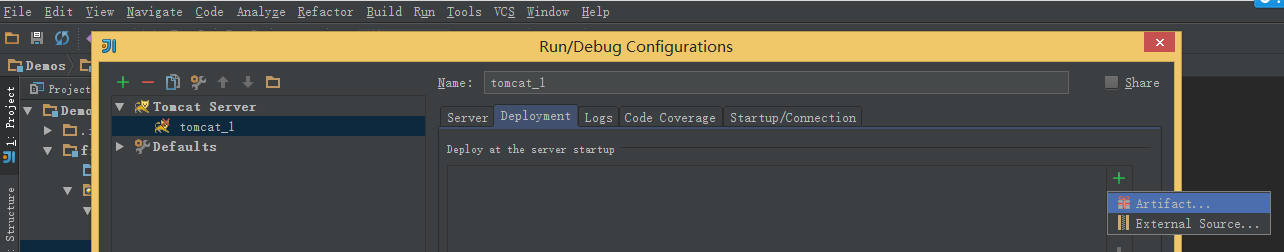
Run -> Edit Configurations,进入"Run/Debug Configurations"窗口 -> 选择刚刚建立的Tomcat容器 -> 选择Deployment -> 点击右边的“+”号 -> 选择Artifact

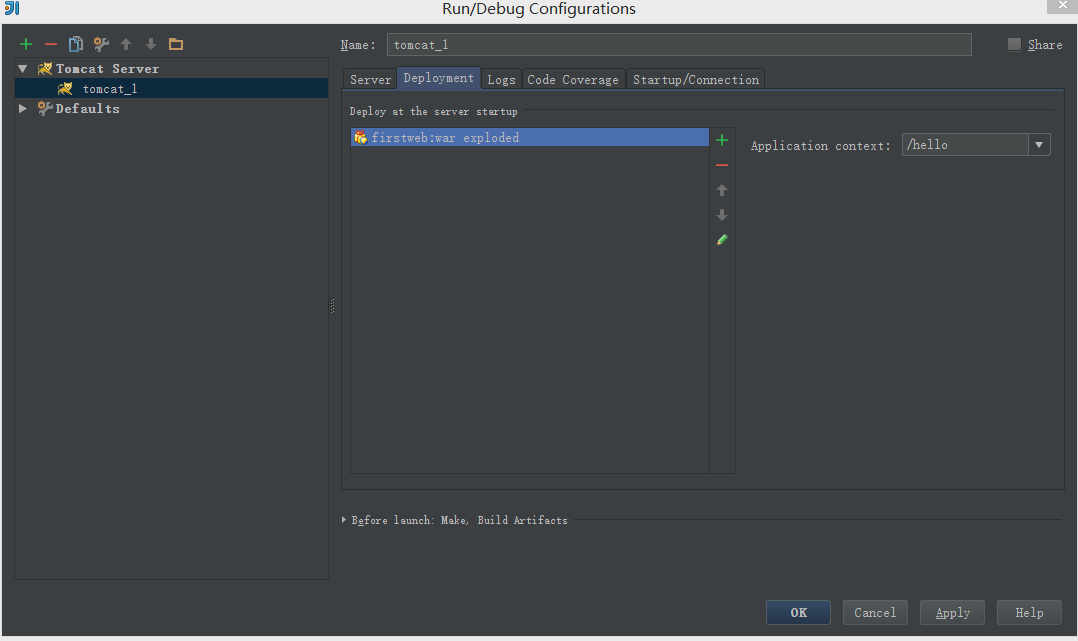
->选择web项目 -> Application context可以填“/hello”(其实也可以不填的~~) -> OK

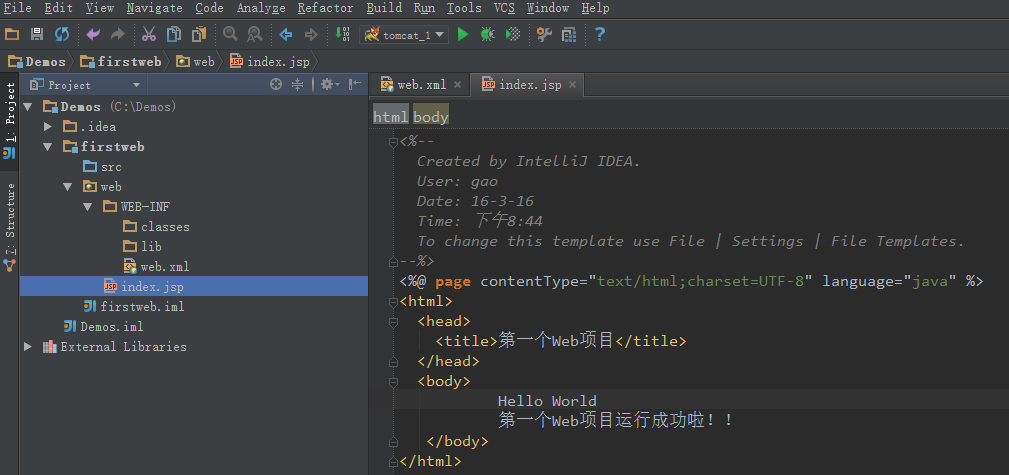
8、编辑index.jsp文件

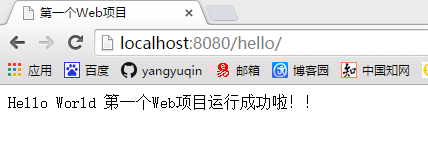
9、运行Tomcat,在浏览器中查看运行结果























 1707
1707











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








